What is Tooltip?
Tooltip is an element that helps you annotate more information when the user hovers the mouse over an object in the web page. In my opinion, it will help new users of the website to understand the functions clearly through that additional information. Normally it will display like the title attribute in the a tag, but with the tooltip library, you can easily design a beautiful tooltip and add more functionality to your website.
Tippy.js
Tippy.js is a powerful library that helps us to create tooltips easily. You can flexibly use and extend the tooltip's functions to HTML objects such as setting the tooltip theme, nesting tooltips, changing its display position, etc. It's also very simple, you can install it via npm, yard or use CDN to use it directly for HTML pages (It also has a support library for React too). In addition, it also has detailed instructions on how to add or remove functions for the program when applied to the website and examples for each specific case. One property I quite like about it is that it allows you to load content (be it images, text...) via AJAX when the user hovers over the HTML object.

Tippy
POPPER
POPPER is a library written in javascript with a size of only about 3kB that helps you improve the speed of your website while keeping the functions that a tooltip needs. It is often used in popular libraries such as Bootstrap, Foundation, Material UI... In my opinion, it helps us to solve the common problem in tooltip that is determining the position of the element and displaying it. Display it as best you can on different device screens.

POPPER
Hint.css
Hint.css is an open source library built in CSS with a size of only about 1.5kb. With the use of CSS, you can apply it to many different types of web projects. And the way to set up is also very simple, you just need to download and then call the class with the function you want (This you can see the example in the demo). Hint.css runs on all modern browsers and is responsive to different device screens.

Hint.css
Microtip
Microtip is also a CSS based tooltip builder library and it is only about 1kb in size. If you just need to create a pure, compact tooltip with a function that allows you to customize the display position of the tooltip and apply it to many different types of projects, then I think this is the library that you should choose.

Microtip
Tootik
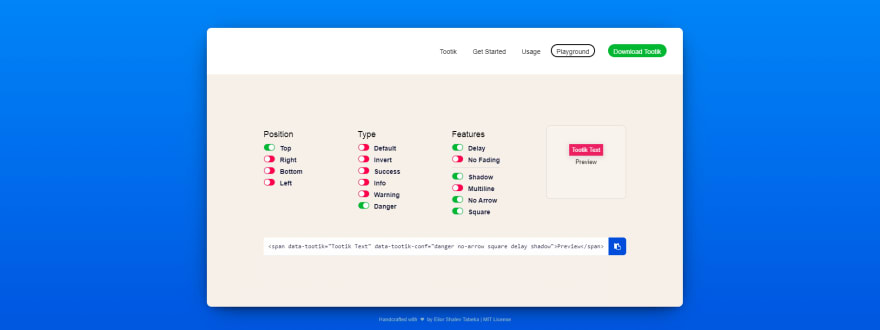
Tootik is also a CSS library that makes it easy to create tooltips. You can set up in many ways such as npm, CDN, bower or download to use. You just need to call the data-tootik="" attribute in the HTML tag and you can instantly create a tooltip. In addition, if you want to set up other features, you can use the data-tootik-conf="" attribute. In its demo page, we can add the properties we want and the corresponding code will be automatically output. It's simple, right!

Tootik
Intro.js
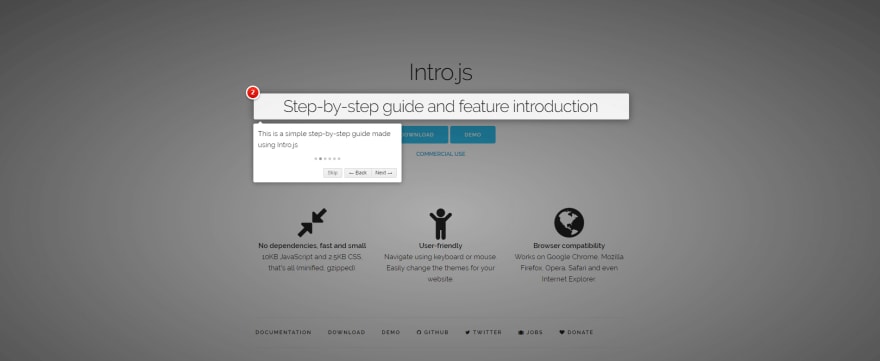
Intro.js is a javascript library that makes it possible for you to create tutorials on functions or things to keep in mind for users when they first visit our website. Because it is open source, you can use it for all different web projects. It is also very light, only about 10kb with Javascript file and 2.5kb with CSS file. In addition, it is also compatible with many current web browsers such as Google Chrome, Firefox, Opera...

