Video background is one of the most fabulous features of a website. It can make your website not only lively and interesting but also be able to display more images and information. However, I bet that not many people know how to add a video background to their websites. Therefore, this ultimate guide will be helpful if you want to add a video background to your website.
Use a WordPress Theme That Supports Video Background
Some WordPress themes support displaying video background, so you just need to set up the theme to showcase it.
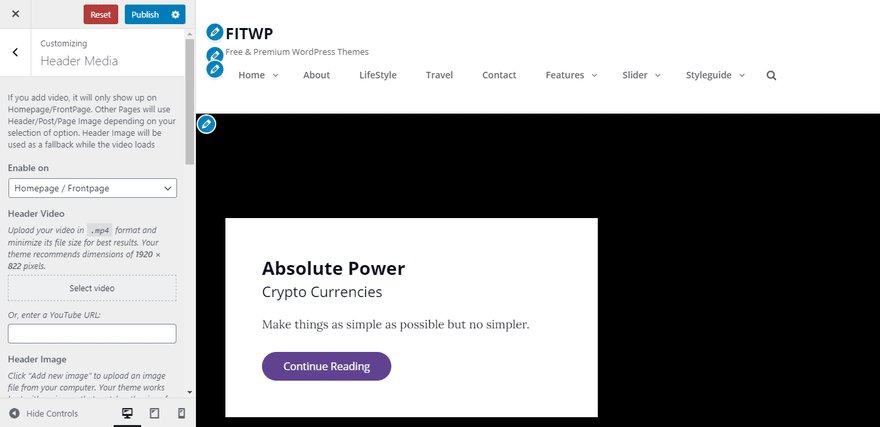
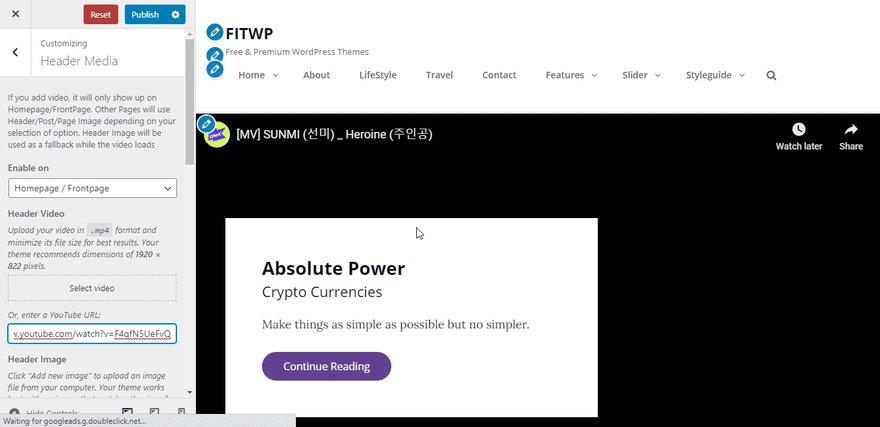
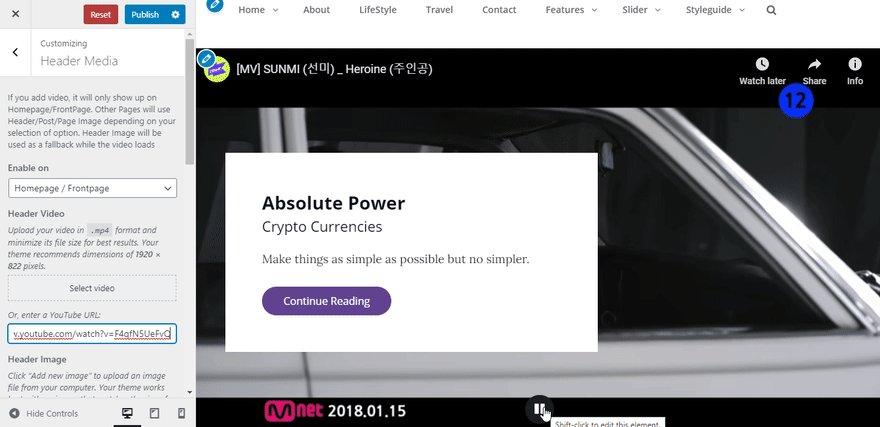
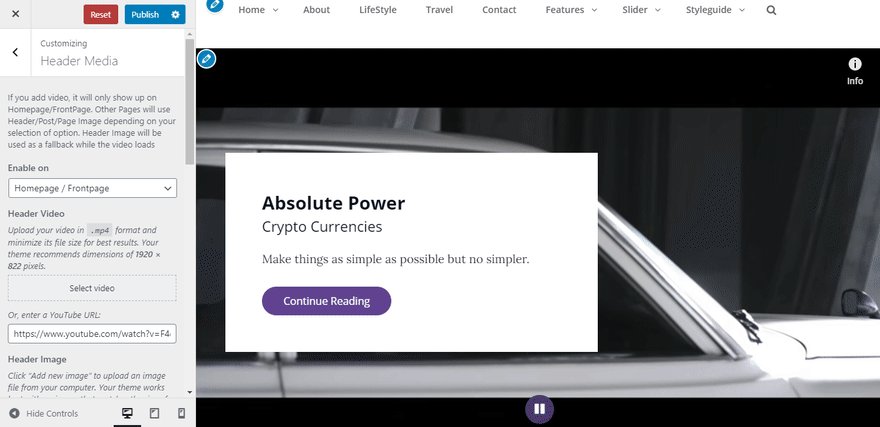
For example, this Clean Blocks theme supports video background in the header cover area. Then you only need a few simple steps to insert a video to it by going to Customizer, finding the Header Media section, and following the requirements of the theme.
Most themes will allow you to upload a video. Besides, many will support embedded links from YouTube as I did above. This will not only be faster, simpler but also help the website lighter, thereby optimizing the speed of the website. Each theme will be customized in different ways so you need to read the instructions carefully.
