This is the english version of this post
In this article, I would like to share the latest game I have developed in ReactJS called "Dice Merge".
Game URL: https://dice-puzzle.vercel.app/
Rules.
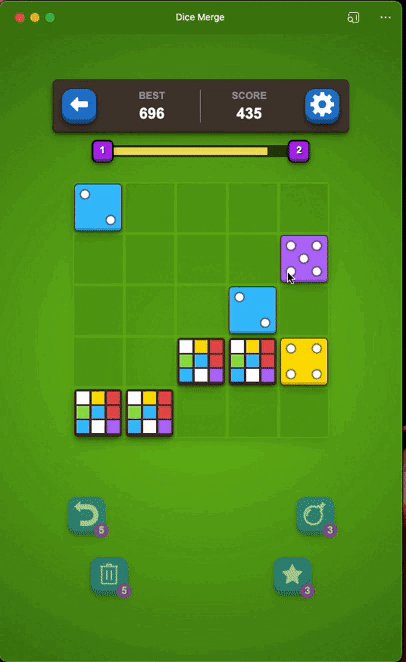
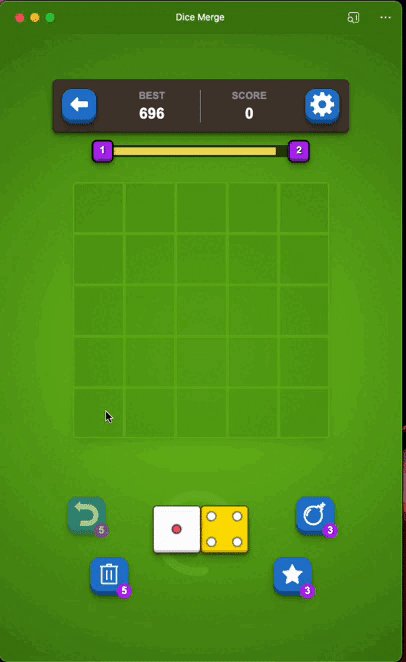
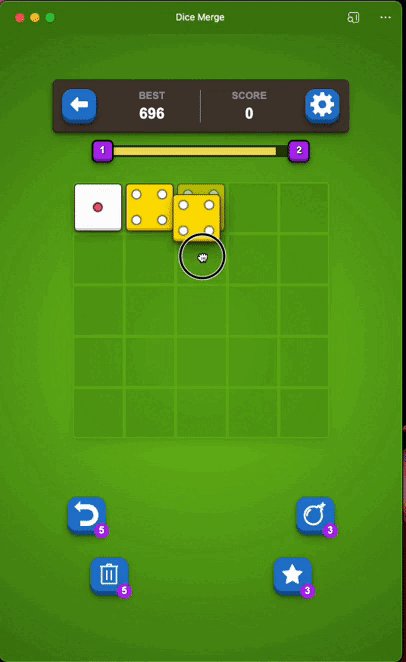
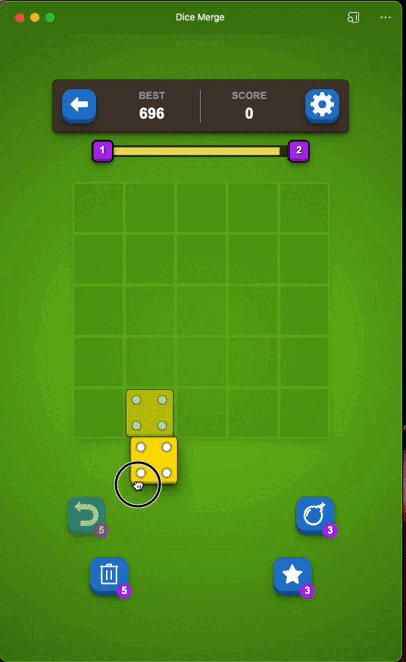
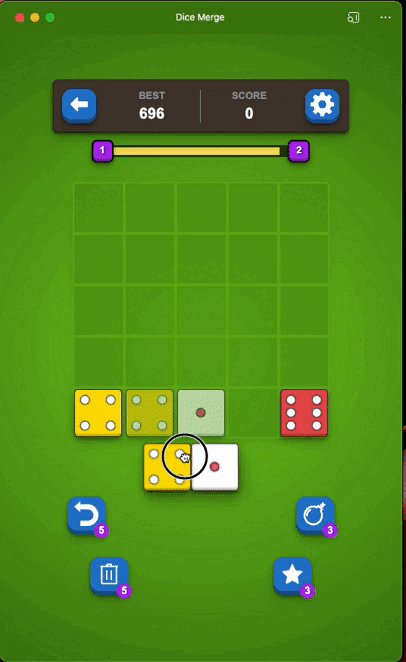
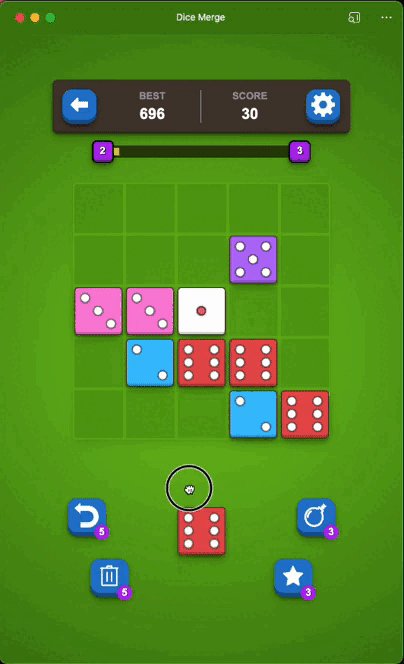
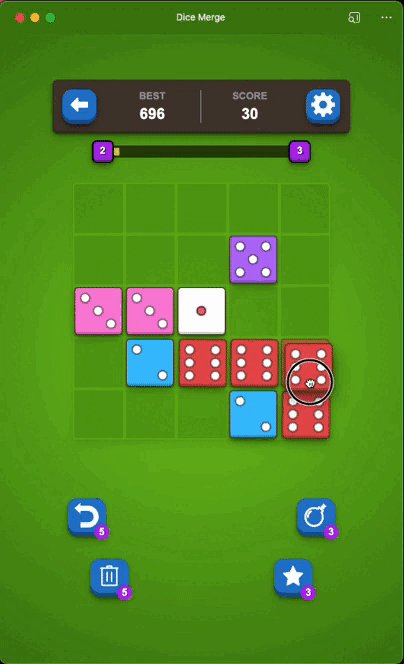
