This course has been migrated to www.thedevspace.io
HTML and CSS are the most fundamental building blocks of a webpage. It is your first step towards becoming a web developer. HTML (HyperText Markup Language) defines the structure and content of the webpage, while CSS (Cascading Style Sheets) defines the webpage's presentation and appearance. Together, they form the colorful webpages you see today.
This course on HTML and CSS will cover everything you need to know about these technologies. By the end of this course, you will be able to create webpages that are visually appealing on devices of all sizes. It doesn't matter if you're a beginner or have some experience since this course is designed to help you learn and grow. Don't worry if you don't have any prior knowledge, as we'll start from the basics and work our way up together.
What is HTML?
HTML, short for HyperText Markup Language, is the standard markup language used to create webpages. It defines the structure and content of webpages using elements and tags, such as headings, paragraphs, images, links, forms, and more. These elements instruct web browsers on how to display the content of a webpage.
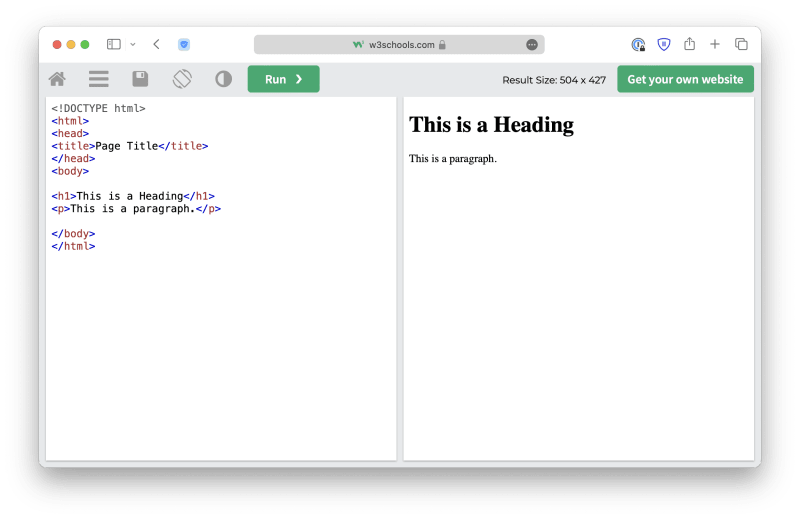
To start writing HTML code, you can head over to W3Schools' online HTML editor.
On the left side, you will find the HTML source code, which is essentially the blueprint for what will be displayed. The browser takes this blueprint and transforms it into the webpage you see on the right side.
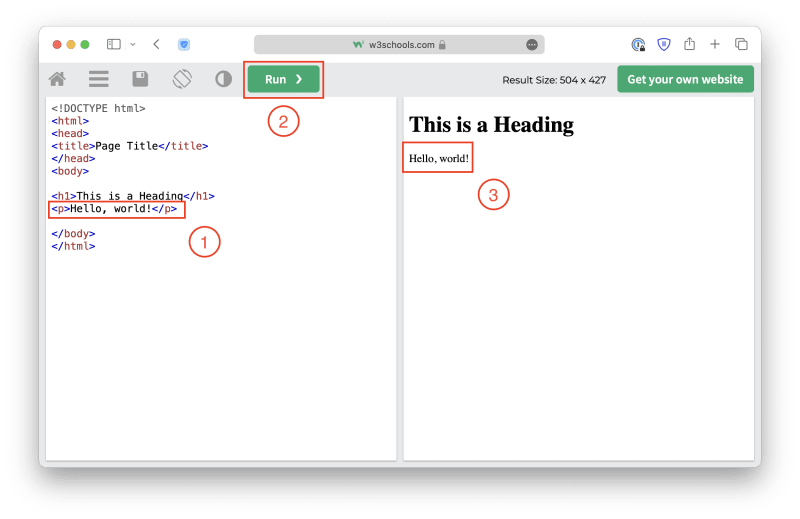
You can modify the source code directly to see how it affects the displayed webpage. Once you've made your desired changes, simply click the Run button, and the right panel will reflect the alterations.
