Typically, developers don’t push to production on Fridays, which is why Friday is the perfect day to contribute to Open Source. Every Friday at GitHub, we stream Open Source Friday on Twitch with host Brian Douglas and the maintainer of a rising open source project. It’s an opportunity to learn how they built the tool and how you can contribute.
Slinkity
On Oct 8, 2021, we chatted with Slinkity’s author and owner, Ben Holmes.
What is it?
Slinkity is a plugin that can extend any 11ty site. If you’re not familiar with 11ty, it’s a static generator site. Ben describes Slinkity as the glue between 11ty and Vite. With Slinkity, you can use shortcodes to insert React components and quickly transform HTML files into JSX files. Currently, it is available as an early alpha version, so it’s not ready for production just yet, but stay tuned for frequent updates.
Why was it made?
During quarantine, Ben rewrote his personal website using 11ty but wished for an easy way to insert components into his site, so he created a way to do it. He credits the launch of his project to members of various Discord communities for encouraging him to just “ship it.”
Watch the video below to learn more about Slinkity:
Explore the codebase and contribute to Slinkity:
 slinkity
/
slinkity
slinkity
/
slinkity
To eleventy and beyond! The all-in-one tool for templates where you want them, component frameworks where you need them 🚀
Slinkity
⚠️ This project is no longer maintained. The project owner (@bholmesdev) now works on Astro full-time. If you want to build component-driven content sites, give Astro a try! If you're committed to 11ty and want to use client components, consider 11ty's WebC project.
About
Slinkity is a simple way to handle styles and component frameworks on your 11ty site. Once installed, this:
- 🚀 Unlocks component frameworks like React for writing page templates and layout templates. Turn an existing
.htmlor.liquidfile into a.jsxfile, and you're off to the componentized races. - 🔖 Includes powerful shortcodes to insert components into existing pages. Add a line like this to your markdown, HTML, Nunjucks, etc, and watch the magic happen:
{% react 'path/to/component' %} - 💧 Hydrates these components when and how you want. Use component frameworks as a static template to start, and opt-in to shipping JS…
