O MVC é o acrônimo de Model-View-Controller (em português: Arquitetura Modelo-Visão-Controle - MVC) é um padrão de projeto de software, ou padrão de arquitetura de software formulado na década de 1970, focado no reuso de código e a separação de conceitos em três camadas interconectadas, onde a apresentação dos dados e interação dos usuários (front-end) são separados dos métodos que interagem com o banco de dados (back-end).
A arquitetura MVC (Model View Controller) é um padrão de arquitetura de projeto de software adotado para sistemas e aplicações web, que foi muito usado no modelo cliente-servidor.
Normalmente usado para o desenvolvimento de interfaces de usuário que divide uma aplicação em partes (camadas/componentes) interconectadas. Isto é feito para separar representações de informação internas dos modos como a informação é apresentada para e aceita pelo usuário, levando ao desenvolvimento paralelo de maneira eficiente.
Antigamente, o cliente acessava somente um arquivo do sistema dentro de um servidor, isso é possível, porém digamos que seu sistema está em fase de crescimento, e dessa forma seu arquivo vai ganhando um grande volume de dados sendo contidos e processados ao mesmo tempo de maneira congestionada, gerando assim uma sobrecarga, ainda mais se ele estiver desorganizado. Então, o MVC é ideal, justamente, para separar as funcionalidades (Model, View e Controller) tornando seu sistema mais fácil de manutenção, performático e organizado.
A arquitetura MVC (Model-View-Controller) foi criada nos anos 80 na Xerox Parc, por Trygve Reenskaug, que iniciou em 1979 o que viria a ser o nascimento do padrão de projeto MVC. A implementação original foi descrita no artigo “Applications Programming in Smalltalk-80: How to use Model-View-Controller”.
Tradicionalmente usado para interfaces gráficas de usuário (GUIs), esta arquitetura tornou-se popular para projetar aplicações web e até mesmo para aplicações móveis, para desktop e para outros clientes. Linguagens de programação populares como Java, C#, Object Pascal/Delphi, Ruby, PHP, JavaScript e outras possuem frameworks MVC populares que são atualmente usados no desenvolvimentos de aplicações web.
É comum esse tipo de padrão de arquitetura possuir o padrão estrutural de aplicações monolíticas, mas nada impede você de implementar sua aplicação MVC para a arquitetura de microsserviços, então você pode fazer, dessa forma, uma migração do monolítico para microservices.
A popularidade dessa arquitetura pode ser vista principalmente no desenvolvimento de aplicações WEB. Isso é uma consequência do ambiente ter um alcance ilimitado e com constante crescimento, onde a escalabilidade é um dos fatores mais importantes.
Com o aumento da complexidade das aplicações desenvolvidas, sempre visando a programação orientada a objeto, torna-se relevante a separação entre os dados e a apresentação das aplicações. Desta forma, alterações feitas no layout não afetam a manipulação de dados, e estes poderão ser reorganizados sem alterar o layout.
Esse padrão resolve tal problema através da separação das tarefas de acesso aos dados e lógica de negócio, lógica de apresentação e de interação com o utilizador, introduzindo um componente entre os dois: o controlador.
A separação de propósitos que o paradigma MVC propõem ajuda na escalabilidade e padronização de um produto. Manter um código que cresce constantemente em grandes corporações é uma tarefa árdua, e pequenas equipes também podem sofrer para aumentar a escalabilidade de um produto se não houver um preparo.
Essa divisão de preocupações, ajuda na separação de tarefas e torna-as mais específicas, uma consequência disso é que os códigos possuem um propósito melhor definido, o que facilita no teste e no contexto de seu desenvolvimento e na reutilização do mesmo.