Intro.js
Toolbar.js
Toolbar.Js is a jquery library that makes it easy to create a tooltip that displays toolbars. It includes many useful features such as allowing to choose the right color for the website design, adjusting the display position of the toolbars or allowing to add motion effects with tooltip...

Toolbar.js
Wenk
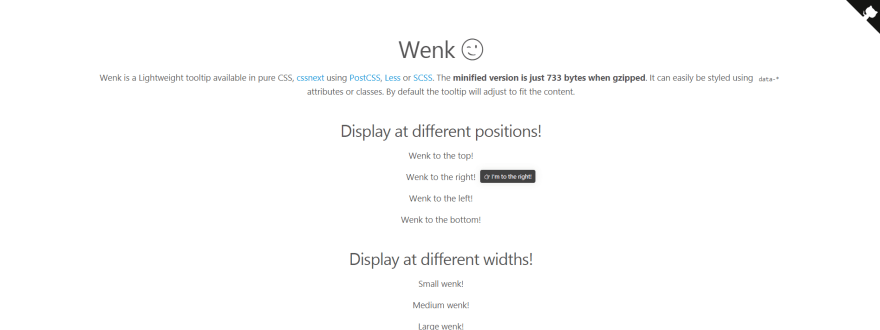
Wenk is a compact library for displaying tooltips and can be used for CSS, LESS, SCSS... With a very small file size of about 733 bytes when compressed. You can easily set or add features through the data attribute in the HTML tag or using the class for the object HTML.

Wenk
Balloon.css
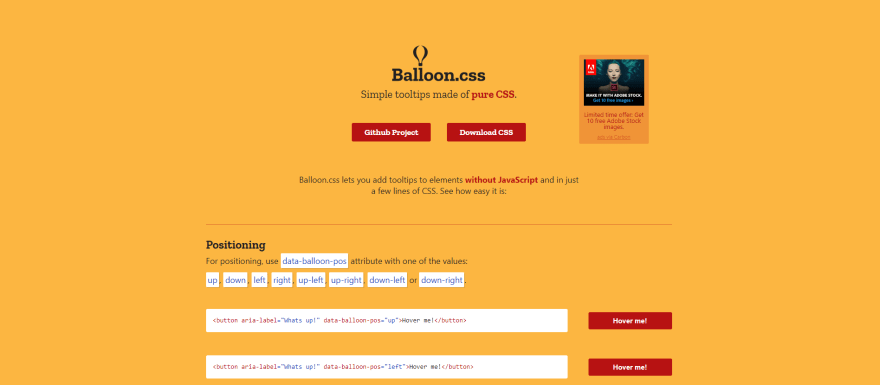
Balloon.css is a CSS library that contains all the features a tooltip should have such as display position, size, color, font size, adding icons... What I like about it is that each feature will there is a detailed example along with the corresponding code snippet. You just need to choose the tooltip that suits you and paste it into the program to be able to use it. It will be called through the attribute in the HTML tag and the class in that object. However, it also has the limitation that you cannot use it for self-closing tags such as , ...