However, the video background area may be restricted when you use themes because themes may only support videos running in a certain area. What if you want to add a video background to another area? It's time to use a plugin to add a video background to your WordPress website.
Use a Plugin to Add Video Background to Website
There are many plugins that can help you with this. After researching, I found that the Advanced WordPress Background (AWP) plugin is super easy to use for those who do not know much about technology. It also helps your video background to display beautifully and provides many customization options.
Note that this plugin only works on WordPress 5.0 version and Gutenberg editor. So remember to update your WordPress version and use this editor.
Step 1: Install the Plugin
You can download this plugin at wordpress.org, then go to Dashboard > Plugin > Add New > Upload Plugin, upload, install and activate it.
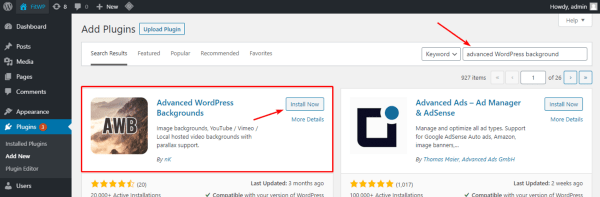
Or in Dashboard > Plugin > Add New, find the plugin and click Install > Activate.
Step 2: Add a Video Background
Adding a video background is similar to inserting a block in Gutenberg. So if you're familiar with Gutenberg, it's easy. If not, you can read the instructions for using Gutenberg.
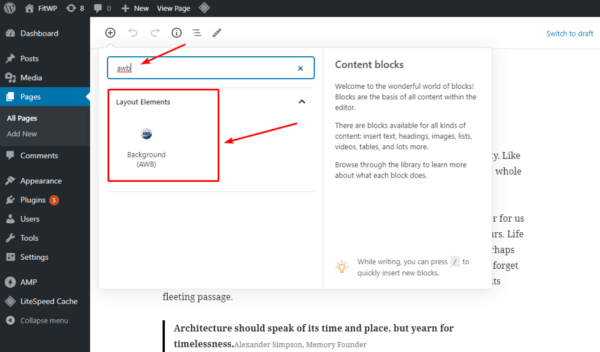
Go to a page or article you want to add a video background, add a new block, and search for the keyword "awb" to find the Background block of AWB.
