Here are the top 10 posts from the past week that will be useful to front-end developers and beyond. The selection was made on the basis of their interestingness, uniqueness, presentation, usefulness and subjective assessment of the author.
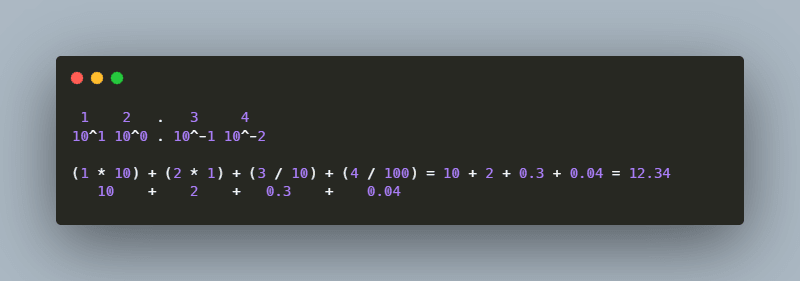
Solving the "floating point precision" problem with... floats?
This article explores the problem of representing decimal numbers accurately in binary and discusses various solutions while emphasizing the limitations of fixed-point and floating-point representations.
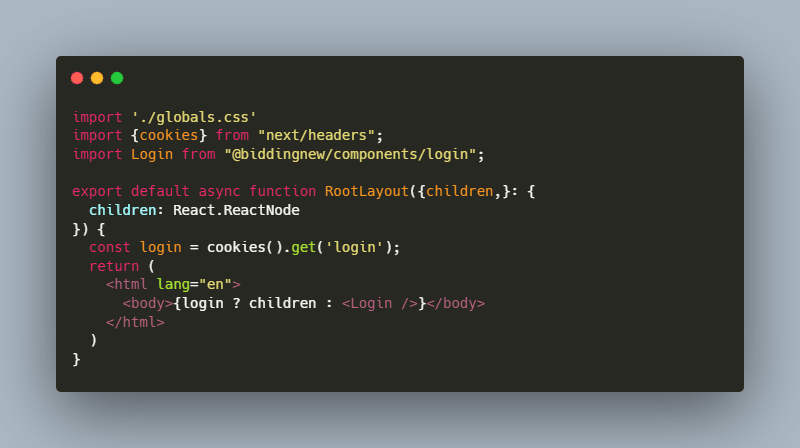
Building a bidding system with NextJS
This article is a tutorial on building a simple bidding application using Next.js and the new server actions feature, where users can register, add products, place bids, and receive notifications.
The tricky CSS position: sticky
This article discusses the CSS position property and its various values, with a focus on "sticky," providing examples and solutions for implementing sticky elements and achieving scrollable stickiness.
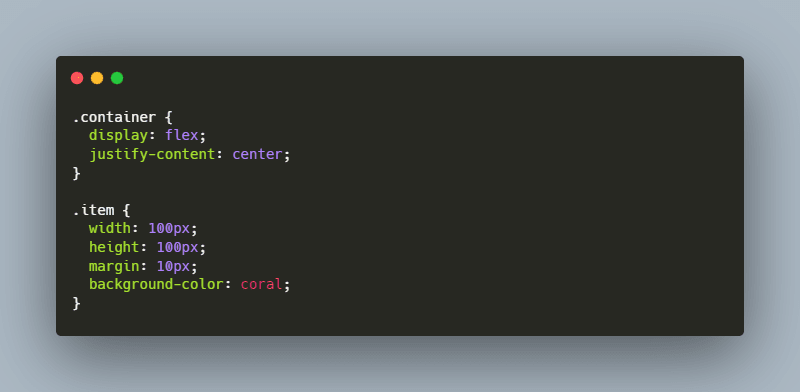
HTML/CSS Concepts
This article covers various topics in web development, including the box model, inline versus block elements, positioning, common CSS structural classes, CSS specificity, CSS responsive queries, Flexbox, Grid, and common header meta tags.