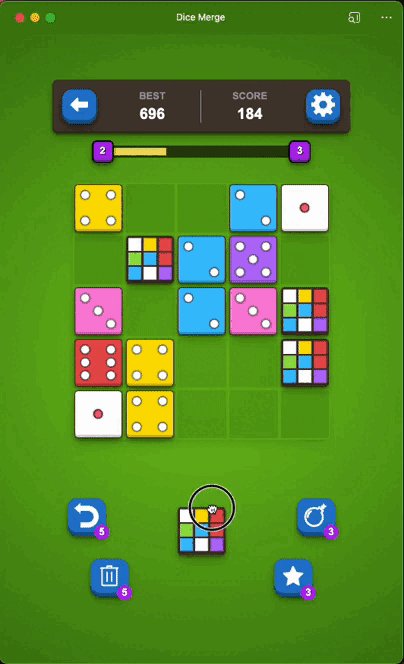
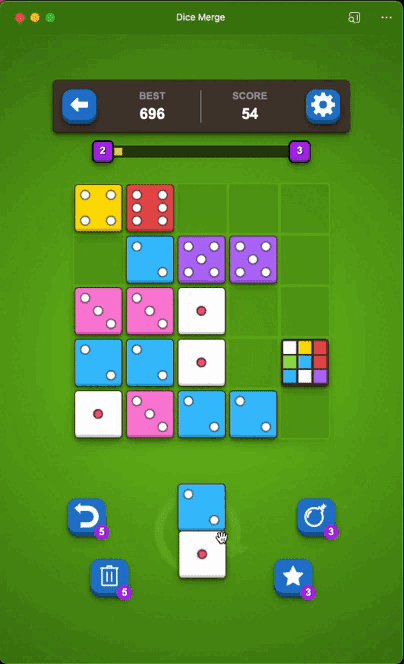
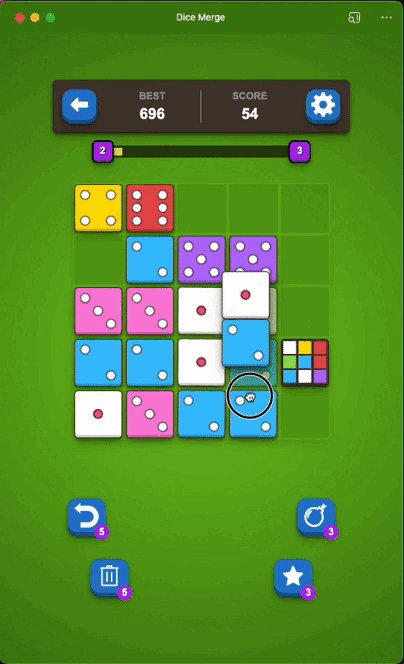
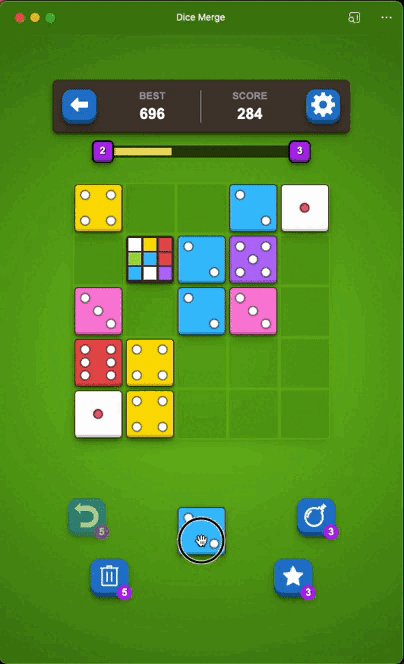
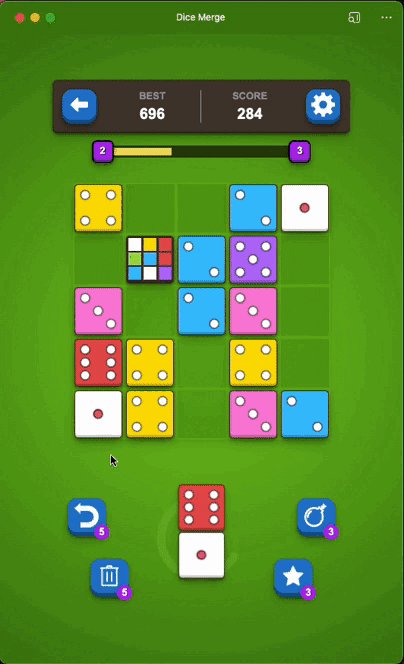
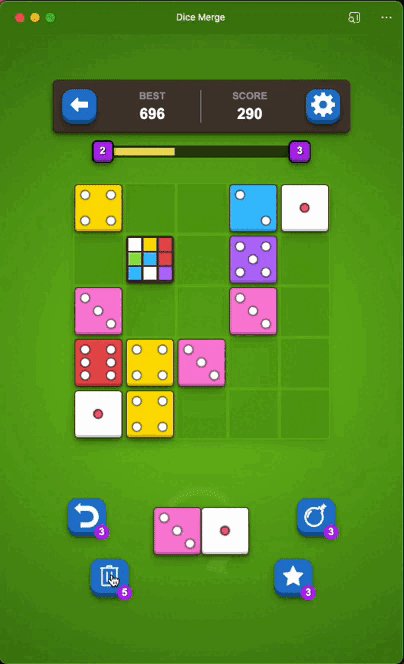