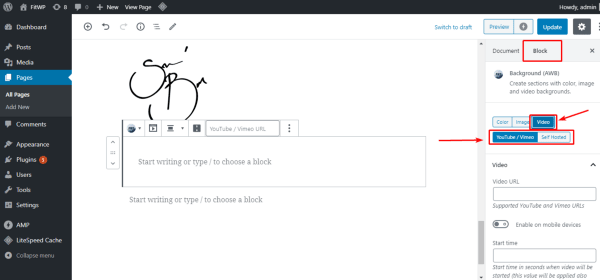
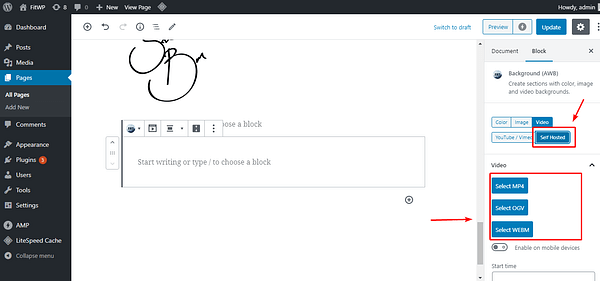
After inserting this block, at the right sidebar, select the Block tab to set up it. There are 3 options for the background which are image, color, and video. Choose Video to insert video background. Then, you have 2 options: insert the video from YouTube or Vimeo URL, or upload self-hosted videos.
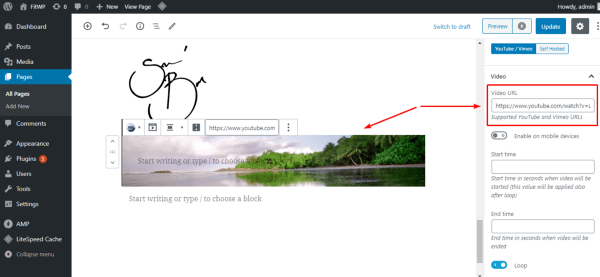
If you choose the first option, you just need to insert the link into the Video URL section.
For the second option, go to the Self Hosted section. There are 3 kinds of video formats to upload:
Select the format that you want, then choose an existing video in the library or upload a new one. That's it.
Step 3: Customize your Video Background
Display Video with Full Height and Add a Block on Video
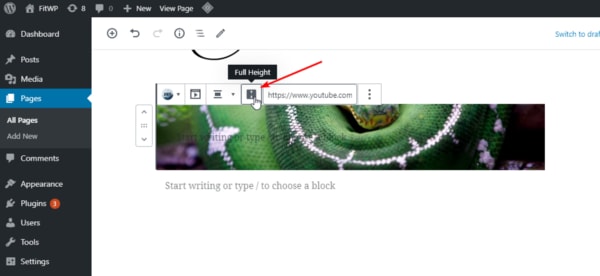
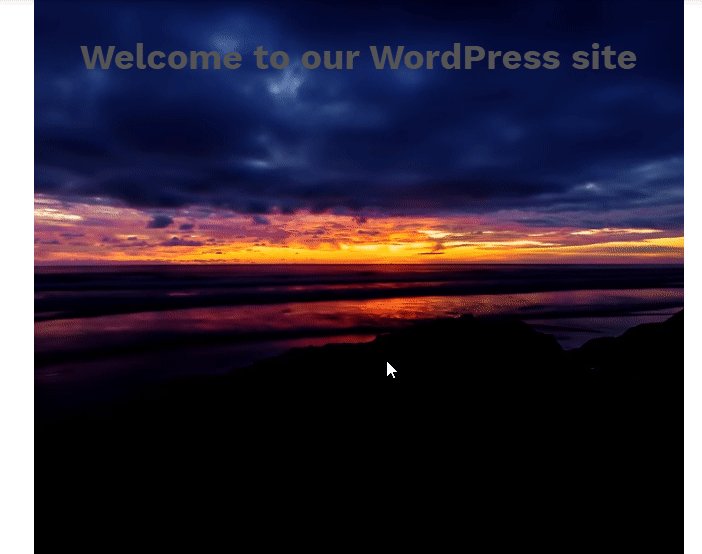
After inserting the video, its frame is so small like this. To display the video with the full height, select the Full-height section in the toolbar of the block.
