What is a Docker container?
A standardized unit of software, Docker-website.
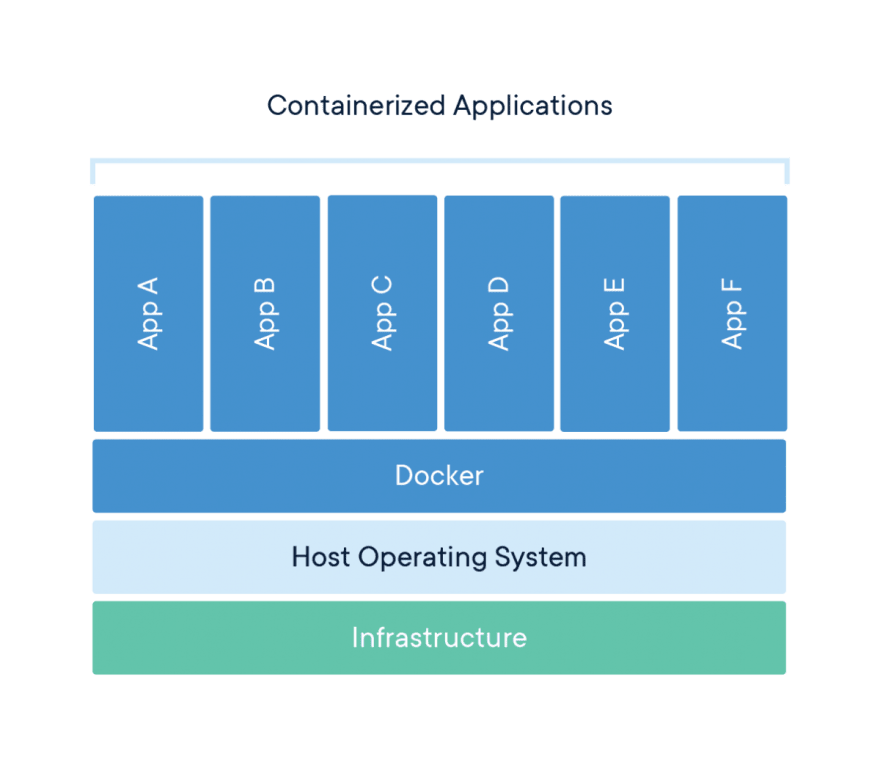
It basically wraps our code-base and all required dependencies to run our application in an isolated environment that is independent of the currently running Operating System (OS) which enables cross-platform applications that run on top of what is called Docker-engine as shown in the figure below:

Containers vs. VMs
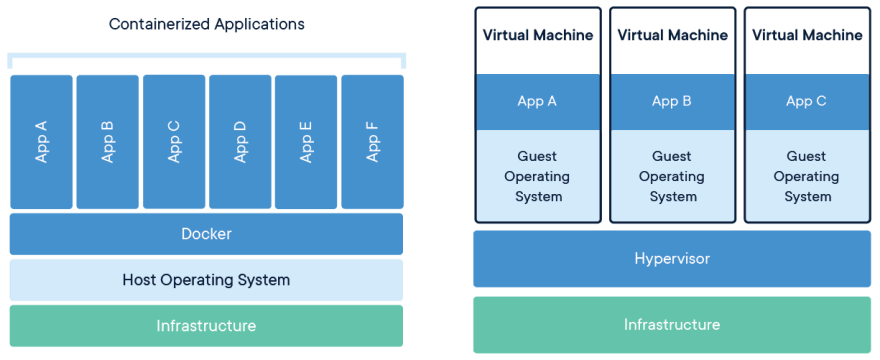
Containers give us all the features that a Virtual Machine (VM) provides but without the cost of running a whole OS, see the figure below:
Dockerfile
- It is a file that tells docker how a container will be built.
- It contains a list of instructions that are executed by Docker one by one from top to bottom.
Simple Container using Node.js
Let us build a simple container using Dockerfile.
Notes:
- The following steps are prepared to be working on Linux, macOS, WSL.
- I am supposing that docker is installed in your machine, check this link for a more detailed explanation.
Steps
1- Create a new directory in a workspace you select and nagivate to it by executing the following command:
mkdir my-container && cd my-container
2- Run the docker service in the OS
sudo service docker start
3- Create a Dockerfile
touch Dockerfile
4- Open your Dockerfile using your code editor, in my case, it is going to be VSCode:
# Pull ready-made node image from Docker Hub, using the format <image-name>:<image-version>
FROM node:12-alpin
# By default, Docker runs a container as a root user which is considered to be a security issue so, we need to run the commands as an unprivileged user whenever it is possible.
# Node Image writers created a special user `node` for security purposes so, let us use it to run our commands within our container
USER node
# Set the working directory within the container
WORKDIR /home/node/code
# Copy the `index.js` to the working directory using permissions flag `--chown:<user>:<group>`
COPY --chown=node:node index.js index.js
# Run the command `node` with `index.js` as a parameter which means simple `node indexjs`
CMD [ "node", "index.js" ]
5- Create the index.jsfile:
touch index.js
6- Open index.jsusing your favorite code editor
code index.js
7- Paste the code snippet, that simply print "Hello World!", within the file:
const http = require("http");
http.createServer(function (request, response) {
console.log("request received");
response.end("Hello World!", "utf-8");
}).listen(3000);
console.log("server started");
8- Build the container and tag it. We tag a container to refer to it instead of containerID or easiness:
docker build -t alpine-simple-app .
9- Run the built container:
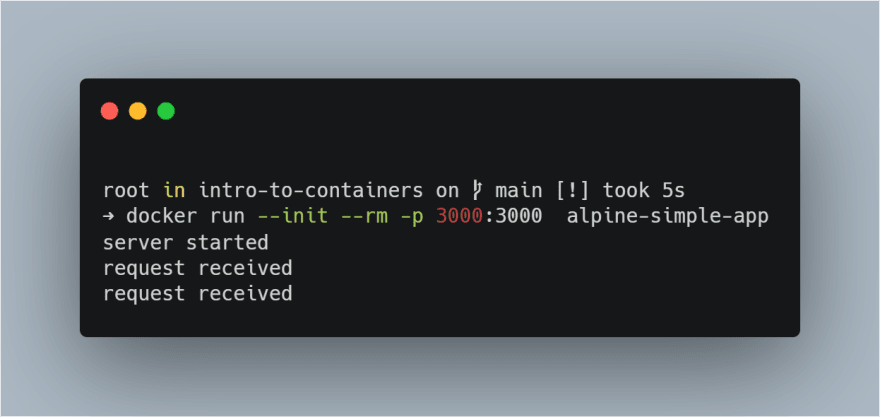
docker run --init --rm -p 3000:3000 alpine-simple-app
--rm tells Docker to automatically delete the container when it exists
--init indicates that an init process should be used as the PID 1 in the container "used to stop the container when hitting Ctrl+c", see link for more details.
-p publishes the container's port to the host's machine <Docker_host_port>:<container_port>
10- Go to your browser and open the URL:
[localhost:3000](http://localhost:3000/)
You should see the following message:
It is DONE! You were able to run a Node.js app within a container!
I hope that my post was helpful and enjoyable! Special thanks go to Brian Holt for his great explanation.
Note: All Figures are credit to Docker.
For further questions do not hesitate to contact me on Twitter.











Top comments (1)
Thanks a lot, this was insightful