As per the official doc, RxJS is a library for composing asynchronous and event-based programs by using observable sequences.
One of the most used operators while performing search input is the debounceTime and throttleTime but there are variations between these two on their usage.
Let's deep dive about these operators.
As per official definition:
debounceTime : Emits a value from the source Observable only after a particular time span has passed without another source emission.
A classical example of the debounceTime is the type-ahead/ autocomplete.
The marble diagram for the debounceTime is shown below:

If we observe the marble diagram, the debounceTime wait is 20ms, if the user performs any value search within 20ms, the value which gets captured for the search only after the debouncetime is elapsed. So, if we observe, the value "b" is not captured for the search value.
Let's see an practical example for the debounceTime.

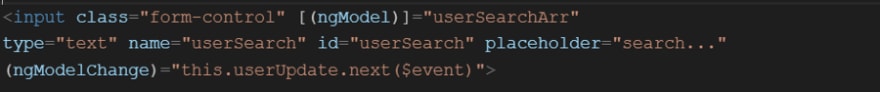
We have created an html input tag with using ngmodel as the above code is much self-explanatory.
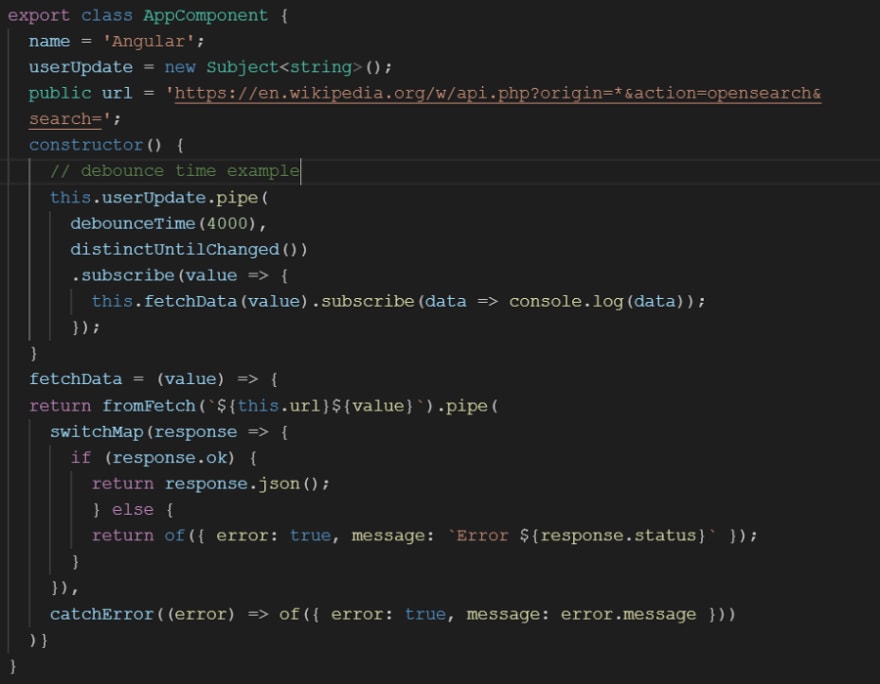
Let's focus on its implementation which goes as.

From the above info, we have used an wikipedia search api, and on the constructor method, we have called the fetchdata method with the argument of the input value search passed to it.
Don't worry about the other operators in the image like switchMap, distinctUntilChanged. Our main focus will be on the debounceTime.
So, if we try to run the above example, we will find out that the latest value which will be passed as a search parameter after the 4000ms has been elapsed.
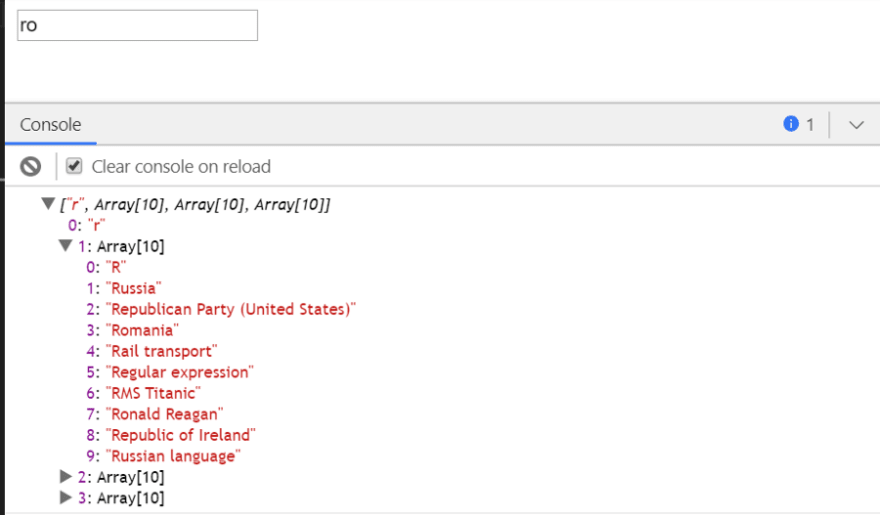
Just for the reference, the search value will yield as shown below:

Please feel free to play-around with the code to make yourself more comfortable with the debounceTime operators.
Further moving on, let's see the second operator throttleTime with the same example. We will just update the debounceTime to throttleTime to observe the behavior.
As per the official docs.
throttleTime: Emits a value from the source Observable, then ignores subsequent source values for duration milliseconds, then repeats this process.
If we try to demystify the above definition, we will see the value which gets emitted will be captured and then it delays the amount of the time which has been provided. Once, the time has elapsed, it will again start capturing the subsequent values and the process continues.
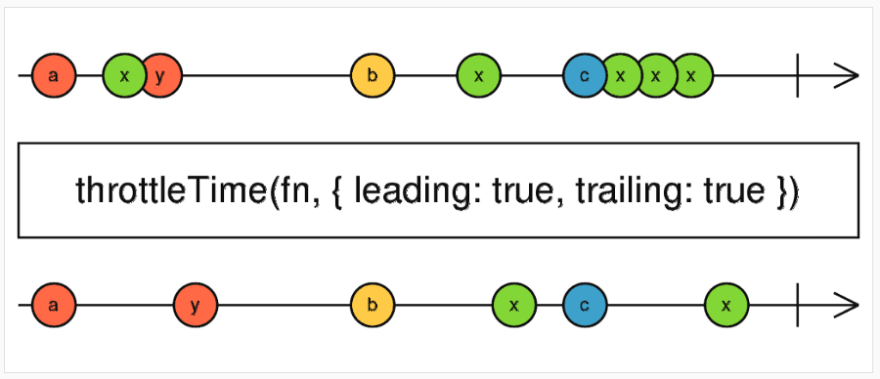
Firstly, let's observe the marble diagram for the throttleTime as per the RxJS docs.

Try to observe the marble diagram, the value which gets emitted first was "a", then there is some throttleTime(let's say 20), the value "x" got ignored and once the time had elapsed, the next value which was captured is "y" and similarly this process continues.
The most viable use of the throttleTime where it can make more sense is the button click rate or the double click, if the user clicks the button multiple number of times.
Overall, the throttleTime makes more sense when we try to limit the number of events that happens in sequential manner.
Let's see the implementation of it.

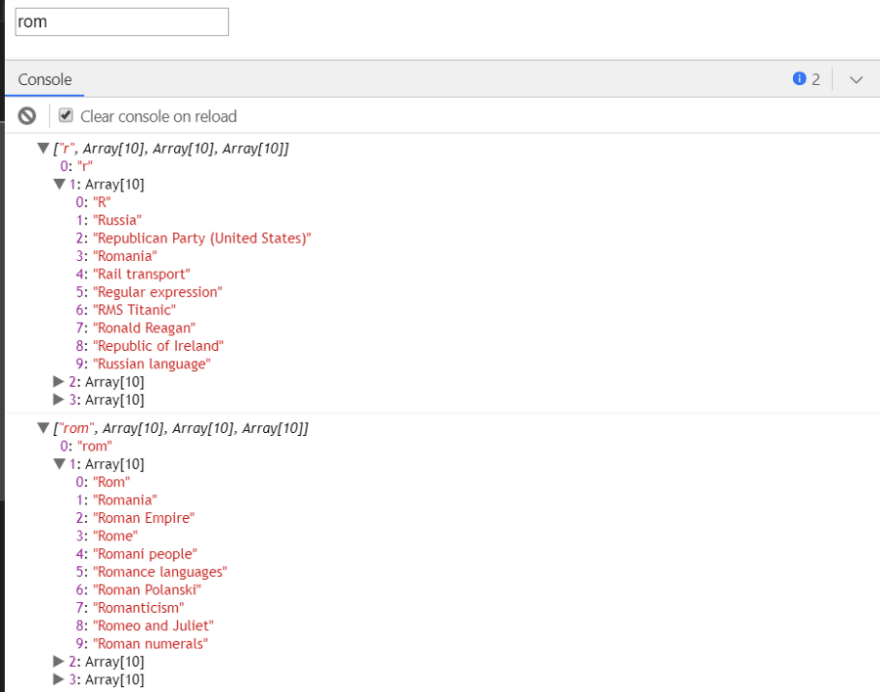
As already explained about the throttleTime, we will observe after executing the piece of the code above, we will see that 1 event has gone through, throttleTime will allow events to go through again after 4000ms. But only for events created after the 4000ms. This means that when a user types ro within 4000ms the suggestions will only represent the return value r. When the user types m it will search for the value rom.

If we observe the above diagram, the user has entered the search value "ro" but the value which gets passed is only "r" which means the first events which took place was with the value "r" and the next event will perform after 4000ms has elapsed. So, there is a delay of 4000ms, the next event where the value will be searched as "rom"; See the below image as follows:

My suggestion is to play around with the code and get yourself more to explore about this operators in more detail.
Most used areas for these operators as follows:
debounceTime:
1. AutoComplete
2. Typeahead
throttleTime:
1. Limit click rate
2. Double Click
I hope this article have given some sense about the RxJS operators.
Happy coding. Keep learning. Keep exploring. 😊







Top comments (1)
Great article and check Why you should use rxjs throttle time and debounce time in angular with example