What Is HTML5 Video?
This is a new feature introduced in the HTML5 version. It was created to make it possible for users display videos on the web easily without using a third-party plugin like Adobe Flash. Video HTML5 will allow users to download videos and embed them directly into the HTML page. It also works on many popular browsers today such as Google Chrome, Firefox, Opera, Safari, IE9 + ...
Some Useful features when we use HTML5 are:
- Allows to add captions and subtitles for videos.
- Display videos on various device screens.
- Use Web Speech API to control HTML5 Video.
- The controls can be hidden in full screen mode.
- Easily embed video in web page through
Plyr
Plyr is a compact open source library that makes it easy to access and edit videos for HTML5, Youtube or Vimeo and runs on most popular browsers today. You can adjust the style in plyr.css to design the video player suitable for your website such as choosing colors mainstream, border size, color for captions in the video, choose font ... This setting for your reference in the "Customizing the CSS" section. Also it has a number of other useful features as shown above display different device screens, set methods through the API, use keyboard shortcuts key to control video player, there are versions for many frameworks and other languages such as React, Vue, Angular, WordPress, Neos ...

Plyr
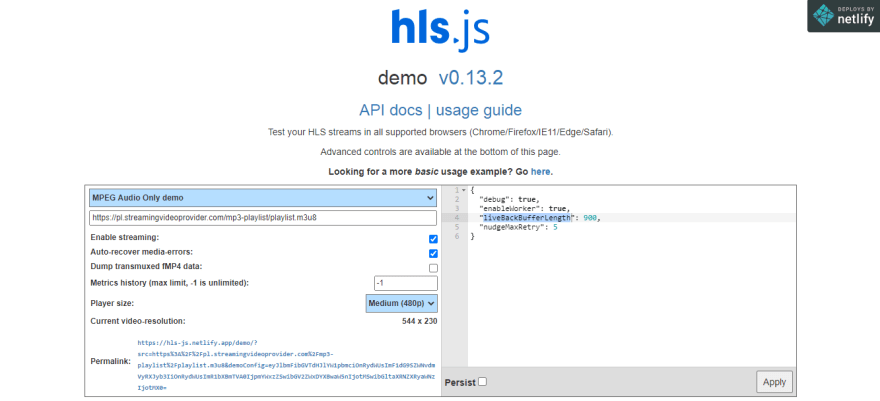
HLS.js
HLS.js is a built-in Javascript library that supports HTTP Live Streaming. HTTP Live Streaming is a technique for streaming media files based on HTTP and protocol developed by Apple. You can simply understand that it helps us split a media file into several smaller files and the video player in the browser sends requests to receive those small files to avoid them Wait for all the videos to finish downloading before the video shows up in the browser. In addition it is also based to the user's network bandwidth to select a reasonable video quality (such as 480, 720, 1080p). You can refer more here HTTP Direct .
HLS.js works directly with tags & # 60; video & # 62; HTML without using additional media player. Also it There are also a number of utilities such as choosing a streaming mode, automatically recovering when a video fails, playing the video below. mp3 format ...

HLS.js
VideoJS
VideoJS is a video player built from the HTML5 Video platform that supports many formats Various formats like Youtube, Vimeo, streaming ... It was developed in mid-2010, established by hundreds programmers contribute to the project and currently more than 450,000 websites use this library. Some strong points VideoJS's is designed with a high aesthetic, there are many themes to choose from for the player media, which can be run on both computers as well as phones, offers more than 100 plugins to help you with the calculation Edit and add new features easily ...

VideoJS
Fluid Player
Fluid Player is a small HTML Video player that makes it easy to customize the player video for its website. It also has a number of other useful features that are multi-screen display Different device images, there are many options for video quality, determine the thumbnail image before load video, allows display of banner ads, support for Vue, React and WordPress ...

Fluid Player
MediaElementPlayer
MediaElementPlayer is an open link library that helps you build your video and audio player quick and easy for the website. It also supports working with embedded media players for web pages such as Youtube, Vimeo, Twitch, DailyMotion, Facebook, and SoundCloud. Also MediaElementPlayer is also available provides a number of settings that help you customize the media player to suit the web, such as keypad Control, locate volume, format time displayed on media player ...