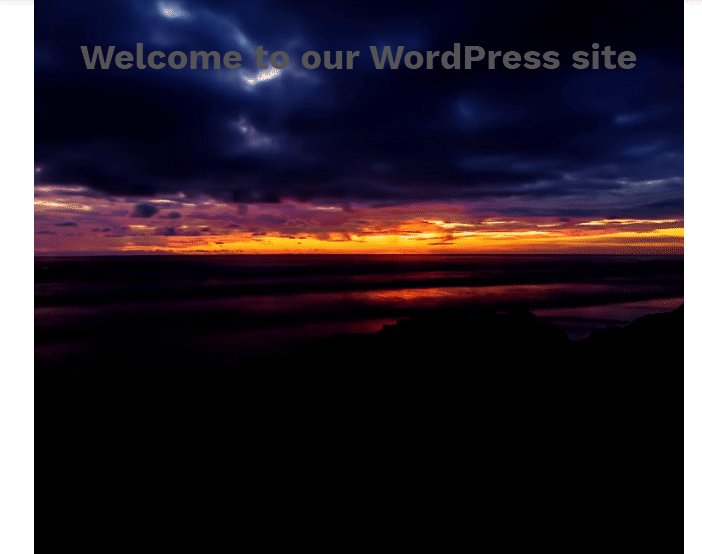
Below is the video background displayed in full-height with texts. You can customize the size, color, position, etc for the texts normally in the Block tab on the sidebar. This is useful if you want to put this video in the header cover or call-to-action section.
You can even replace the texts with any block. This is just similar to inserting any Gutenberg block.
Video Settings
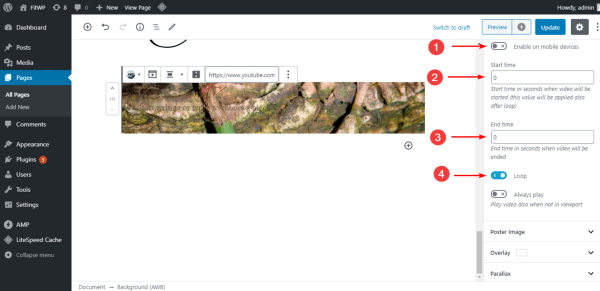
In the Video tab, you should set some main sections as below to conveniently display your video background:
(1): you can enable or disable background video on mobile devices.\
(2) and (3): enter the start and end time of video here in order to display the desired part, especially when the original video is too long.\
(4): you can repeat the video when it is finished. I think you should enable this feature to keep the video auto-replaying.
Poster Image Settings
Scrolling down, you will see the Poster Image section. The photo you choose here will be displayed in 1 second before the video is displayed. The options below allow you to customize the proper size and style of the image.
Here is the result after adding the poster image.
Install Overlay
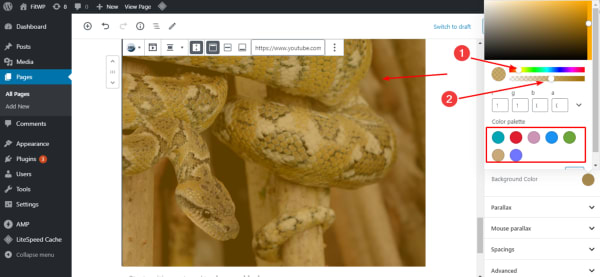
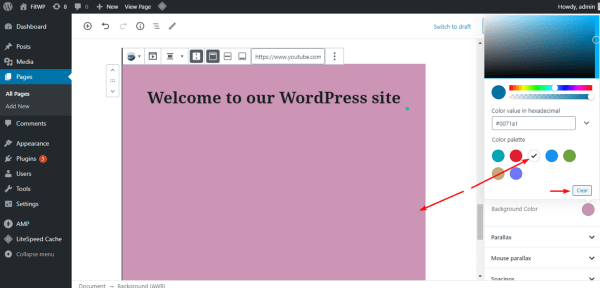
(1) is the overlay color for the video background, and (2) is the transparency of the overlay. For example, orange is the major tone of my site, so I chose this color the video's overlay to match with the web's design.