Balloon.css
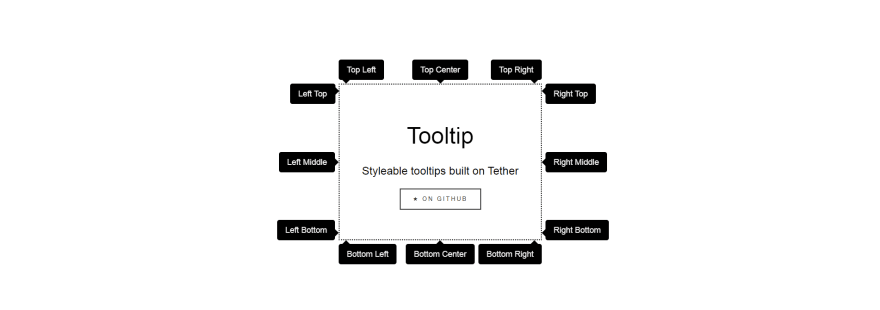
Tooltip
Tooltip is a library that helps you to display tooltip in any position in the object such as top left, top right, bottom left, bottom right... You just need to download the file and call the desired position in the process. setting the tooltip with Javascript is already able to determine how to display the tooltip for that object. However, its limitation is that you have to download 4 files to your computer to use, including 3 js files and 1 css file.

Tooltip
Tipso
Tipso is a library built with Jquery that helps you create tooltips with many useful and beautiful features. The requirement is to use Jquery on version 1.7. You can easily add features by calling properties during tooltip setting such as text color, background color, title content, displaying content via AJAX... What I like about it is the combination with the Animate.css library to help you create many beautiful motion effects for your tooltip.

Tipso
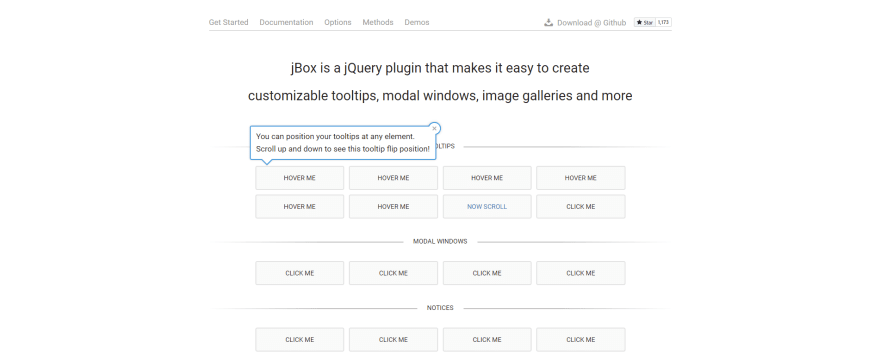
Tooltip jBox
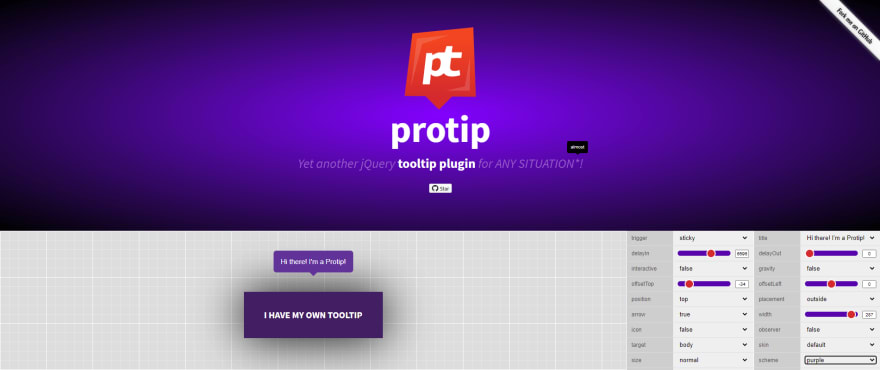
Protip
PowerTip
Simptip
D3-tip
Summary:
Through this, I hope the article will provide you with useful tooltip building libraries for web development and design, and if you have any questions, just send an email and I will respond as soon as possible. I hope you continue to support the site so that I can write more good articles. Have a nice day!












Top comments (0)