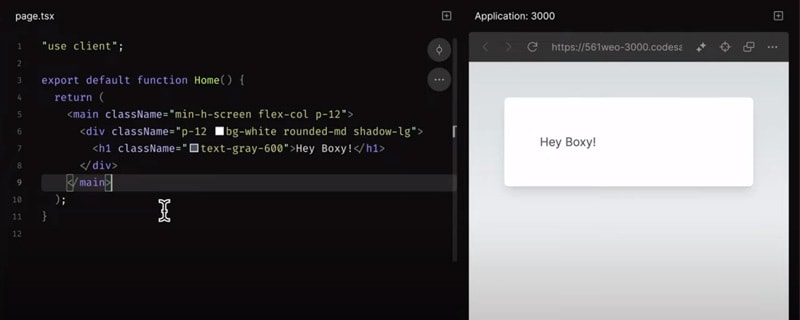
Meet Boxy, Your New AI Coding Assistant
The article announces the beta release of the CodeSandbox AI coding assistant, named Boxy, that offers features like code refactoring, code generation, automatic commit messages, and educational support to enhance productivity and creativity for Pro subscribers.
Learn React The Lazy Way in 2023
The article provides an introduction to React, discusses why it's worth learning in 2023, outlines the benefits of adopting a gradual learning approach, and covers topics such as setting up the development environment, building components, managing state and others.
Functional Programming Principles in JavaScript
The article introduces functional programming, its principles (purity, immutability, disciplined state, first-class functions and higher-order functions, type systems, referential transparency), and explains why functional programming is beneficial and its potential drawbacks.
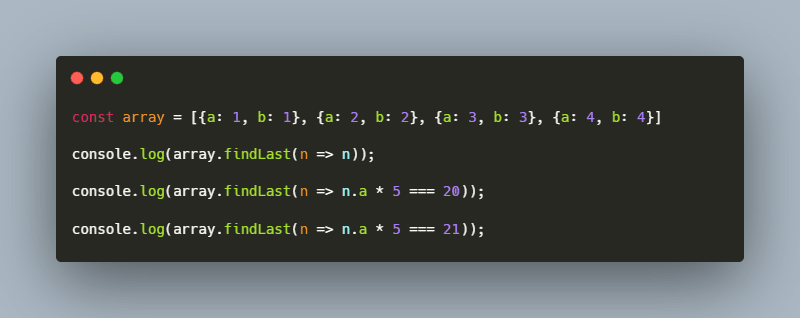
What's new in ES2023?
The article discusses the new features expected to be introduced in ECMAScript 2023 (ES2023), including finding elements from the last in an array, using hashbang grammar in CLI scripts, using symbols as keys in WeakMaps, and providing some array manipulation methods.
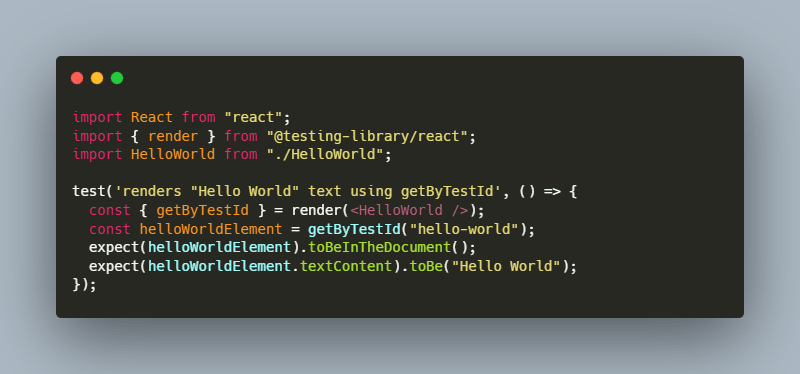
A Comprehensive Guide of React Unit Testing
This article is about unit testing in the React.js framework, covering topics such as setting up a testing environment, writing unit tests for React components, testing and firing events in components, testing states and props, mocking function calls, and testing React hooks.
Top 5 Tailwind Component Libraries
The article provides a comparison of different tailwind-based component libraries, discussing their features, advantages, and drawbacks, with the author ranking them based on their perceived professionalism, customization options, use of JavaScript, and abstraction levels.



















Top comments (0)