In this article, I will introduce you some autocomplete js libraries for web design and development.
Awesomplete
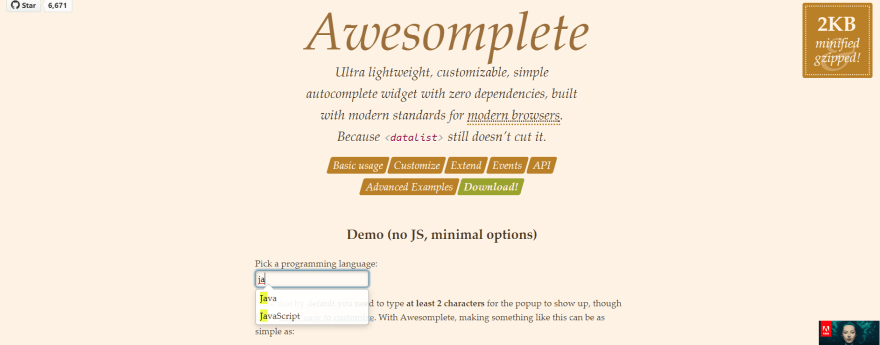
Awesomplete is an open source library with a size of only about 2Kb (after compression) that create autocomplete for websites without any additional libraries. Before using, you need to download 2 files, awesomplete.css and awesomplete.js. Then you just need to call the awesamplete class and add data-list="ID of your list" to the input HTML. What I like is that its extensibility is also very easy through setting properties for HTML element such as "data-minchars: after": how many user-entered words will display suggestions, "data-maxitems": part number elements that the suggestion list can contain... In addition, it also has dropdown suggestions, get suggestions through Ajax... in the demo page!

Link Awesomplete
Horsey
Horsey is an open source library that helps you create autocomplete features quickly and easily to set up your website. You can use it for many different types of websites with many useful features such as loading suggestions via Ajax, using keyword suggestions, limiting the number of suggestions for users, using dropdown to display suggestions... It runs on most popular browsers today and for IE, from IE7+ and up.

Link Horsey
autoComplete.js
autoComplete.js is a library library is built javascript. With high variable customization features, no additional libraries, compact size, simplicity, ease of use. It has several other features such as search mode, highlight from key search, how many results will be display ...

Link autoComplete.js
typeahead.js
typeahead.js is a javascript autocomplete library inspired by the search function on Twitter. It has two main libraries, Bloodhound, which handles the computation of the outputs to the user, and the UI component that renders recommendations and interacts with the DOM. In this introduction, I will only focus on the interface, but if you want to learn more, you can see its Github page typeahead.js. This library has many useful features such as displaying suggestions in groups, adding default suggestions, easily tweaking the interface for suggestions...

Link typeahead.js
Algolia Places
Algolia Places is a Javascript library that helps us to quickly and easily create feature screens that display suggested topics to users when searching for a certain location. It will automatically give suggestions about address, city, country... every time you type in the box input. What I like most is that we can set up suggestions for information points through the real-time map that the library provides to help users easily shape and have a direct view. However, it also has a limitation that if you want to use it, you need to register to receive an API to access the library's data information. And with the free version we get 100,000 requests/month. If you want to use more, the price will be 0.4$ for 1000 requests.

Link Algolia Places
Accessible Autocomplete
Accessible Autocomplete is a Javascript library that generates an autocomplete. Main feature is support on many different devices, browsers and easy to set up for website. You just need the file accessible-autocomplete.min.js and then set up the feature for the website through the declaration of 3 basic properties, element: object in HTML page, id: id of lable and source: suggested resource. Also it is also has some more features like limit number of suggestions, add placeholder for input box, auto select suggestion...

Link Accessible Autocomplete
AutoJS
AutoJS is an open source library built with javascript that makes it possible to give suggestions during user input through a standard dictionary developed based on linguistic research and methods. Currently, as I see it, it is only used for English, with a standard size of about 17kb (containing more than 10,000 words). In addition, it also has two other versions, micro (contains about 1500 words) and maximum (contains about 32,000 words). You just need to download the file and initialize it with javascript code to be able to use it!

Link AutoJS
email-autocomplete
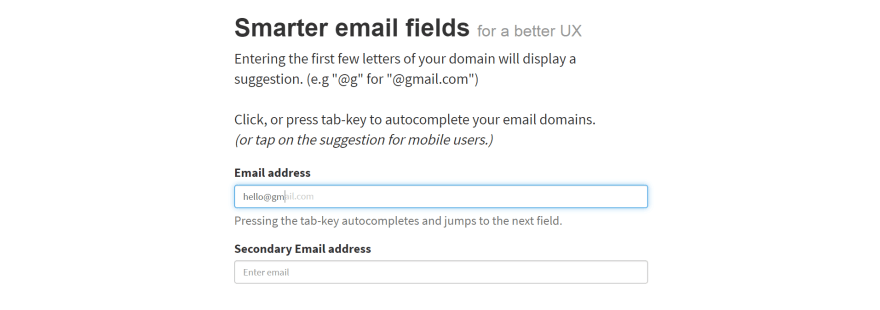
email-autocomplete is an open source library built with jquery that helps you build email domain suggestions for users. For example, when you enter hello@gm, the program will automatically suggest hello@gmail.com. It's convenient, right. You can also easily set the font color style for the suggested word in the input box via the .eac-sugg class. In addition, if you want to see popular email domains, you can refer to its github page.

Link email-autocomplete
Ajax AutoComplete for jQuery
Ajax AutoComplete for jQuery is an open source library built with jquery that makes it easy to create autocomplete for your website. It only uses the additional library, Jquery, with the compressed size only about 2.7kb. It also has a number of features that can be tailored to your site such as Ajax suggestions, height limits for suggestions, location of suggestions, number of results, suggestions want to show...

Link Ajax AutoComplete for jQuery
Flexselect
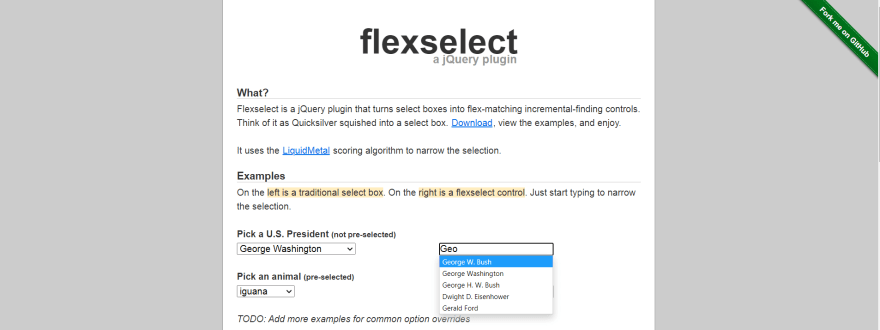
Flexselect is an open source library built with jquery that helps you display suggestions to users, when they enter certain information into the input box, the suggestions will be displayed via dropdown. For the normal way of selecting through the select tag, it has a limitation that when the user wants to select again, they have to search for information from the beginning in the list. This will be very inconvenient as well as take a lot of time for customers, so this library appears to help you solve the above problem. To make it easier to understand and know how to set up the website, you can see its demo page.

Link Flexselect
Summary:
I hope the article will provide you with useful autocomplete libraries for web development. If you have any questions just send an email I will respond as soon as possible. Please continue to support the site so that I can write more good articles. Have a nice day!
If you want to read more article please go to https://us.niemvuilaptrinh.com/.







Top comments (2)
❤️
❤️👍