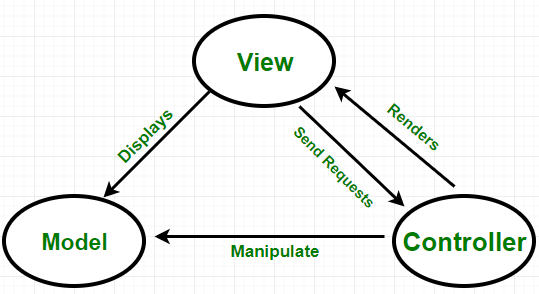
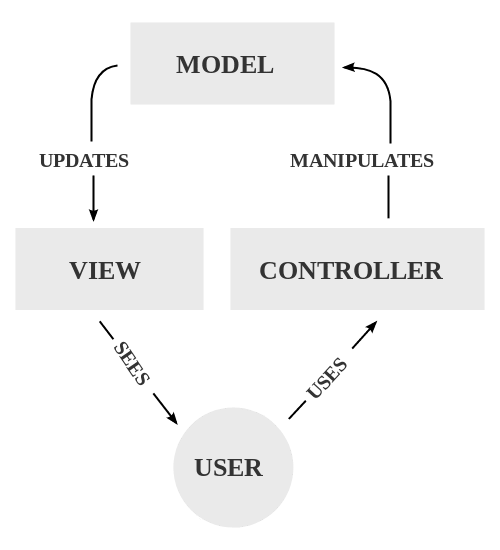
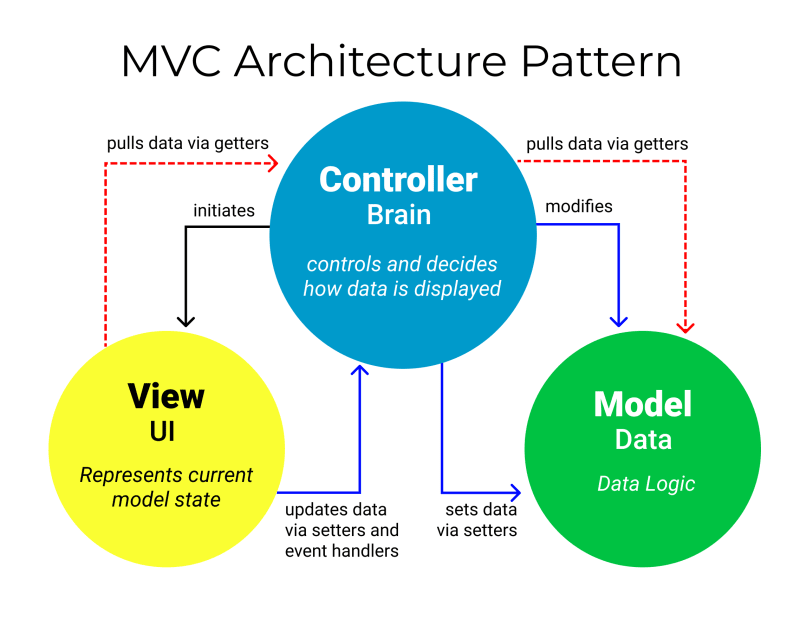
Além de dividir a aplicação em três tipos de componentes, o desenho MVC define as interações entre eles.
- O Controlador (controller) envia comandos para o modelo para atualizar o seu estado (por exemplo, editando um documento). O controlador também pode enviar comandos para a visão associada para alterar a apresentação da visão do modelo (por exemplo, percorrendo um documento).
- Um modelo (model) armazena dados e notifica suas visões e controladores associados quando há uma mudança em seu estado. Estas notificações permitem que as visões produzam saídas atualizadas e que os controladores alterem o conjunto de comandos disponíveis. Uma implementação passiva do MVC monta estas notificações, devido a aplicação não necessitar delas ou a plataforma de software não suportá-las.
- A visão (view) gera uma representação (Visão) dos dados presentes no modelo solicitado, fazendo a exibição dos dados, sendo ela por meio de um html ou xml.
Camada de modelo ou da lógica da aplicação (Model)
Modelo (Model) é a ponte entre as camadas Visão (View) e Controle (Controller), consiste na parte lógica da aplicação, que gerencia o comportamento dos dados através de regras de negócios, lógica e funções. Esta fica apenas esperando a chamada das funções, que permite o acesso para os dados serem coletados, gravados e, exibidos.