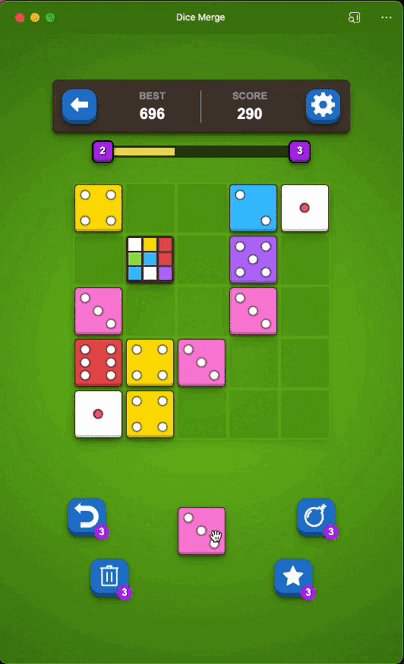
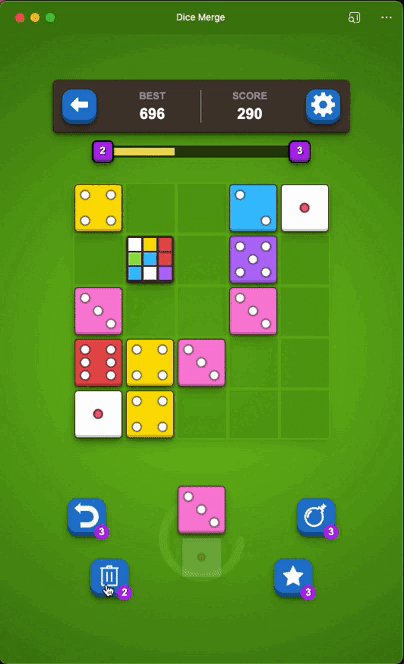
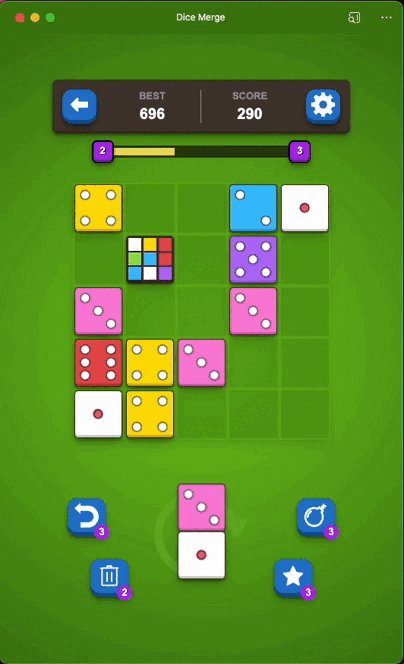
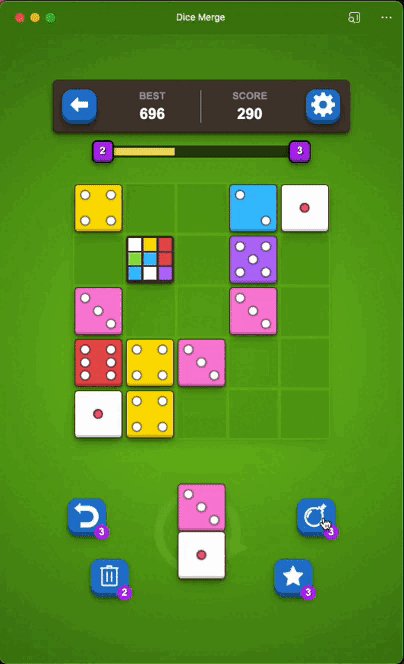
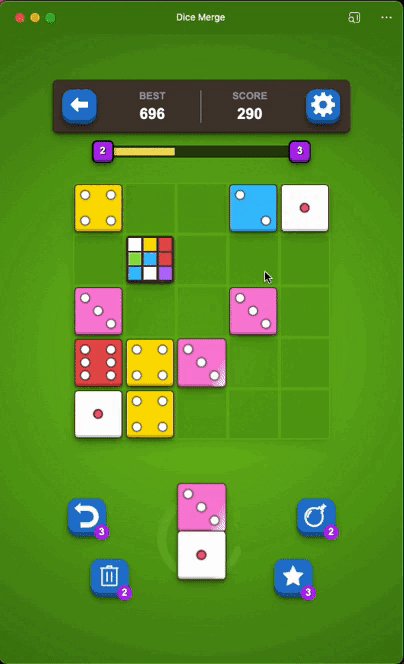
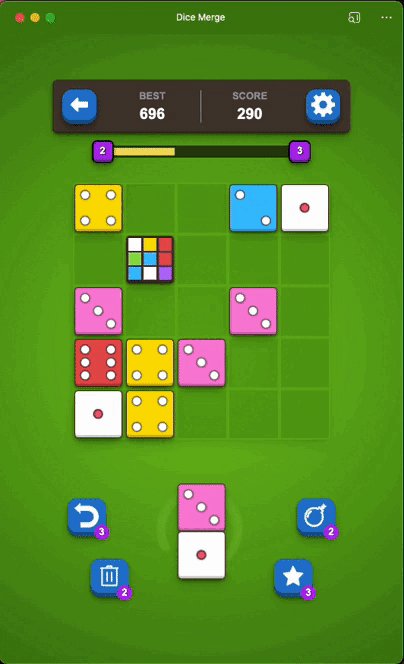
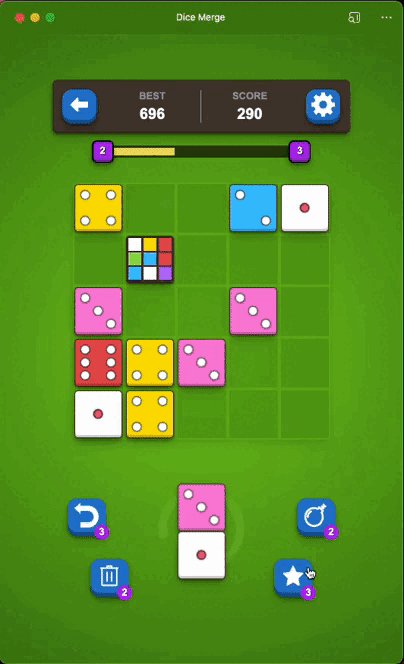
- Drag the dice onto a 5x5 grid: The objective of Dice Merge is to place the dice on a grid with 5 rows and 5 columns. To do so, simply drag the dice to the desired position on the grid.