TinaCMS
On Oct 15, 2021, we chatted with James Perkins, a Developer Advocate for TinaCMS.
What is it?
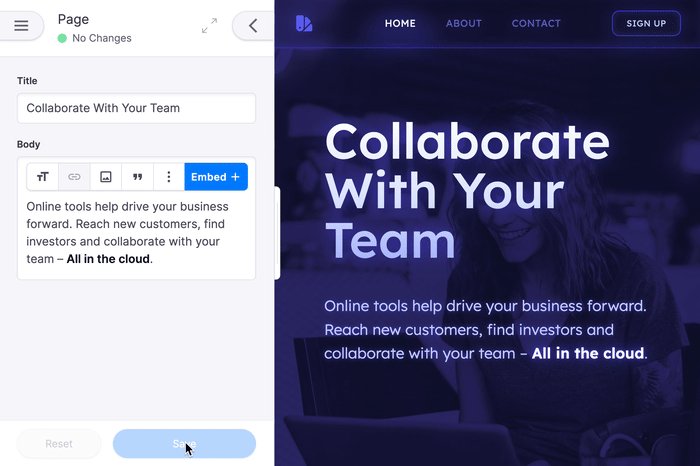
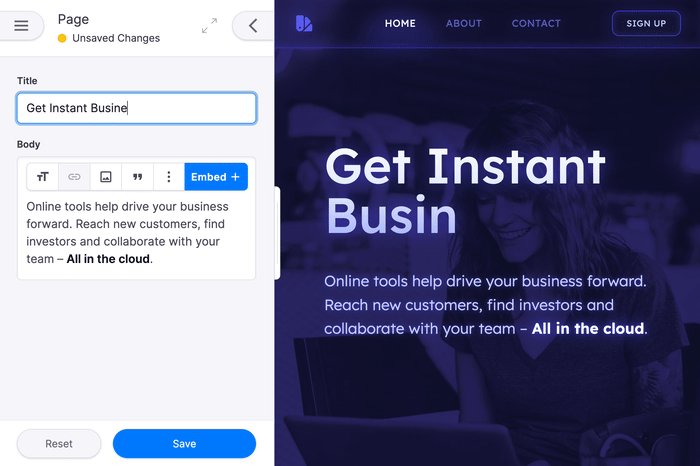
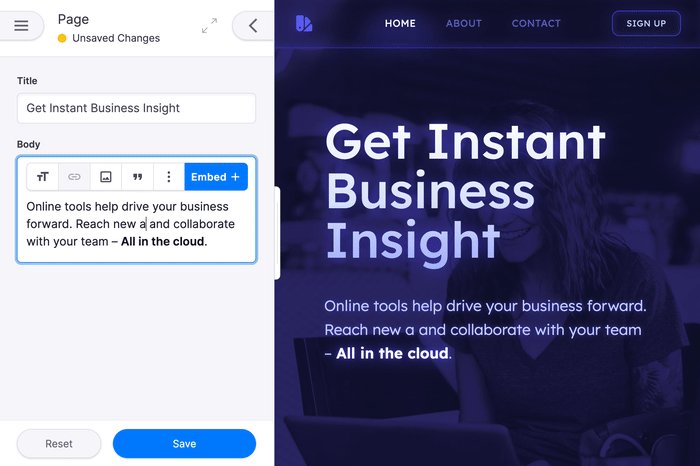
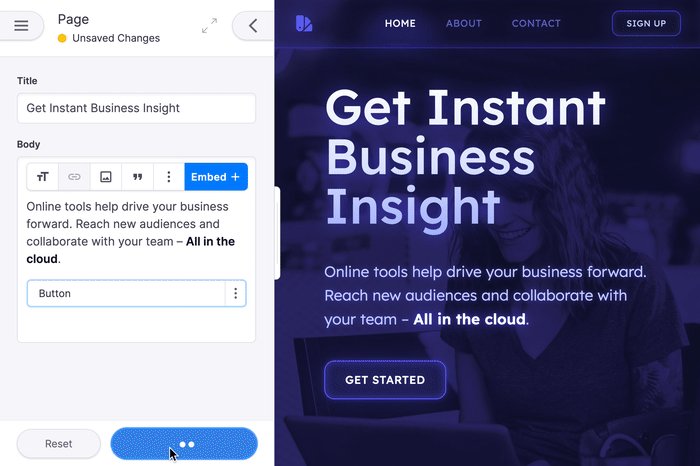
TinaCMS is a visual editing experience for content stored as Markdown, JSON, or MDX (which is coming soon). The team recognized that while popular content management systems like WordPress allow you to edit and see your content before publishing, many JAMStack tools don’t.
TinaCMS provides content writers and editors with immediate visual feedback by enabling developers to edit and rearrange content around as needed on JAMStack applications.
How does it work?
To install TinaCMS and create an easy visual editing experience for your site, you only need to install the npm package into your application with this one line: npx @tinacms/cli init. This line will generate all files and tools needed to use TinaCMS.Under the hood, a GraphQL layer powers the content editing experience.
Watch the video below to learn more about TinaCMS:
Explore the codebase and contribute to TinaCMS:
Tina is a headless content management system with support for Markdown, MDX, JSON, YAML, and more.
It comes with a GraphQL API:
- Query your Markdown content like this 👉
post.author.firstName - Supports statically generated and server side rendered pages
- Supports references between documents
Tina offers a live preview (optional and opt-in) that makes editing Markdown files very intuitive for less-technical people.
Getting Started
Test a TinaCMS starter site locally
npx create-tina-app@latest
Or try a demo site on Tina Cloud.
Documentation
Visit Tina's documentation to learn more.
Questions?
Visit the GitHub Discussions or our Community Discord to ask questions, or look us up on on Twitter at @tinacms.
🧑🎓 Earn a Tina Badge
Go the extra mile and earn a Tina Dev Badge 🦙: Earn a Tina Credly badge
Vision
To be the world-leading CMS with Git support that developers love.
Tech Stack
See https://tina.io/docs/introduction/faq/#what-is-tinas-tech-stack
Roadmap
Our development priorities can…
Comment below if you have or know of an Open Source project that you would like us to feature!












Top comments (0)