この記事は 2019-09-20 JST 付で Qiita に投稿したものです。
TL;DR
2019-09-20 JSTにiOS 13のアップデートが開始されました。
この文章は「iOS 12.2でWebVRとWebARが半ば終わった件について」の続報にあたります。
やや煽り気味のタイトルですが、経緯を知らない方は先に目を通しておくと捗ります。
Ref. https://twitter.com/ikkou/status/1174869256833421312
iOS 12.2でなにが起きたのか3行で
- iOS 12.2からデフォルトでSafariのモーションデータを取得出来なくなった
- モーションデータを取得出来ないと動かなくなるWebVRとWebARコンテンツがある
- ユーザーにSafariの設定を変更してもらうことで動くようになる
iOS 13でどうなったのか3行で
- iOS 13でもデフォルトでモーションデータを取得できない
- ユーザーに変更してもらうSafariの設定項目がなくなった
- 新APIの
DeviceMotionEventとDeviecOrientationEventを叩く必要がある
改めて、これからWebVRを使ったウェブマーケティング施策はどうなるのか
例えば 2019-09-20 現在では期待する動作をしないA-Frameを用いたWebVR施策を継続する場合、A-Frameそのものに手を入れる必要があります。
現実問題として、iOS 12.2がリリースされたタイミングで関連するIssueは起票されていますが、まだ対応されていません。
Sensor access disabled by default in Safari from iOS 12.2+
https://github.com/aframevr/aframe/issues/3976
Issueを読み進めていくと7月3日時点で、iOS 13がリリースされれば今まで通りに戻る(超意訳)というコメントがあるものの……。
Once iOS 13 ships things will be back to normal. A-Frame will be able to
request access to devicemotion API without any manual steps. https will be
required though
https://github.com/aframevr/aframe/issues/3976#issuecomment-508110150
A-FrameはGitHub上で開発が進められているオープンソースなので、やる気がある人はぜひPull Requestを送ってください。
改めて、これからWebARを使ったウェブマーケティング施策はどうなるのか
WebVRコンテンツを開発するための定番がA-Frameであるように、WebARコンテンツを開発するための定番は8th Wallだと感じています。
そしてこの8th WallをWebで扱うためのライブラリとして8th Wall Webがありますが、実はiOS 13 Betaの時点から対応を加えていました。
Ref. https://twitter.com/ikkou/status/1174872983241777152
奇しくも8th Wall WEbはiOS 13のリリースと同じタイミングで1周年を迎えました。
A Year in WebAR: Celebrating the First Anniversary of 8th Wall Web
https://medium.com/8th-wall/a-year-in-webar-celebrating-the-first-anniversary-of-8th-wall-web-d0bae7a6a02a
ページを読み進めると分かりますが、COACHやAdidasなどの有名ブランドのWebAR施策に使われているようです。少なくとも現時点でWeb ARを用いた施策を実施したいのであれば、8th Wall Webを使うのが最善策かもしれません。
で、iOS 13で動かなくなったWebVR/WebARはどうすれば良いのか?
よっしゃiOS 13がリリースされたから書くぞ!と思っていたら株式会社palanさんのメディアに先を越されたので引用します:D
Ref. https://twitter.com/kinnikujst/status/1174915017717637121
ポイントはiOS 13から追加されたDeviceMotionEventとDeviceOrientationEventのpermission APIを叩くことです。
$('.request_permission').on('click', function() {
if (
DeviceMotionEvent &&
DeviceMotionEvent.requestPermission &&
typeof DeviceMotionEvent.requestPermission === 'function'
) {
DeviceMotionEvent.requestPermission();
}
if (
DeviceOrientationEvent &&
DeviceOrientationEvent.requestPermission &&
typeof DeviceOrientationEvent.requestPermission === 'function'
) {
DeviceOrientationEvent.requestPermission();
}
})
引用元: iOS13でWebARとWebVRのデバイスモーション設定が改善しました!