É o coração da execução, responsável por tudo que a aplicação vai fazer a partir dos comandos da camada de controle em um ou mais elementos de dados, respondendo a perguntas sobre o sua condição e a instruções para mudá-las. O modelo sabe o que o aplicativo quer fazer e é a principal estrutura computacional da arquitetura, pois é ele quem modela o problema que está se tentando resolver. Modela os dados e o comportamento por trás do processo de negócios. Se preocupa apenas com o armazenamento, manipulação e geração de dados. É um encapsulamento de dados e de comportamento independente da apresentação.
Lida diretamente com os dados contidos dentro do banco de dados via ORM ou ODM.
Camada de apresentação ou visualização (View)
Visão (View) pode ser qualquer saída de representação dos dados, como uma tabela ou um diagrama. É onde os dados solicitados do Modelo (Model) são exibidos. É possível ter várias visões do mesmo dado, como um gráfico de barras para gerenciamento e uma visão tabular para contadores. A Visão também provoca interações com o usuário, que interage com o Controle (Controller). O exemplo básico disso é um botão gerado por uma Visão, no qual um usuário clica e aciona uma ação no Controle.
Não se dedica em saber como o conhecimento foi retirado ou de onde ela foi obtida, apenas mostra a referência. Segundo Gamma et al (2006), ”A abordagem MVC separa a View e Model por meio de um protocolo inserção/notificação (subscribe/notify). Uma View deve garantir que sua expressão reflita o estado do Model. Sempre que os dados do Model mudam, o Model altera as Views que dependem dele. Em resposta, cada View tem a oportunidade de modificar-se”. Adiciona os elementos de exibição ao usuário: HTML, ASP, XML, Applets. É a camada de interface com o usuário. É utilizada para receber a entrada de dados e apresentar visualmente o resultado.
Camada de controle ou controlador (Controller)
Controle (Controller) é o componente final da tríade, faz a mediação da entrada e saída, comandando a visão e o modelo para serem alterados de forma apropriada conforme o usuário solicitou através do mouse e teclado. O foco do Controle é a ação do usuário, onde são manipulados os dados que o usuário insere ou atualiza, chamando em seguida o Modelo.
O Controle (Controller) envia essas ações para o Modelo (Model) e para a janela de visualização (View) onde serão realizadas as operações necessárias.
Podemos dizer que o Controller é a principal funcionalidade que controla esse sistema, pois ele fica encarregado de obter os dados do Model, realizar responses e requests por meio de protocolos HTTP, configuração de APIs e Middlewares e renderizar todos os dados para a View processar para o cliente.
Então, a sigla correta deveria ser, na verdade, CMV ou CVM.
Então, para ocorrer o funcionamento é acompanhado do seguinte fluxo: o usuário (cliente) acessa a aplicação web pelo browser e faz um request (Controller) e assim pegando os dados (Model) do banco de dados e liberando assim esses dados para o View que envia as responses para o cliente (browser), e assim o sistema estará funcionando perfeitamente para o usuário.
Vantagens do modelo MVC
- Como o modelo MVC gerencia múltiplos views usando o mesmo modelo é fácil manter, testar e atualizar sistemas compostos;
- É muito simples adicionar novos clientes apenas incluindo seus views e controles;
- Torna a aplicação escalável;
- É possível ter desenvolvimento em paralelo para o modelo, visualizador e controle pois são independentes;
- Facilita o reuso do código;
- Melhor nível de sustentabilidade, pois facilita a manutenção da aplicação;
- Fácil transformação da interface, sem que haja necessidade de modificar a camada de negócio;
- Melhor desempenho e produtividade, graças a estrutura de pacotes modulares;
- A arquitetura modular permite aos desenvolvedores e designers desenvolverem em paralelo;
- Partes da aplicação podem ser alteradas sem a necessidade de alterar outras.
Desvantagens do modelo MVC
- Necessita de um tempo maior para explorar e modelar o sistema;
- Requer mão-de-obra especializada;
- À medida que o tamanho e a complexidade do projeto crescem, a quantidade de arquivos e pastas continuará aumentando também. Os interesses de UI (interface do usuário) (modelos, exibições, controladores) se localizam em várias pastas, que não são formadas em grupos por ordem alfabética.













Top comments (0)