Congratulations! Now you are officially a programmer capable of building webpages. However, this is only the beginning, there is still a lot more to be done before you can create fully functional and visually pleasing webpages.
Prepare your computer for web development
First of all, you must ensure your computer is ready for web development. A basic online editor is not going to be enough this time. To get started, make sure you have a web browser installed. Any popular web browser on the market, such as Google Chrome, Microsoft Edge, Safari, or Firefox, should be sufficient for this course. You may download and install the browser of your choice from their official website.
In addition, you'll need a code editor to write and edit your code. Visual Studio Code is a great option for beginners, and it's the most popular code editor out there. Simply download the appropriate installer for your operating system from their official website.
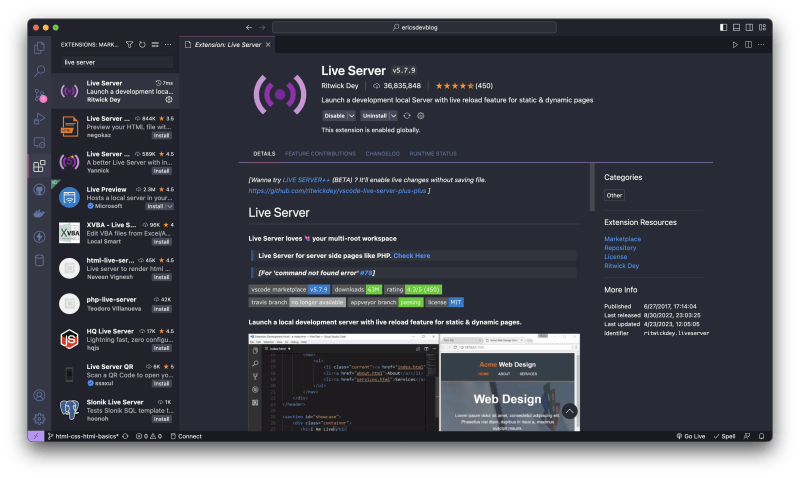
After you've installed VS Code, make sure to install the Live Server extension as well. Navigate to the Extensions tab on the left sidebar, and type in Live Server in the search box. From there, you'll be able to download and install the extension with ease.
This extension will create a local development server with the auto-reload feature. For example, create a new work directory and open it using VS Code.
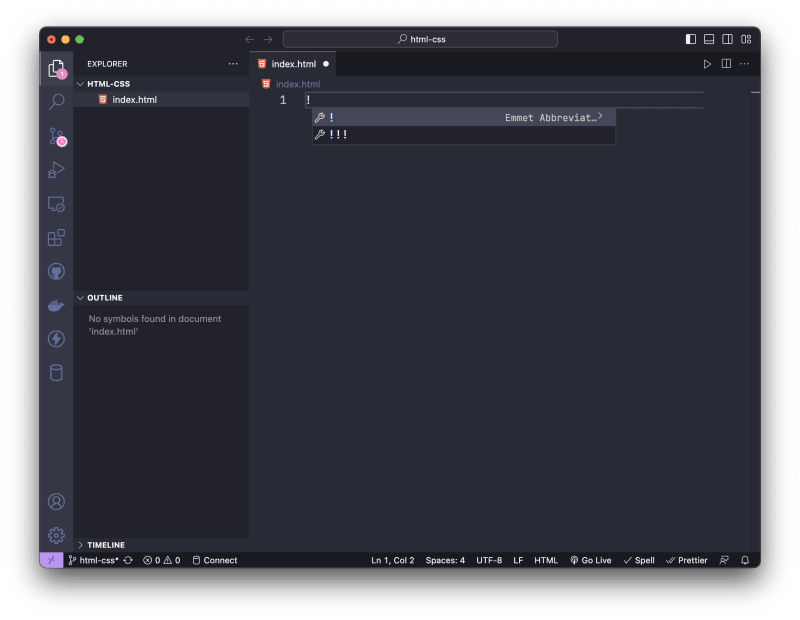
Create a new file named index.html under this directory. The .html extension indicates that this is an HTML document. Type in ! in the VS Code editor, and you will see suggestions like this:
This is a shortcut that allows you to create HTML documents quickly. Select the first option, and the following code should be created.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Notice that at the bottom right corner of the VS Code window, there is a Go Live button.
