Auto Traffic Control, fittingly abbreviated ATC, is my next project and a video game for programmers about safely routing planes to an airport. It takes inspiration from the old school hit Flight Control, and adapts its game mechanics for programming.
A Video Game for Programmers
I have thought, talked, and written about programming and video games a lot over the past two years. The intersection of the two is still super interesting to me, and I truly believe that we can make software development as a field more accessible by making it more fun. The following piece captures a lot of my thoughts on the topic:
Why I Want to Build a Video Game for Programmers
After quite some exploration and experimentation, I think that I have learned enough to make a serious attempt at developing a small video game for programmers. The next four weeks are all about going from idea to prototype, and testing the hypothesis that video games for programmers can be fun!
Inspired by Flight Control
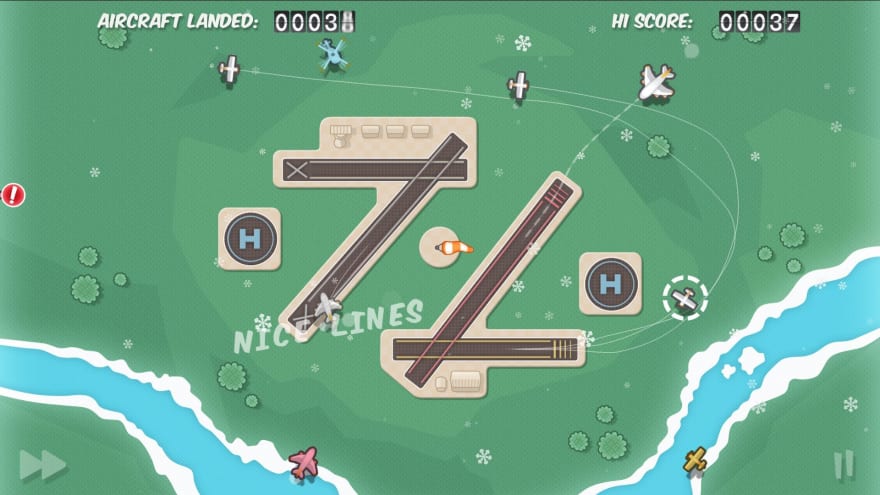
One inspiration for the game is the old school hit Flight Control, which was one of my favorite games on mobile. I still have a lot of very fond memories of spending hours playing the game on an iPad, back in 2012.
In Flight Control, the player is in control of an airport and its surrounding area. Airplanes enter the map from the side and fly around randomly. The player has to create a path for each plane that brings it safely to the airport. When two planes collide, the game ends. When a plane reaches the airport, it lands and disappears, and the player gets a point.
Flight Control had a few more features that made the games more fun and/or challenging. Most maps features three different kinds of aircraft: small planes, bigger planes, and helicopters. They had different speeds, and had to be routed to different runways. There was changing wind that determined which runways were open, requiring the player to ever so often redraw all routes. And there were high priority planes, which followed a fixed route that the player couldn't change. Instead, players had to move their own aircraft out of the way in time.
Inspired by Sector 33
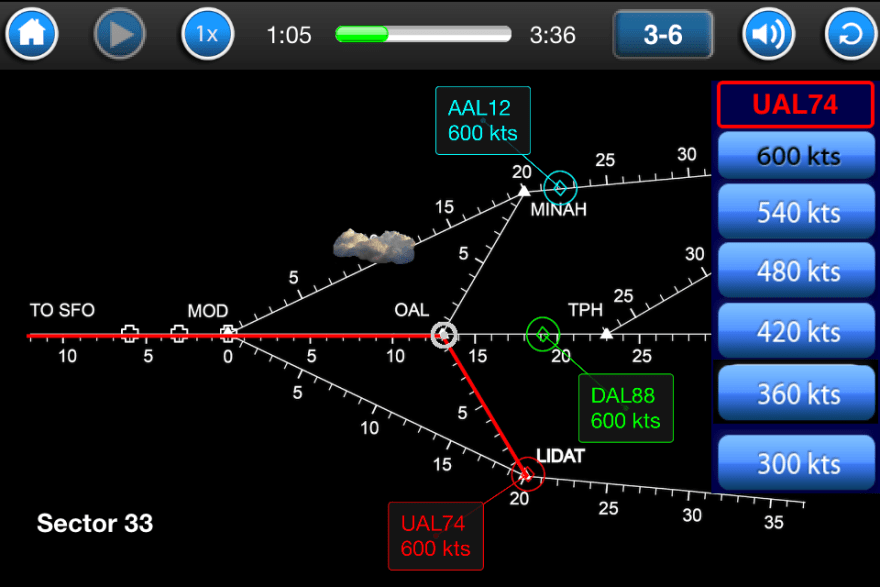
Another game that I played on the iPad back in the days was Sector 33. It featured a similar setting, but with different game mechanics. Players controlled airplanes approaching the San Francisco airport, and had to change their routes and speed to get them safely in a queue and then to the ground.