MediaElementPlayer
Accessible HTML5 Video Player
Accessible HTML5 Video Player is an open link library built with pure javascript, Compact size makes it easy to set up the video player for many different web projects. One the strong point of this library is support for annotations for videos, using HTML5 form controls for volume and progress bar (in case javascript is not enabled), support for the front-end React framework.

Accessible HTML5 Video Player
Indigo-player
Indigo-player is an open link library built in Javascript that makes it easy to create web pages Modern and highly customizable media player. With the system is divided into small modules to help you you can remove functions you don't need. Also it can be played with media such as mp4, Dash, HLS ... and support most of the popular browsers today. It also has a tutorial section setup and usage details that can be easily applied to your website.

Indigo-player
jPlayer
jPlayer is an open and completely free link library built with Jquery to help you get the most out of it. can quickly build and stop a video and audio player for your website. It offers many properties feature makes it easy to extend and style the media player through HTML, CSS. Besides jPlayer can also run on many different platforms and browsers such as Chrome, Firefox, Internet Explorer, Safari, Opera, IE6 +, iOS, Android ...

jPlayer
Xigua Video Player(HTML5)
Xigua Video Player (HTML5) is a library for playing video and audio for web pages. It Designed into separate UIs that give you the flexibility to build your media player with ease easy. In addition, it also provides some other useful features such as Picture-in-Picture: help display video in a small window so that users can both read information and watch videos at the same time on the web page, Full screen mode, video capture function running quickly, reformat language for media player, custom design via style attribute ... It has a generate tool help you to adjust the media player intuitively by adding or removing information, properties and functions you want, Then the tool will automatically output the code and display the player the video corresponds to that information.

Xigua Video Player HTML5
Clappr
Clappr is an extensive media player for the web. It is a synthesis of two different projects @clappr / core and @ clappr / plugins. With @clappr / core is the place to contain the basic functions such as classes, ants plugin architecture, event handling ... and @ clappr / plugins are the aggregation of plugins that you have integrated into the plugin. plays media such as 360 degree video display, Picture-in-Picture, controls ... And it displays on many different screens and devices as well as running on most popular browsers today. Friend You can refer to how to set up and use this library in the Documentation section of the demo page.

Clappr
Shaka Player
Shaka Player is an open link library built with Javascript to help you get set up Easy media player for web pages. One of the strengths of this library is that it can run adaptive media formats (such as DASH and HLS) in the browser without using additional libraries. It also supports save Offline storage and video playback are available through IndexedDB in the browser (however there are some options available Browsing is not supported). With the development from 2014 and upgraded in many stages With many useful features, I think this is a library you should use to create a media player for web site.

Shaka Player
Video-React
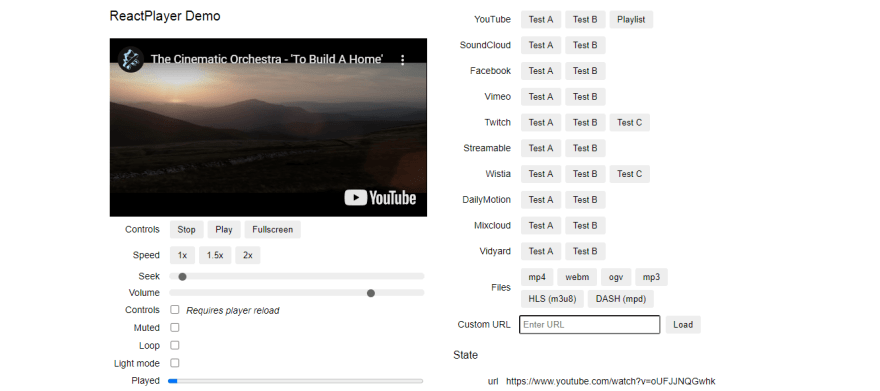
ReactPlayer
React Media Player
react-html5video
React Video
Vue-Video-Player
vue-core-video-player
vue-video-module
Vue-DPlayer
vue-youtube-ssr-app
mat-video
Videogular
ngx-embed-video
JW Player's
Flowplayer
Vplayed
I hope the article will provide you more useful HTML5 Video libraries for playing Development, web design and if you have any questions, please email me as soon as possible. We wish you to continue keep supporting the website so I can write more good articles. Have a nice day!























Top comments (1)
Hey! There is currently a HTML5 video player framework similar to Youtube, which supports multi-format playback and a rich configurable API, and is compatible for use in PC and Mobile environments. Reference MuiPlayer:
muiplayer.js.org/