Clicking this button will activate the Live Server extension. A dev server will be started, hosting the index.html file you created.
Of course, right now, the file is still empty. Add something between the <body> and </body> tags.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello, world!
</body>
</html>
The webpage will be refreshed with the new content.
The structure of an HTML document
A typical HTML document always has the following structure:
<!DOCTYPE html>
<html lang="en">
<head>
. . .
</head>
<body>
. . .
</body>
</html>
The <!DOCTYPE html> tag defines the document type, and when a web browser encounters <!DOCTYPE html>, it understands that the page should be parsed and displayed according to the rules and specifications of HTML5, the latest version of HTML. This ensures that modern browsers interpret the webpage's content and layout correctly.
Everything else in the file should be enclosed inside an <html> element, defined by an opening tag (<html>) and a closing tag (</html>). lang="en" is called an attribute, which tells the browser and search engine that English is the primary language used for the content of this webpage.
Inside the <html> element, there are two child elements, <head> and <body>. <head> contains metadata and other information about the HTML document. This information will not be displayed in the browser but is often used by search engines for SEO (Search Engine Optimization) purposes. <body>, on the other hand, contains the main content of the webpage that is visible to the users, and for that reason, it is also the part of the HTML file we are going to focus on in this course.
Elements and attributes
Let's take a closer look at the example and notice that the HTML document is made up of different elements in a nested structure. In HTML, most elements have both an opening tag and a closing tag:
<tag>. . .</tag>
In this example, <tag> is called the opening tag, and </tag> is the closing tag, and together, they form an HTML element. The element could hold content between the opening and closing tags.
<tag>Hello, world!</tag>
The element can also contain other elements, forming a nested structure.
<tag>
<tag>. . .</tag>
<tag>
<tag>. . .</tag>
</tag>
</tag>
Inside the opening tag, you can define attributes, which are used to specify additional information about the element, such as its class, id, and so on.
<tag attribute="value">. . .</tag>
The attribute is usually in a key/value pair format, and the value must always be enclosed inside matching quotes (double or single).
There are some exceptions to these general formats. For example, the <br> element, which creates a line break, does not need a closing tag. Some attributes, such as multiple, do not require a value. We will discuss these exceptions later in this course as we encounter specific examples.
However, you should remember that if an element does require a closing tag, then it should never be left out. In most cases, the webpage could still render correctly, but as the structure of your HTML document grows more complex, unexpected errors may occur.
Headings and paragraphs
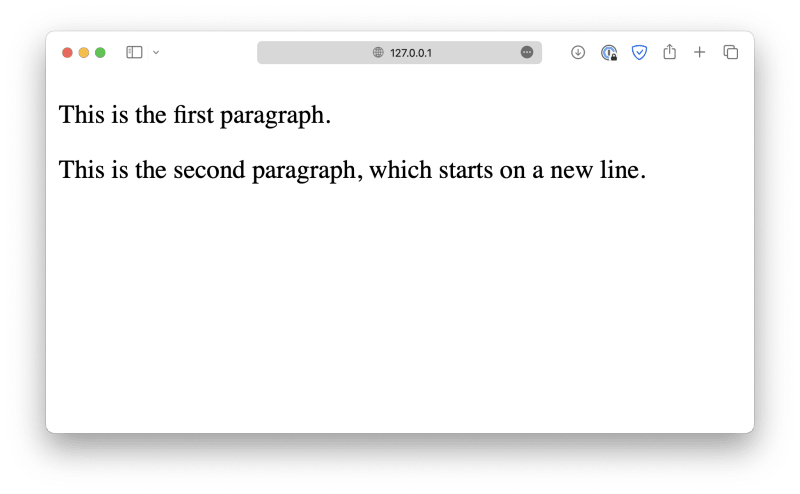
The paragraph is probably the most commonly used HTML element, defined by <p></p>. It is a block-level element, meaning each paragraph will start on a new line.