I don't have as many memories of playing Sector 33 as I have of Flight Control. What I do remember is doing a lot of quick math in my head to perfectly queue up the aircraft. It was very rewarding to get the timing right and have planes slot in perfectly after each other on their approach to SFO.
Plus, it was just cool to play a video game developed by NASA.
Made for Programmers
Auto Traffic Control takes inspiration from Flight Control and Sector 33, and remixes these games for programming. Instead of drawing on a screen, players create flight plans through an API. And algorithms replace mental arithmetics, hopefully leading to less mid-air collisions than what my 18-year-old me was responsible for.
The core game loop is similar to Flight Control. The map features one or more airports, and planes fly onto the map from the sides. The player has to provide a flight plan for each plane that lands it safely at the right airport. Landing a plane yields a point, while collisions end the game.
The difference to Flight Control and Sector 33 is in how the player interacts with the game. Instead of drawing on the screen or pressing a button, they will call an API to update the flight plan of a plane.
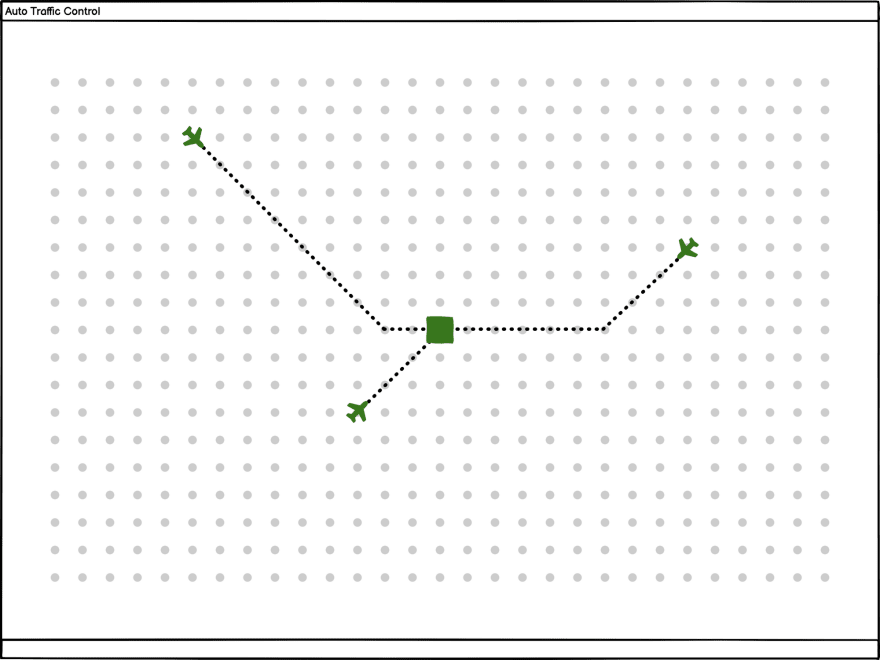
The above wireframe shows an early concept for the game's routing grid. Three planes are approaching the airport at the center of the map. Their flight plans, the black dotted lines, follow the routing grid from node to node. The API to update a flight plan might end up looking like this:
const flight_number = "AT-3245";
const flight_plan = [
[-2, 0],
[-1, 0],
[0, 0]
];
game.update_flight_plan(flight_number, flight_plan);
Based on previous experiments, the API will be built around event sourcing and CQRS patterns. The game will publish events about anything that changes in the simulation, e.g. a new plane entering the map. And players can control the game through commands, which themselves lead to changes that will trigger events. This creates an asynchronous coupling between the game's simulation, the API, and the player's code.
Roadmap
The goal is to have a working prototype ready by the end of March. The first two weeks will be focused on technical implementation:
- Develop a simulation that spawns, flies, and lands planes
- Interact with the game through a bi-directional API
Once these two tasks are done, players can observe the game and change its state through the API. This makes it possible to focus on the core game loop, and experiment with different ideas to make it engaging.
At the end of the month, I want to know if a game like this is feasible and fun. If so, I might want to turn the prototype into a polished game next. If not, time to go back to the drawing board and figure out where things went wrong.
Follow the Project
If you're interesting in this game or programming games in general, make sure to follow along. I am not sure where the road will take us, but I am very excited for the journey!
Subscribe to my blog to receive weekly updates about the progress on the project.
I am also planning to stream some if not all of the development of this game on Twitch, so follow me there as well.
And I'm on Twitter.









Top comments (0)