Já pensou em deixar seu app Android com um visual mais profissional sem impactar no tamanho da aplicação? Vamos falar de GradientDrawable.
Um plano de fundo degradê (ou gradient) pode ser uma opção mais bonita e mais leve e é incrivelmente fácil de fazer:
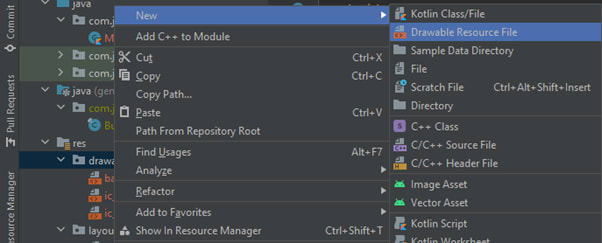
No diretório drawable, adicione um novo arquivo do tipo Drawable Resource File
res> drawable > new > Drawable Resource File
Vamos chamar este arquivo de background. No campo root element, escreva shape e clique em OK.
Os atributos que vamos usar ficarão dentro da tag gradiente. São eles:
android:startColor: para a cor Inicial
android:centerColor: para a cor que ficará no centro
android:endColor: para a cor que ficará no final
<gradient
android:startColor="#FB528B"
android:centerColor="#f899b9"
android:endColor="#FFB344"
/>
Ainda é possível usar a tag angle para direcionar a ordem das cores:
<gradient
android:startColor="#FB528B"
android:centerColor="#f899b9"
android:endColor="#FFB344"
android:angle="90"
/>
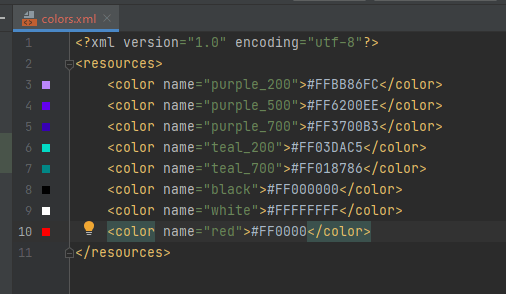
Você poderá tanto digitar o código hexadecimal de cada cor, ou definir diretamente no arquivo colors e chamá-las pelo nome indicado
(res / values / colors.xml)
<gradient
android:startColor="@color/pink"
android:centerColor="@color/pink_light"
android:endColor="@color/orange"
android:angle="90"
/>
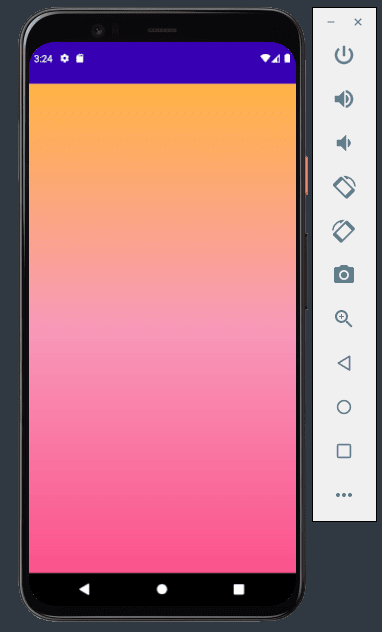
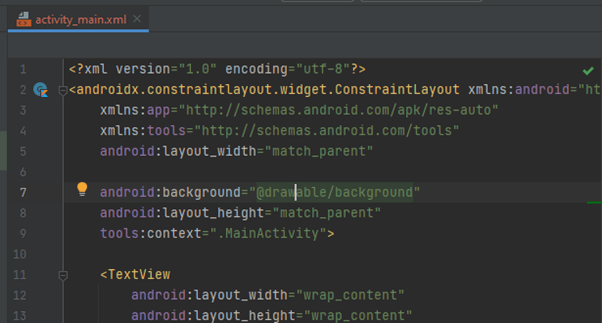
Para adicionar o backgroud criado à sua activity, basta incluir a tag android:background apontando para o arquivo drawable criado.
Aí é só soltar a criatividade:
<gradient
android:startColor="#0014FF"
android:endColor="#00FF5b"
android:angle="280"
/>
<gradient
android:startColor="#FF2CDF"
android:endColor="#0014ff"
/>
<gradient
android:startColor="#ffe53b"
android:endColor="#ff2525"
android:angle="300"
/>
Quer conhecer um pouco mais? Documentação oficial da GradientDrawable
Meus projetos: GitHub - Johnny Meneses
















Top comments (0)