<body>
<p>This is the first paragraph.</p>
<p>This is the second paragraph, which starts on a new line.</p>
</body>
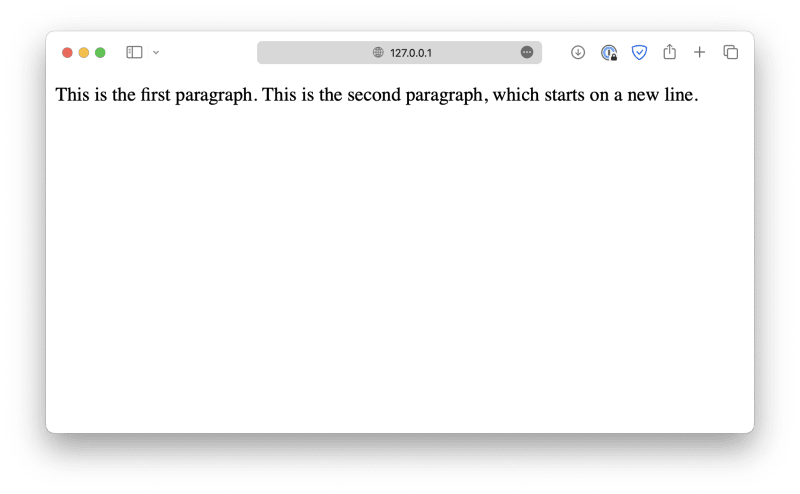
Without the <p> element, your browser will automatically ignore the extra white spaces and render the text in a single line.
<body>
This is the first paragraph.
This is the second paragraph, which starts on a new line.
</body>
You'll need to use the <br> element if you want a line break inside one paragraph. This is one of those HTML elements that does not require a closing tag.
<body>
<p>This is the first paragraph.<br>
This is the second paragraph, which starts on a new line.</p>
</body>
When writing an article, it is good to add headings between paragraphs to appear more organized. An HTML document works the same way. HTML offers six different levels of headings from <h1> to <h6>.
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
In most cases, <h1> to <h3> should be enough when creating your webpage, and personally, I would avoid using <h4> to <h6>, as they would make the structure of your webpage unnecessarily complex.
<h1> is the top heading with a special status. It should summarize the entire webpage, so there should only be one <h1> element in each HTML document.
Formatting elements
Creating an HTML document is like writing an essay. Sometimes you must emphasize specific words and paragraphs by giving them different formats, such as making them appear bold, italic, or underlined. HTML provides formatting elements that can help achieve this effect.
<b></b>
<strong></strong>
<i></i>
<em></em>
<mark></mark>
<small></small>
<del></del>
<ins></ins>
<sub></sub>
<sup></sup>
- The
<b>and<strong>elements have the same effect. They both make the enclosed text appear bold.
<p>Lorem ipsum <b>dolor sit</b> amet consectetur <strong>adipisicing elit</strong>.</p>
Even though they have the same appearance, they serve different purposes for browsers and search engines. <b> simply makes the text bold without adding any particular meaning, while <strong> indicates the enclosed texts have substantial importance.
- The
<i>and<em>elements are similar. They both turn the text into italic form.<i>does not indicate any special meaning, while<em>defines an emphasized text displayed in italic form.
<p>Lorem ipsum <i>dolor sit</i> amet consectetur <em>adipisicing elit</em>.</p>
- The
<mark>element defines highlighted/marked texts.
<p>Lorem ipsum <mark>dolor sit</mark> amet consectetur adipisicing elit.</p>
- The
<small>element defines smaller text.