As for the Color Palette, it is an alternative to the video. In other words, you actually switch from a video background to color background. To remove this color background, choose the Clear button.
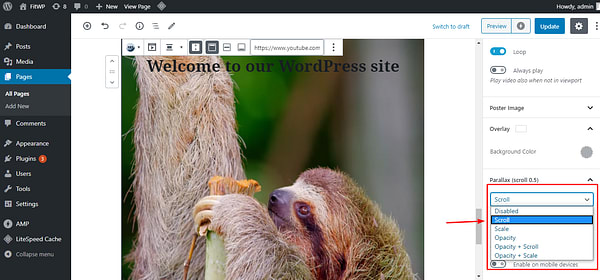
Install Parallax and Mouse Parallax effects
In the Parallax tab, you can turn on or off these effects and choose different types of parallax easily. This is a very nice and interesting effect, so you should use it and choose a suitable style for your site.
The parallax effect may be familiar to you, while the mouse parallax effect may not. It can be easily seen when you move the mouse over the video, then the scene within the video will move too.
You can use this effect by going to the Mouse parallax > Enable section. Then you can adjust Size and Speed. The lower the speed is, the faster the video moves. The lower the size is, the more the video moves, making you feel like the video is "jerky" when moving the mouse on it.
Here is an example when I choose the lowest speed and size.
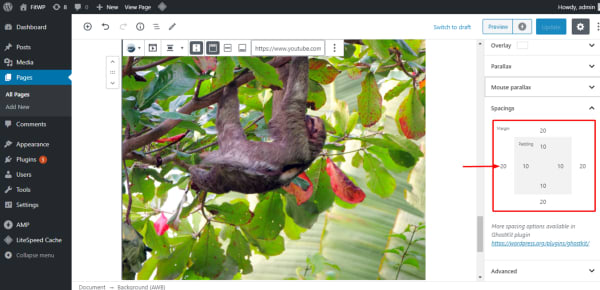
Spacing Settings
In the Spacing tab, custom the distance from the video to the margin of the page, enter the distance parameters into the Margin and Padding sections. For example, I entered the padding of 10 and the margin of 20 for all 4 sides of the video.
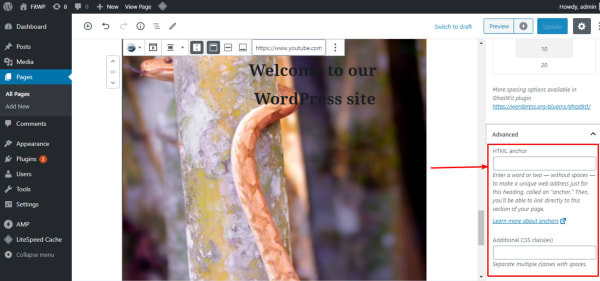
Advanced Settings
In Additional CSS of the Advanced section, you can add custom code for the video background. And the HTML anchor section allows you to use the keyword link for the heading on video. If you do not know anything about shortcodes, you can skip this part.
And this is the final result. The video looks quite nice, doesn't it?
Last Words
Through this super detailed article, I hope you can add a video background to your WordPress website to attract visitors. About AWB plugins, you should use it with a theme that strongly supports Gutenberg such as eStar. Here, I used eStar theme and AWB plugin to have an attractive video background for header cover.
This perfect combination may make the video look more fascinating, right? If you want to know more tips in WordPress, don't hesitate to comment and share your thoughts below this article.
--- --- ---
The publication at GretaThemes.

























Top comments (0)