Syntax Highlighter will be extremely useful for those of you who are blogging or making websites about programming-related issues. It help you easily embed example code into the website. It also helps to highlight and attract more users' attention through the themes that the library provides.
Highlightjs
Highlightjs is an open source library built with Javascript that highlight the code in the web page and can run in both the browser and the server. Some of the features of this library are that it doesn't depend on any framework, has the ability to automatically detect the language, supports more than 189 popular programming languages, provides 94 more styles style for code snippets in web pages . What I like about this library is that you can reduce the size of Highlightjs by removing programming languages that we do not use during the download process. For the server side, you can use yarn or npm to install it.

Link
Rainbow
Rainbow is a compact library written in pure Javascript with a size of only about 2.5kb. You can easily apply this to the web page by calling the data-language property for the object that we want to highlight the code in the HTML page. In addition, it provides 20 more CSS themes to help you choose a more diverse style for your website. Like Highlightjs, it can run on both the browser and the server.

Link
Prism
Prism is a lightweight library with a Javascript file of only 2KB (after compression) and a CSS file of 1KB (after compression). It is trusted and used by many major websites such as smashingmagazine, reactjs, css-tricks... Some of the strong points of this library are that it is easy to combine with HTML5 tags using attributes and classes for objects. , which is built on top of modern web standards, can easily style the themes the library provides. What I like about Prism is that it allows you to download the languages and themes you want to use by ticking each information in a pre-designed form (This part you can see more in Customize your download).

Link
SHJS
SHJS is a program written in Javascript that makes it easy to highlight code snippets in an HTML page. It supports most of today's popular programming languages as well as provides more themes so you can choose the right style for your website. To apply to the project, you will need 3 main files, the main SHJS script, the file that determines the programming language you want to use and finally the CSS file for choosing the theme syntax highlighting. Such file division will help you to easily adjust and expand the program when you want to add a certain language to the library.

Link
Microlightjs
Microlightjs is an open source library that helps you improve the visibility of your code snippets on your web pages. It is slightly different from the above libraries in that it does not provide themes for each programming language, but instead provides a pre-designed theme for all languages. With the main purpose of making the code stand out from the rest of the web page. In addition, it also runs on most popular browsers today and for IE version is IE9+ and above.

Link
SyntaxyJS
SyntaxyJS is a library that makes it easy to highlight your code in web pages. It uses a common theme file for all the syntax of programming languages with the purpose of helping you easily customize the interface to match the design of the website. What I like about this library is that there are detailed and complete instructions on how to set up and how to solve when encountering errors during use for the website.

Link
Tools To Help You Create Highlight Code Online
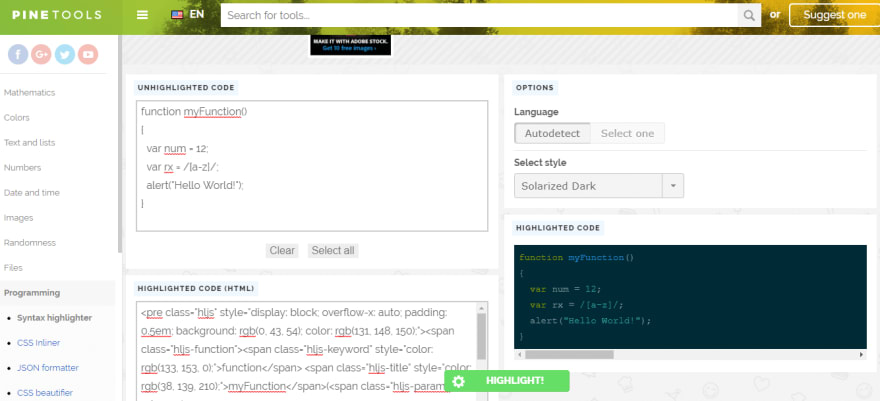
In this section, I will go into the tools available to help you highlight the code through compile the code into HTML page elements by copying the code you want to highlight -> select the language -> select the theme you want -> copy the code returned after processing -> paste it into the HTML page. Actually, these tools help you to automatically style the code through two main tags is pre, code in HTML.
pinetools
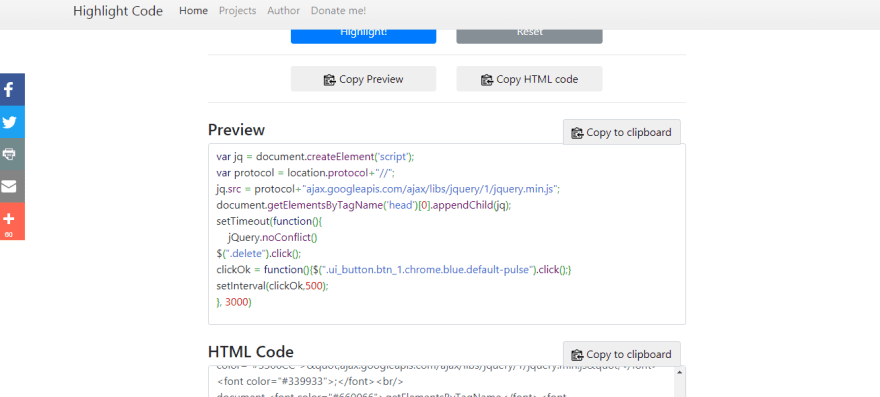
Highlight Code
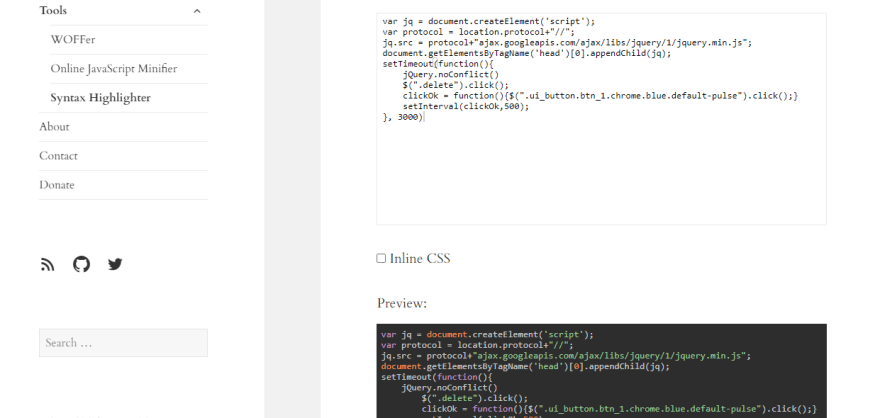
Syntax Highlighter
resurchify

Link
Summary:
I hope the article will provide you with useful libraries and syntax highlighting tools for web development and design, and if you have any questions, just send an email and I will respond as soon as possible. I hope you continue to support the site so that I can write more good articles. Have a nice day!
If you want to read more article please go to https://us.niemvuilaptrinh.com/.










Top comments (0)