O Firebase é uma solução utilizada por milhares de desenvolvedores pelo mundo. Considerado um Baas, Backend-as-a-Service, é uma plataforma de desenvolvimento de aplicativos móveis do Google com o intuito de ajudar você à criar, melhorar e expandir o seu aplicativo.
Neste artigo abordaremos como integrar o Firebase ao seu App através do Android Studio.
Você precisará ter uma conta do Google. Se ainda não tem, cadastre uma.
Acesse o site do FireBase: https://firebase.google.com/
Esta é a tela principal do FireBase. Clique em Começar, e depois em Criar Projeto:
Dê um nome ao seu projeto. Pode ser o nome da sua aplicação:

Você pode ativar o Google Analytics se você quiser. Não vou ativar neste exemplo. Clique em continuar:
Seu projeto no Firebase foi criado! Vamos às configurações. Clique em Continuar:
Na tela principal do seu projeto, adicione o Firebase ao seu aplicativo clicando no ícone do Android:
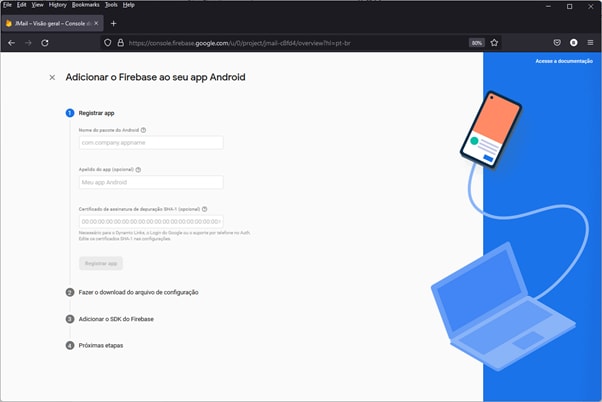
Você precisará registrar o seu app. Adicione o nome do pacote da sua aplicação. Ele pode ser encontrado tanto no arquivo AndroidManifest , como no arquivo build.gradle em nível de App.
No arquivo build.gradle em nível de App, busque a tag applicationID e copie o seu conteúdo:

Se você quiser, também poderá dar um nome ao seu App. Após isso, clique em Registrar:
Será disponibilizado um arquivo JSON com as configurações necessárias para o correto funcionamento. Este arquivo deverá ser importado ao projeto. Faça o download do arquivo google-services.json
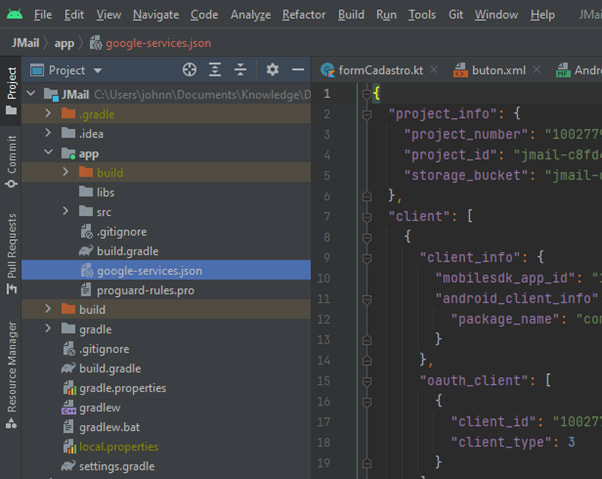
Mude para a visualização do Projeto no Android Studio para ver o diretório raiz. Mova o arquivo google-services.json que você acabou de salvar para o diretório raiz do módulo do app Android.
Com a visualização do Android Studio em nível de Projeto, adicionar o arquivo JSON no diretório App conforme abaixo:
Após adicionar o arquivo JSON, chegou a hora de configurar as dependências do projeto.
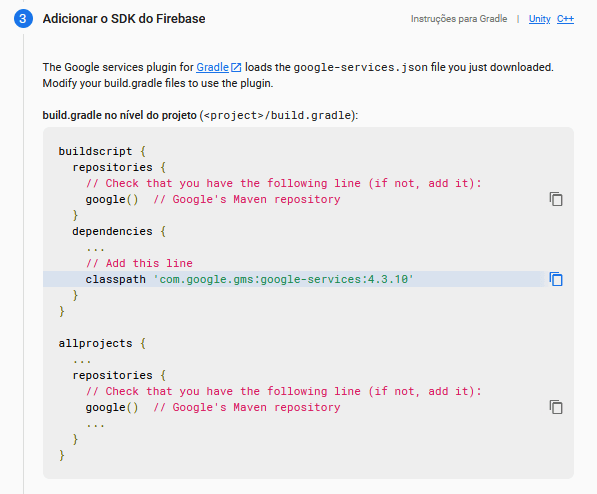
Vamos adicionar o SDK do Firebase ao nosso App:

