In today's article, I will introduce you to some completely free programming learning websites on github for website design and development.
30 Seconds Of Code
It is a place to aggregate code snippets to help you solve common problems encountered in the process of implementing code into your project. It supports popular languages like Reactjs, Nodejs, Git, CSS, Python and especially Javascript algorithms, implemented JavaScript ES6, tutorials and examples for Common data structures used JS...

30 Seconds Of Code
Airbnb JavaScript Style Guide
This is a github page that summarizes the best ways to write JavaScript code through real-world examples.

Airbnb JavaScript Style Guide
You might not need jQuery
It is a website that helps you use the main functions of Jquery in pure Javascript.

You might not need jQuery
Spellbook of Modern Web Dev
It is a collection of learning resources (such as articles, books, etc.) useful for web developers.

Spellbook of Modern Web Dev
33 JavaScript Concepts
Summary of detailed articles to help programmers master Javascript concepts.

33 JavaScript Concepts
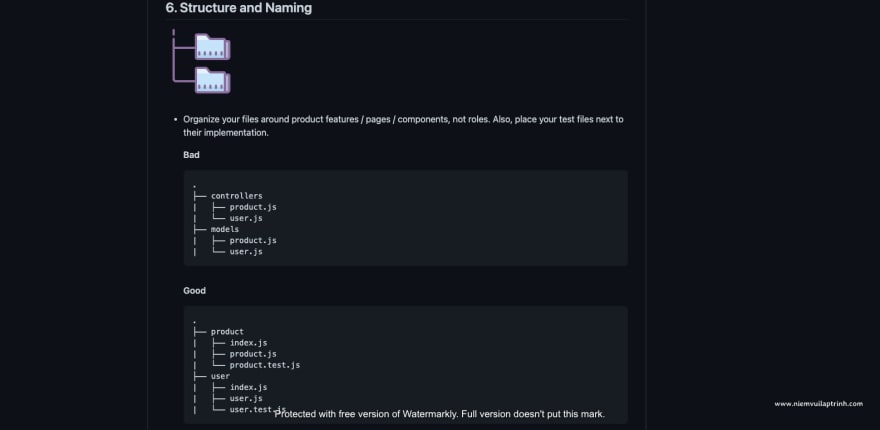
Project Guidelines
This is a github page for tutorials and essentials when you start a website development project.

Project Guidelines
Web Developer Road Map
Web Developer Road Map provides a complete road map for you on your developer development path. It provides detailed information for each stage to learn programming and is updated every year. In addition, it provides detailed roadmap for each different industry like Frontend, Backend, DevOps, Android...

Web Developer Road Map
Front-end Developer Interview Questions
A place to collect common questions in the front end interview process. (You will have to find the answer yourself.)

Front-end Developer Interview Questions
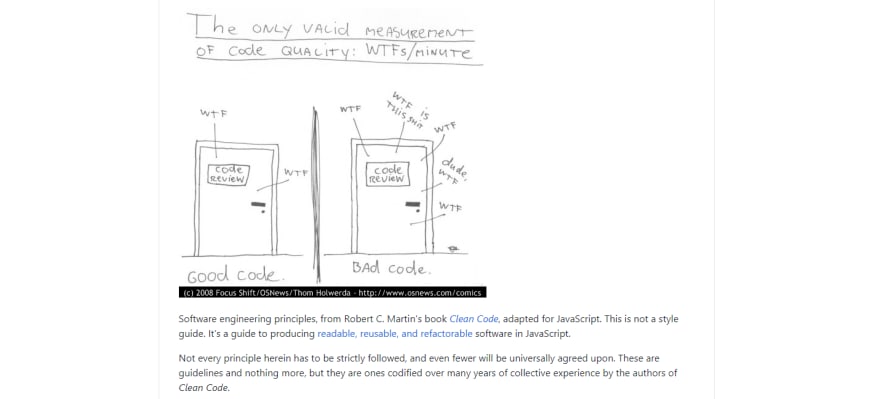
Clean Code Javascripts
It synthesizes the author's coding experience in the process of working with the Javascript programming language. It helps us learn to write code that is easy to understand, can be easily reused, increases the efficiency of the code...

Clean Code Javascript
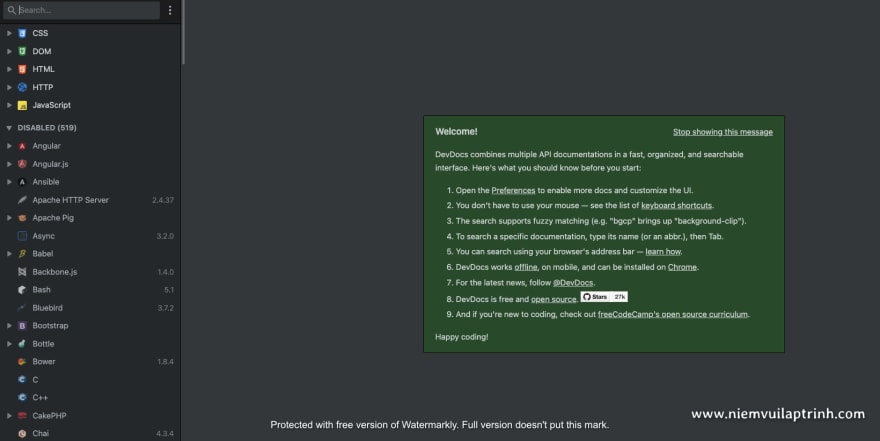
DevDocs
DevDocs is a collection of almost complete documents for today's popular programming languages such as Javascript, HTML, CSS, PHP, React, Vue...

