This article was originally published on the Hasura blog. If there are formatting errors in the article below, we urge you to please go to our blog and read it there. Thanks! :)
In a previous article, we looked at a broad range of FaaS providers and their various benefits. The modern, Function as a Service ecosystem has solutions for any scale of workload with nearly any possible runtime. Serverless functions handle everything from artificial intelligence to zipping up files.
But the benefits of serverless compute is not just limited to running business logic. Front-end developers, through increasing adoption of modern frameworks that are faster to build and cheaper to run, are also reaching for serverless functions to handle many of the tasks that used to require beefier frameworks. Tasks such as authentication, checkout, and form processing are all moving away from integrated parts of the modern web framework and into the serverless realm, which allows websites to become increasingly static in build, while not feeling static in nature.
The goal is not to benefit from a leaner framework with faster development cycles to simply re-allocate the time and complexity into a bunch of serverless functions requiring context shift in runtime, platform, and authentication.
Vercel, Gatsby Cloud, and Netlify
Fortunately, in front-end deployment, there are a number of hosting providers that are blurring the boundaries between host and FaaS provider which gives front-end developers an ever-expanding toolset without sacrificing focus. Today, the big vendors of note in this space are Vercel, Gatsby, and Netlify. An honorable mention is necessary for Render, Begin, and Cloudflare Workers which are each dramatically scaling up their hosting and serverless deployment options.
With a noted exception of Netlify, both Vercel and Gatsby Cloud have their own framework product as well. Gatsby Cloud’s namesake Gatsby, which was a forerunner of the Gatsby Cloud platform, is the newest entrant into serverless hosting. Vercel, formerly Now, has the NextJS framework which has been a Megatron only gaining in speed. Though Vercel have intentionally diversified the frameworks you can run to not just be NextJS, and have even spun serverless functions into a standalone product.
What becomes powerful with both Vercel’s NextJS framework and Gatsby Cloud’s Gatsby framework is that writing serverless functions can sit within the same code repository, and execute locally with the same tooling, which creates a force multiplier of developer productivity.
And don’t be mistaken to think these frameworks are for less serious websites. The three platforms have raised a combined $300 million in recent fundraising rounds with a TAM of $7.7 Billion in 2021 and at a CAGR of 32%, this is just the start of the dollar train charging into FaaS station.
Comparing the Incomparable
The more challenging part of comparing these three platforms is that they are sharing an overlapping problem set with overlapping approaches, but with fairly distinct approaches.
Gatsby Cloud is bullish on Gatsby framework, Vercel has their own framework, but is still largely framework agnostic, and Netlify brings additional features that abstract away some of the common cases for FaaS hosting to begin with (form handling, authentication, etc).
To properly compare them, let’s consider the problems as they are solved for developers and developer productivity. We’ll let each have a byline about their framework integration, USP for DX, and some quick stats about FaaS execution (runtime, location, timeouts.)
Here’s the comparison we ran along with the other FaaS providers.
Function Framework
| Provider | Summary |
|---|---|
| Gatsby Cloud |
Gatsby Cloud let’s you define function handlers in the Gatbsy framework. And that’s about it. Where it might seem limited, this level of simplicity may just handle the 70% use case without needing to complicate things and the rich plugin ecosystem for Gatsby will surely extend to functions as well.
|
| Vercel |
Vercel lets your write functions as both part of the Vercel Function framework, and as part of the NextJS Framework via API routes.
|
| Netlify |
Where Netlify doesn’t have a specific front-end framework to act as a leader, it does provide a framework for writing functions, with any handler under the /netlify/functions path acting as a route handler. Netlify provides their own CLI which enables local development with these functions as well.
|
USP for Developer Experience
| Provider | Summary |
|---|---|
| Gatsby Cloud |
Gatsby’s USP is that it is simple to integrate with. It scales well and is tailor-made to work with Gatsby websites. While that might sound limited, Gatsby single-handedly owns the brand game around static sites right now, with name recognition for anyone else in the static website space trailing by a mile. For customers dead set on Gatsby for a static site, Gatsby Cloud Functions will let them stay in that ecosystem without adding extra complexity.
|
| Vercel |
The Vercel functions USP can’t be properly explained without mentioning the powerhouse of frameworks that is NextJS. If you want to build a website with Javascript and Typescript, you won’t find a concept NextJS can’t handle. It is as simple as that. Being able to code API handlers, webhook handlers, and edge middleware – all within the same codebase as your website – with integrated local development, environment management, and deployment CLIs, Vercel is the Apple of FaaS providers. They simply get the ecosystem right.
|
| Netlify |
Netlify takes a different approach to the USP by focusing on value-add. On top of serverless functions and edge execution, they additionally offer packaged auth, large object management, and form handling. These are very common use cases for serverless functions that are pre-made, qualifying Netlify as the most “FaaS platformesque” of the three.
|
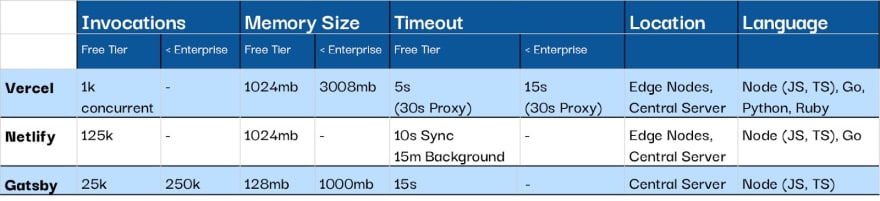
Execution
All metrics provided will show the free-tier upper bound and the last plan-based upper bound before enterprise.
| Provider | Invocation | Languages | Memory Size | Timeout | Location |
|---|---|---|---|---|---|
| Gatsby Cloud |
25,000 - 250,000
|
JavaScript, TypeScript
|
128mb - 1gb
|
15s
|
Gatsby Servers
|
| Vercel |
1000 Concurrent requests -
|
JavaScript, TypeScript, Go, Ruby, Python
|
1gb (1024mb) - 3gb (3008mb
|
5s-15s (Proxied requests: 30s
|
Edge Nodes, Vercel Servers
|
| Netlify |
125k-
|
JavaScript, TypeScript, Go
|
1gb (1024mb) -
|
10s (Sync), 15m (Background)
|
Edge Nodes, Netlify Servers
|
The Hasura Angle
We’ve looked at these popular front-end hosts and their respective frameworks, but how does this impact a Hasura developer? Well, it fits really well with our ethos for building applications. Hasura, and specifically Hasura Cloud, fits into a hosted paradigm of low-ops, managed services where you can configure your data access layer without needing to write a lot of boilerplate code. Leveraging utilities like Events and Actions, you are able to perform just-in-time business logic on API behaviors that don’t need endless servers sitting idle. Putting together a Hasura Cloud instance, and identifying the intended behavior parallel to our front-end code (even if the code will be scoped to sever-side execution) lets us close the loop on developer experience and shared context which let us create better, more resilient applications, faster.





Top comments (0)