<p>Lorem ipsum <small>dolor sit</small> amet consectetur adipisicing elit.</p>
- The
<del>element indicates deleted text, displayed as strikethrough text. On the other hand, the<ins>element is used to indicate inserted text, which is displayed as underlined text.
<p>Lorem ipsum <del>dolor sit</del> amet <ins>consectetur adipisicing</ins> elit.</p>
- The
<sub>and<sup>elements each defines subscript and superscript.
<p>Lorem ipsum <sub>dolor sit</sub> amet <sup>consectetur adipisicing</sup> elit.</p>
Styling HTML elements
Sometimes, the default representations of these formatting elements are inadequate to express their intended meanings. For example, the <del> element indicates deleted texts with a strikethrough, which is easy to understand. However, the <ins> element uses underlined texts to represent insertions, which can be confusing. To improve the default appearances of these elements, you can specify a style attribute like this:
<p>Lorem ipsum <del style="color: red;">dolor sit</del> amet <ins style="color: green;">consectetur adipisicing</ins> elit.</p>
Of course, this works for almost all HTML elements, not just the formatting elements. The style of an HTML element is defined in a key/value pair format.
<p style="key: value;">. . .</p>
The semi-colon (;) marks the end of a statement, and you can define another style statement afterward.
<p style="color: red; text-decoration: underline;">Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
There are many more styles you could define for each element, and we will discuss more about them in the next chapter.
Links
Hyperlinks are another type of HTML element we must discuss. They are found on almost all websites, connecting one webpage to another. When you hover the cursor over a link, the arrow will turn into a hand. When you click the link, it will take you to another HTML document.
Links in HTML are defined using the <a> element.
<a href="path/to/destination">Link Text</a>
By default, the Link Text will be underlined and displayed in blue, and when you click on it, you will be taken to the destination defined by the href attribute.
Create a destination.html file in your work directory.
.
├── destination.html
└── index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Destination</title>
</head>
<body>
<p>This is the destination.</p>
</body>
</html>
And then, add a link in your index.html file that points to the destination.
<p>Lorem ipsum <a href="/destination.html">dolor sit</a> amet consectetur adipisicing elit.</p>
You will be taken to the destination.html document when you click on the link.
You can also add a Go Back link in the destination.html to take you back to index.html.
<p>This is the destination. <a href="/index.html">Go Back</a></p>
These interconnected links form the internet we see today.
By default, the linked destination will be opened in the same window. You can change that behaviour by setting a target attribute. For example, target="_blank" opens the destination in a new tab.
<a href="/destination.html" target="_blank">Link</a>
Another thing you may have noticed is that, initially, the link is displayed in blue. The moment you click on it, it turns red. And afterwards, the link becomes purple, indicating the link has been clicked before. This behaviour has to do with a concept called the pseudo-class, which allows you to define different styles for an element under different conditions. We will revisit this topic when we talk more about CSS.
Lists
There are three different types of lists in HTML: ordered, unordered, and description lists. Ordered lists are defined with the <ol> element, and each list item is created with <li>.
<ol>
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ol>
On the other hand, unordered lists are defined with the <ul> element.
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Orange</li>
</ul>
Description lists are a bit more complex, as they consist of a list of items and a description for each item. The description list is defined with the <dl> element, each item is defined with the <dt> element, and each description statement is defined with the <dd> element.
<dl>
<dt>Apple</dt>
<dd>A delicious and nutritious fruit with a crisp texture.</dd>
<dt>Banana</dt>
<dd>A sweet and creamy fruit packed with essential nutrients.</dd>
<dt>Orange</dt>
<dd>A juicy and refreshing citrus fruit rich in vitamin C.</dd>
</dl>
Tables
Tables in HTML are defined with the <table> element...
Please visit www.thedevspace.io for the rest of this course.


































Top comments (0)