DevDocs
Every Programmer Should Know
A place to synthesize technical knowledge that a programmer should know.

Every Programmer Should Know
Tech Interview Handbook
Tech Interview Handbook is a website that summarizes interview experiences for developers such as how to write a cv, introduce yourself, frequently asked questions in an interview, and popular algorithms and techniques in programming. ..

Tech Interview Handbook
Grab Front End Guide
This page will help frontend beginners understand the basic concepts as well as what tools and libraries to use for web projects through the practical handling experience of Grab's engineering team.

Grab Front End Guide
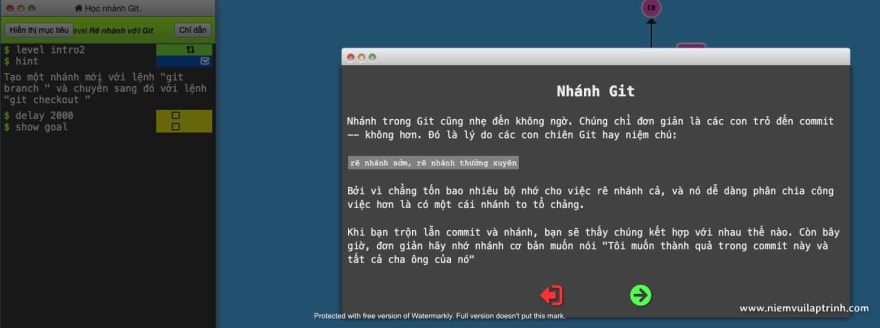
Learn Git Branching
A place to help you learn Git through tutorials and visual examples.

Learn Git Branching
Vanilla Web Projects
A place to help you practice pure javascript code in website development through more than 20 completely free projects.

Vanilla Web Projects
Free Programming Books
In my opinion, this is a website that gathers almost all of the free courses and programming books for programmers today. The point I like the most here is that it is divided into many different languages so that we can easily choose the right document. In addition to reading documents, it also provides you with other formats such as popcast, video, coding programs ...

Free Programming Books
Modern JavaScript Cheatsheet
This page is a cheatsheet for JavaScript that helps you solve frequently encountered problems in building projects.

Modern JavaScript Cheatsheet
The Front-End Checklist
The Front-End Checklist is a list of all the elements that you need to have before your website goes into production.

The Front-End Checklist
Front-End Performance Checklist
Front-End Performance Checklist is a collection of knowledge and examples to help your website load faster and more optimally.

Front-End Performance Checklist
Awesome
Awesome is an almost complete collection of books, tools, libraries, etc. for today's popular programming languages and topics.

Awesome
Design Resources For Developers
Design Resources For Developers is a collection of design tools for programmers in the process of website development such as choosing colors, fonts, free templates, CSS framework...

Design Resources For Developers
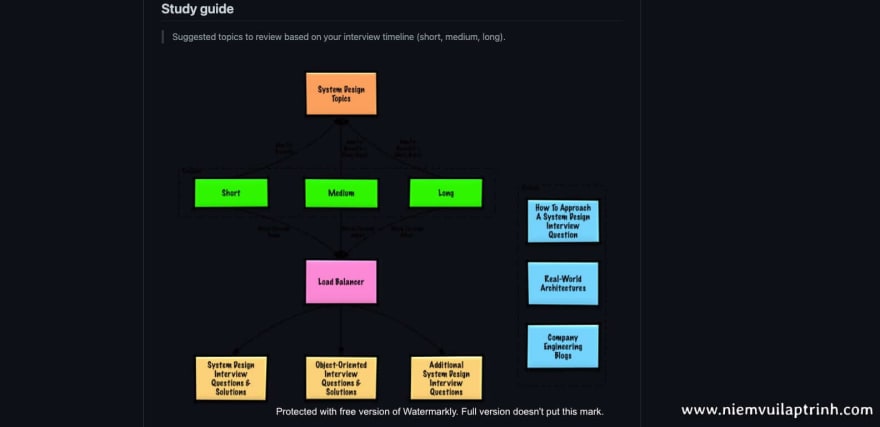
System Design Primer
It is a tutorial github page that helps you learn how to design, optimize and easily extend for large systems.

System Design Primer
JavaScript Algorithms And Data Structures
JavaScript Algorithms And Data Structures is home to a full collection of real-world examples of popular algorithms and data structures.

JavaScript Algorithms And Data Structures
CSS Protips
CSS Protips is a place that specializes in synthesizing knowledge to help you optimize CSS in website design.

CSS Protips
Awesome Web Development Resources
Awesome Web Development Resources is a aggregator of free programming resources for developers.

Awesome Web Development Resources
JavaScript Questions
This website collects questions for the Javascript programming language from basic to advanced. What I like most about it is that it has answers and detailed instructions for each question. It is also translated into many different languages.

JavaScript Questions
Summary
I hope the article will provide you with free places to learn programming for web development and design, and if you have any questions, just send an email, I will respond as soon as possible. I hope you continue to support the site so that I can write more good articles. Have a nice day!
If you want read more article please go to https://us.niemvuilaptrinh.com/







Top comments (0)