注意点としては、まずHTTPS通信であることが求められます。常時HTTPS化の進んだ現在の世界線では苦もなく実現可能かもしれませんが、ローカル環境での開発時には注意が必要です。
そしてpermission APIを叩くには、ユーザーによる何らかのアクションが必要です。前述の8th Wall Webでは「ARにはセンサーが必要だからContinueをタップしてね」というポップアップを出した上で、ユーザーによるContinueボタンのタップによってonClickを発火させています。
ref. https://apps.8thwall.com/8w/jini/ にスマホでアクセスすると表示されるポップアップ
8th Wall Webの場合はContinueをタップ後にアクセスを求めるダイアログが表示されます。
ref. https://apps.8thwall.com/8w/jini/ でContinueタップ後に表示されるダイアログ(※言語設定が日本語の場合)
これで万事解決なのか?
iOS 13からDeviceMotionEventとDeviceOrientationEventが使えるようになり、万事解決かと思いきや、実はそうとも言い切れません。
アクセスを求めるダイアログで、意図的であろうと偶然だろうと「キャンセル」を選択してしまうと、当然ながらDeniedされてしまうため、期待する挙動になりません。
そればかりか『誤って「キャンセル」してしまったのでもう一度やり直そう』とページをリロードをしてもDeniedされたままとなります。これは何度リロードしても状況は変わりません。
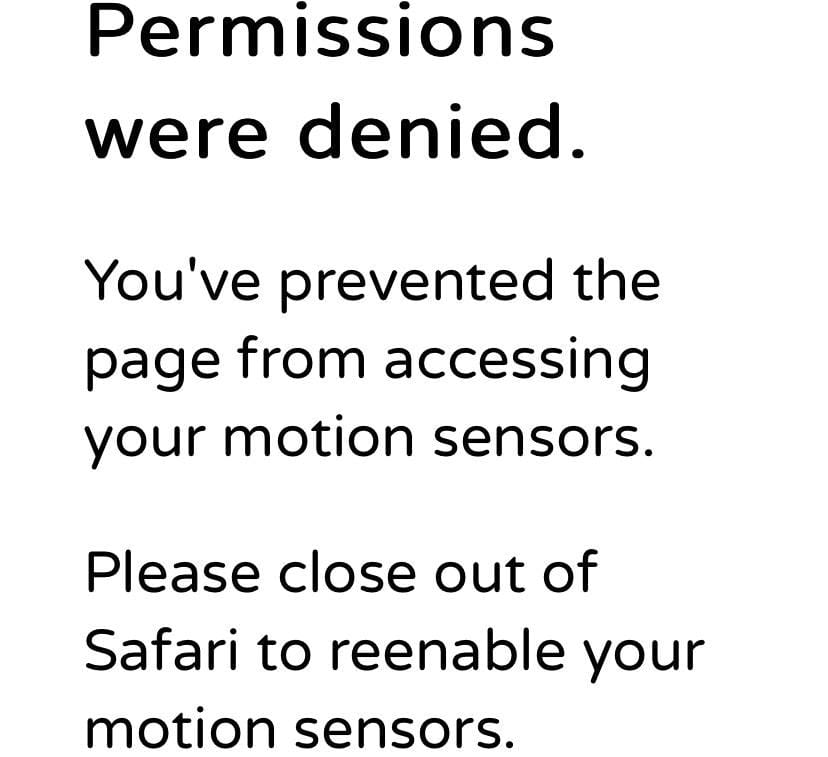
ref. https://apps.8thwall.com/8w/jini/ で許可を求められた際に「キャンセル」を選択してしまった後の画面
少なくとも 2019-09-20 現在では8th Wall Webですら、この問題をソフトウェア的に解決できない状態にあります。8th Wallのトップページに戻り、ゼロからWEB AR DEMOに入り直しても継続的にDeniedされた状態となっていますが、一度タブを閉じて、もう一度開き直すことで再びポップアップが表示されるようになります。
一般的なユーザーの導線を考えると、誤って、あるいはよく分からず「キャンセル」を選択してしまうことは往々にして起こりえます。少なくとも8th Wall WebのようにDeniedされていることを示せればまだマシですが、何も考慮していないと「ユーザーは選択したにも関わらず動作しない」という状況が発生してしまいます。
かといって「動作しない場合は一度タブを閉じて開き直してください」とお願いするのもスマートではなく、なかなか難しいと感じています。
さいごに
iOS 12.2がリリースされた時点ではわりと本気でWebVRもWebARも終わったのではないかと思いましたが、iOS 13の世界線はまだ課題はありそうなものの、未来はあるように感じました。
そもそもWebARの文脈で言えばiOSのAR Quick LookもAndroidのScene Viewerも影響を受けていません。iOS 12.2がリリースされようと問題なく動作していますし、後者のScene Viewerに関してはiOSでもAndroidでも、さらに言えばMagic Leap Oneでも動作するようになっています。
ウェブの進化とともにデバイスも進化しています。パワーアップした端末によってSafariで出来ることもきっと増えることでしょう。というわけで今後もWebVRとWebAR、そしてWebXRを応援しています:D









Top comments (0)