The new module system for Sass allows for certain members to be private, while others may remain publicly exposed for consumption.
This pertains mostly to library authors but this can also be wildly useful to allow developers to consume libraries, but also have the ability to adjust configurations.
Library authors can now make their helpers and members private which may cause catastrophic issues when edited, and expose public configurations for those members that should be configurable. This comes in extremely handy when working with CSS UI and utility libraries.
Public
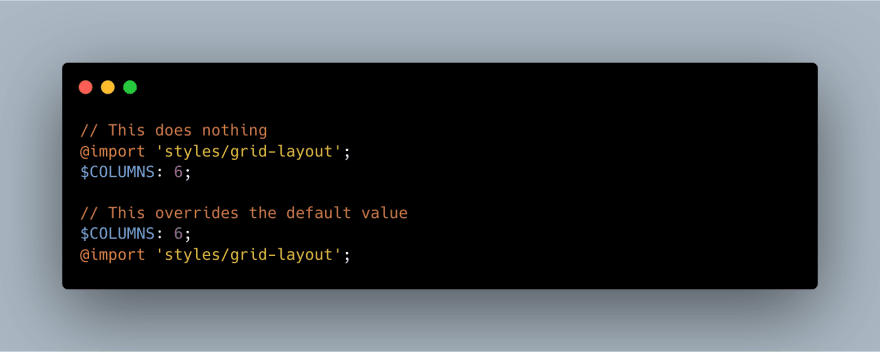
I created a CSS utility library (fulcrum-css) that allows developers to add simple adjustments to elements, add spacing, and provides a grid built with flexbox to control layouts. The aim being to keep code dry and give the markup meaningful and identifiable class names. The grid is currently based on a 12 column system to make it easy to transition from something like Bootstrap to this smaller utility library for your project. Wouldn't it be nice if the developer could decide the number of columns that they would like to use, and pass that to the configuration of the grid though? Previously you could declare your config variables with !default and as long as you declared that variable prior to the import with the default variable your declared value would be used. You should still use !default when declaring your variables, but let's take a look at how this would work with the new @use rule.
Public members for configuration:
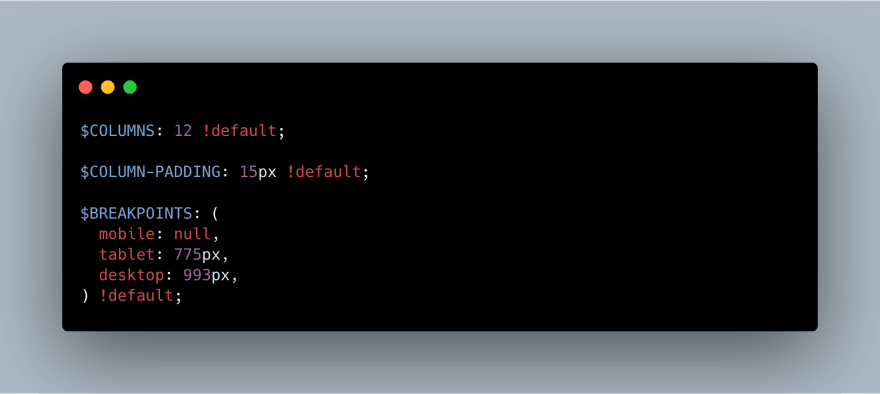
Here are a few config variables that are used with this grid implementation:

What happens if we want a grid that only has 6 columns:

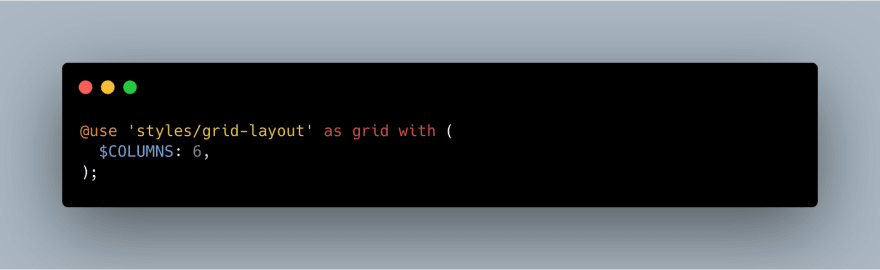
You can also do this with a namespace that you provide:

Private
By using the @forward rule, library authors can decide what is able to be exposed from one module to another. If you want to allow a stylesheet to consume and imported sheets members but not allow access to them from the importing stylesheet, you simply do not forward them.
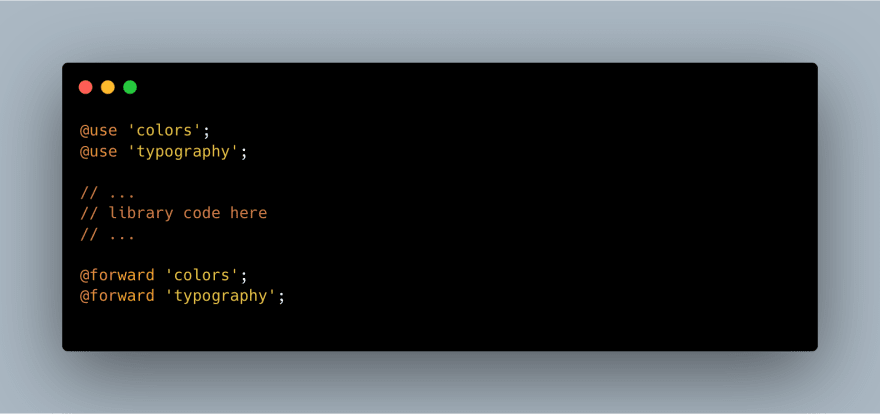
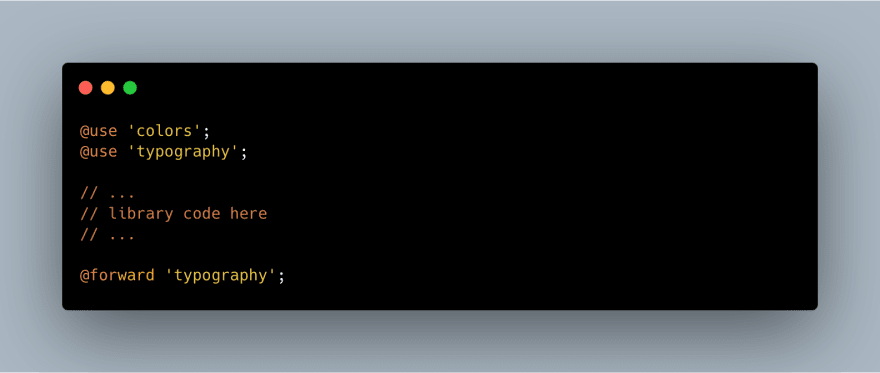
First let's take a look at how to forward members of an imported module:

Doing this would allow the members from the colors and typography modules to be accessible to any stylesheet consuming this module. It is important to note that @forward does not create a namespace, however when importing this sheet you can access the forwarded members with the consuming modules namespace:

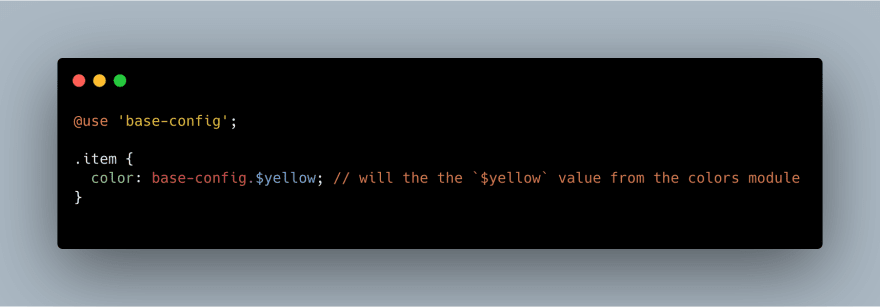
Here the base-config module allows access to the colors modules members because they were forwarded from the base-config module. If you do not want to allow this, and would like to simply not forward the colors module:

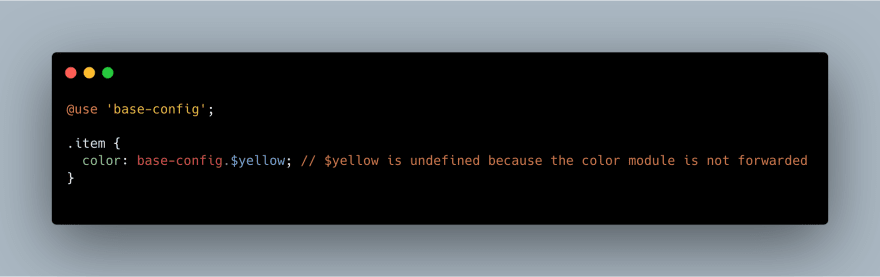
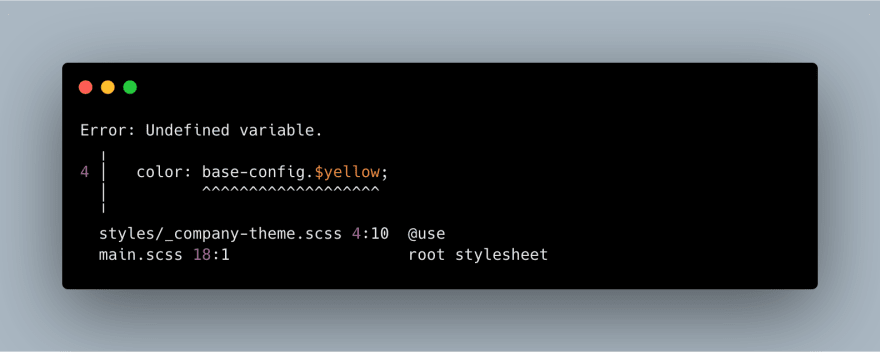
Since we are no longer exporting the colors module, if we try to access the $yellow member through the base-config module:

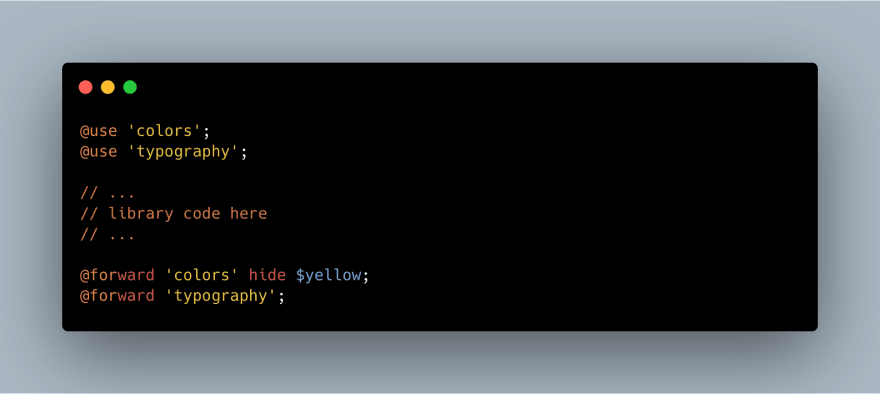
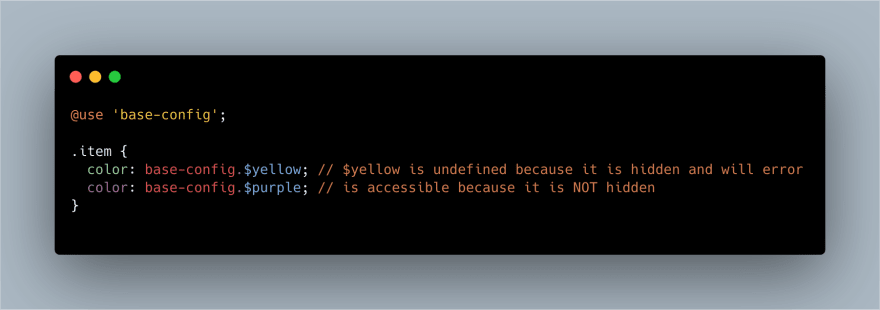
Another way to create private members is to hide them in the @forward rule:

This will keep the $yellow variable private, but still expose all the other members:

This functionality helps library authors keep their utilities private, while also allowing them to expose public members so that the consuming application can adjust configurations provided by the author. This creates a much more robust platform for configurations when it comes to working with libraries, and I already have tons of ideas on how to improve mine with this!
If you would like to see more in this series, drop a comment and tell me what you would like to know. I will do my best to get back to you, and add to this if the demand is high enough. If you would like to learn more about fulcrum-css, the utility library I created, install it with NPM and kick the tires of it. If you like it, give it a star on github. If you hate it, or see something that could be added to it, feel free to open an issue regarding your feature request/comment. This library does not currently utilize the new Sass Module System but I will undoubtedly be moving it over to this shortly. I'm also working on getting a robust set of documentation for this library set up, so bear with me and if you have questions on how to use it drop me a message.








Top comments (1)
Public is my trousers, private is my pants, that's what I always say. Great article!