Today we will go into learning the input password development examples for Website development and design using HTML, CSS, Javascript.
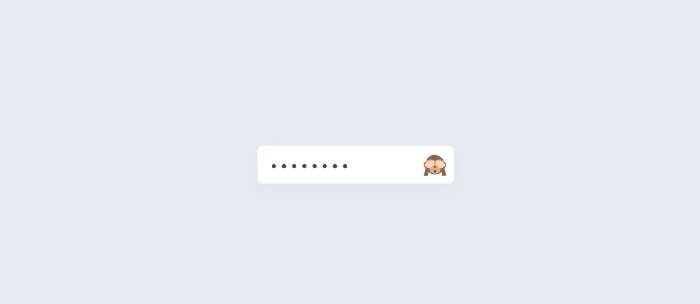
Show & Hide Password animation

You can see the results below.
Show Hide Password HTML

You can see the results below.
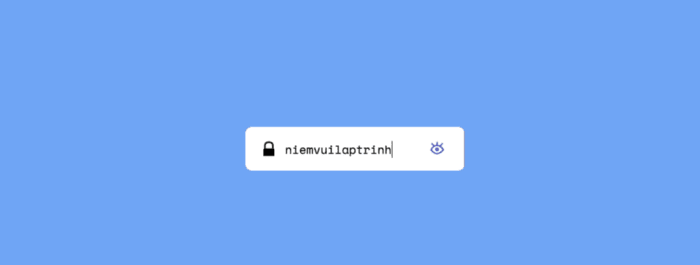
Password Reveal

You can see the results below.
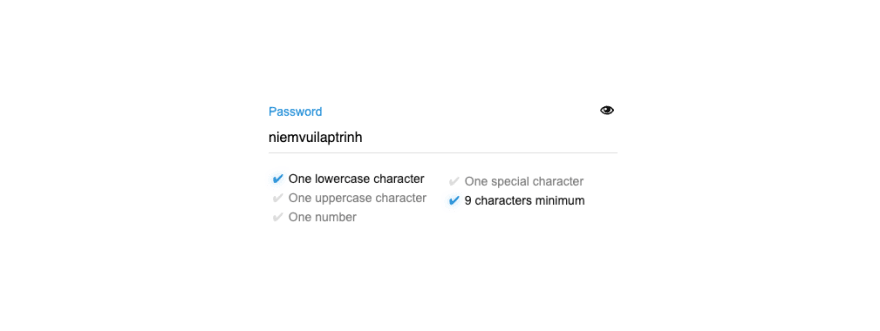
Password Guide

You can see the results below.
Login Form With Show Hide Password Icon

You can see the results below.
Interactive Password Validator

You can see the results below.
HTML Confirm Password Validation

You can see the results below.
Password Generator

You can see the results below.
Random Password Generator

You can see the results below.
Password Button

You can see the results below.
Check Password Strength Javascript

You can see the results below.
Password Error Animation

You can see the results below.
HTML Password Validation

You can see the results below.
Vue Password Strength Meter

You can see the results below.
Password Input Light

You can see the results below.
React Show / Hide Password

You can see the results below.
Password Strength Validation With Visibility Toggle

You can see the results below.
Vue Password Strength

You can see the results below.
Password input validate animation

You can see the results below.
Password validation using JavaScript examples

You can see the results below.
Interactive login form

You can see the results below.
Summary
I hope the article will provide you with more examples of useful password input for web development and design, and if you have any questions, just send an email and I will respond as soon as possible. I hope you continue to support the site so that I can write more good articles. Have a nice day!
If you want to read more article please go to https://us.niemvuilaptrinh.com/.







Top comments (1)
👍❤️