No arquivo build.gradle em nível do projeto, copie a linha classpath e cole dentro do bloco de dependências:
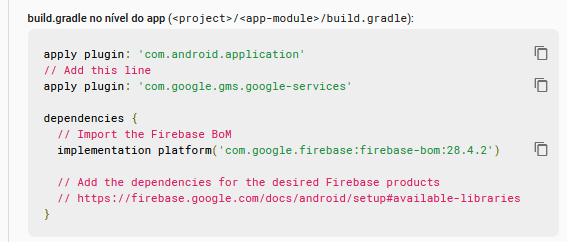
Agora, em nível de App, vamos adicionar os plugins e as dependências:
Primeiramente os plugins:
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services'
Estes ficarão acima de dependências:

E agora vamos adicionar a dependência:
implementation platform('com.google.firebase:firebase-bom:28.4.2')
Para finalizar, é preciso sincronizar o projeto:
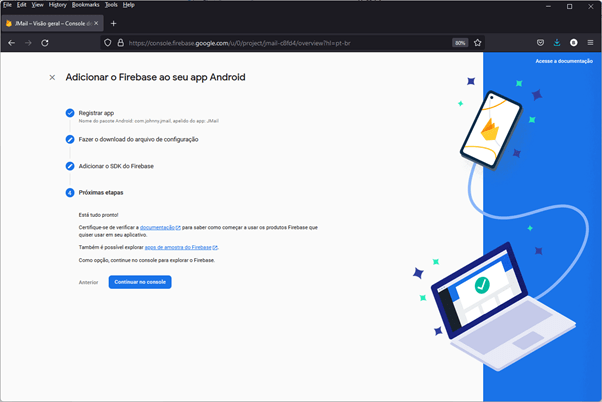
Depois de sincronizar, clicar em continuar no Console:
Vamos agora adicionar algumas bibliotecas. De volta à pagina principal do seu projeto, clique em Acessar a documentação
Clicar em primeiros Passos com Android:
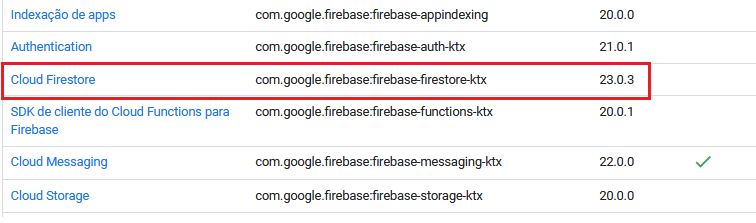
Ao final da página, serão exibidas diversas bibliotecas disponíveis para uso:
Para o nosso exemplo, vamos incluir duas: autenticação e gravação em banco de dados
Authentication: Para autenticação de Usuário
Cloud Firestore: Banco de dados baseado em coleção:
No arquvo build.gradle à nivel de App, cole as duas dependências dentro da tag implementation:
Para testar se a integração foi feita da forma correta, você pode dentro do OnCreate, por exemplo, começar a chamar os métodos disponíveis do Firebase.
Se a lista de opções do Firebase for exibida conforme abaixo, é que a configuração foi feita com sucesso!





























Top comments (0)