En esta entrega por fin empezaremos a escribir la configuración de webpack y para poder probarlo añadiremos un comando a nuestro package.json.
webpack.config.js
Webpack necesita un archivo de configuración en el cual por medio de javascript escribiremos como debe utilizar los paquetes previamente instalados.
Para eso en la carpeta raíz de nuestro proyecto debemos crear el archivo webpack.config.js
Quedando un árbol de archivos y directorios como el siguiente
.
├── public
│ └── index.html
├── src
│ ├── components
│ │ └── HolaMundo.jsx
│ └── index.js
├── .babelrc
├── package-lock.json
├── package.json
└── webpack.config.js
Build
Como siguiente paso debemos indicarle a NPM un nuevo comando para compilar nuestro proyecto con webpack, para eso debemos editar nuestro package.json y agregar la siguiente linea "build": "webpack --mode production" en la sección de scripts como se ve abajo.
El comando en cuestión le dirá a webpack que genere nuestro proyecto en modo producción.
{
"name": "webpackreact",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"react": "^16.13.1",
"react-dom": "^16.13.1"
},
"devDependencies": {
"@babel/core": "^7.10.3",
"@babel/preset-env": "^7.10.3",
"@babel/preset-react": "^7.10.1",
"babel-loader": "^8.1.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12"
}
}
Manejando archivos .js y .jsx
Previamente ya habíamos instalado React y Babel, ahora toca decirle a webpack que lo utilice para convertir nuestro código a un javascript que el navegador lo pueda entender.
Para eso debemos editar el archivo webpack.config.js y colocar las siguientes lineas.
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
},
resolve: {
extensions: [".js", ".jsx"],
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
],
},
};
Las partes importantes del código anterior son las siguientes
entry
module.exports = {
...
entry: "./src/index.js",
...
}
Le dice a webpack cual es el archivo de entrada que tiene el código fuente de nuestra aplicación react y sus importaciones.
output
module.exports = {
...
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
},
...
}
Le dice a webpack en donde se generara el transpilado de nuestra aplicación react, en este caso es en la carpeta dist y con el nombre bundle.js
rules
module.exports = {
...
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
},
},
],
},
...
}
En la sección de rules va la configuración con respecto a las extensiones que queremos tratar, en este caso particular, estamos diciendo en test: que serán los archivos con extensión js y jsx, en exclude que vamos a excluir los que están en la carpeta node_modules y en use usaremos babel-loader para tratarlos.
Probando nuestra configuración webpack
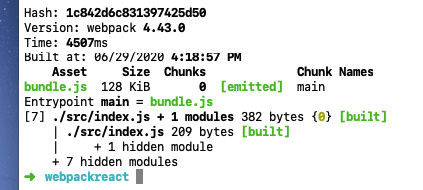
Solo tenemos que correr el nuevo comando que agregamos previamente en package.json
$ npm run build
Como nos podemos dar cuenta, tenemos una nueva carpeta llamada dist y dentro de ella un archivo llamada bundle.js que es nuestro archivo final para producción.
El nuevo árbol de directorios y archivos sera como el siguiente.
.
├── dist
│ └── bundle.js
├── public
│ └── index.html
├── src
│ ├── components
│ │ └── HolaMundo.jsx
│ └── index.js
├── .babelrc
├── package-lock.json
├── package.json
└── webpack.config.js
Despedida
Por ahora tenemos la capacidad de transpilar código javascript pero aun no tenemos un archivo html para visualizarlo, en la siguiente entrega añadiremos soporte para archivos html.







Top comments (0)