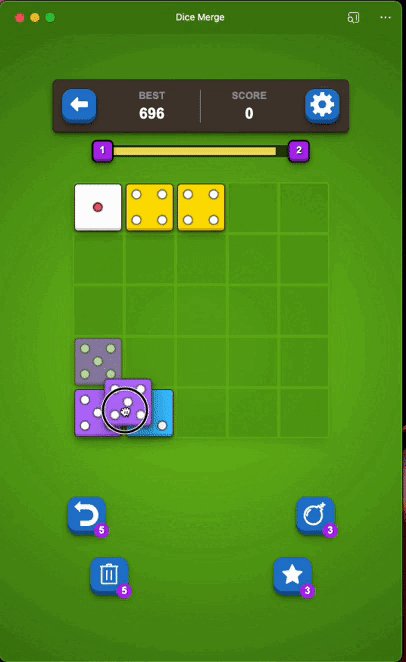
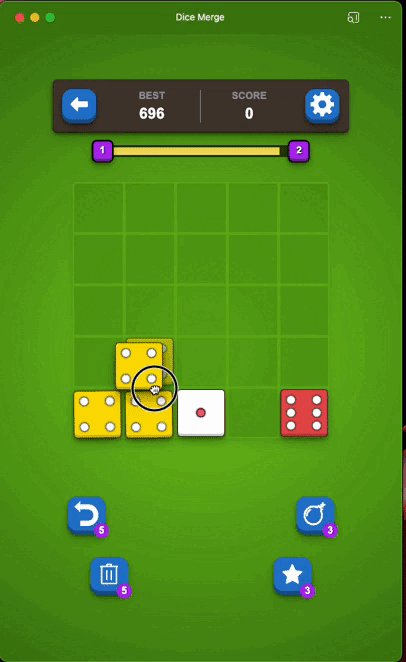
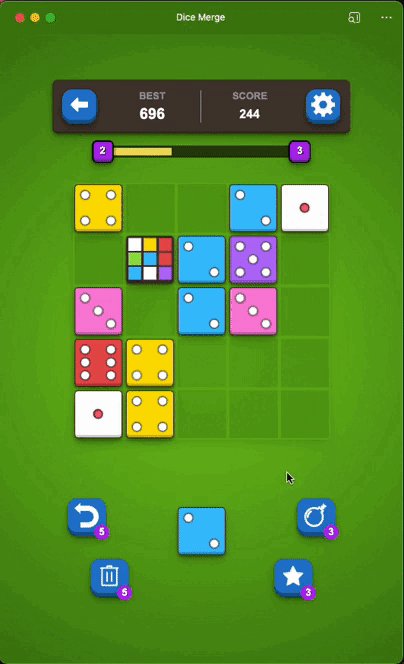
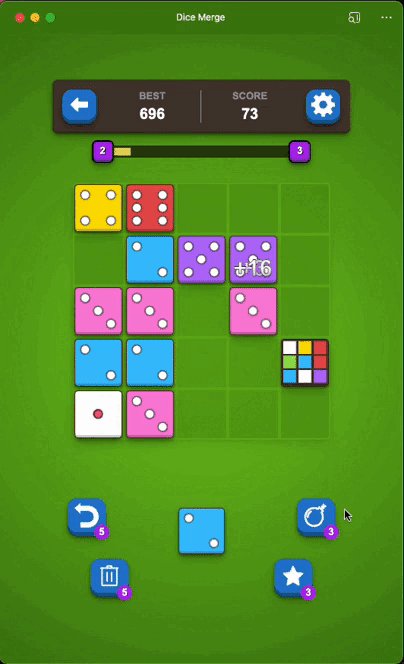
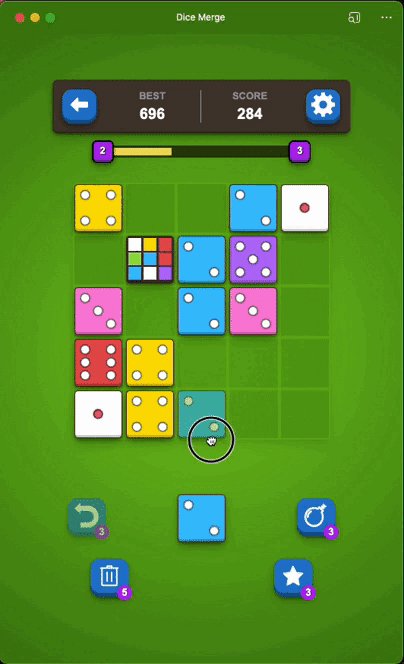
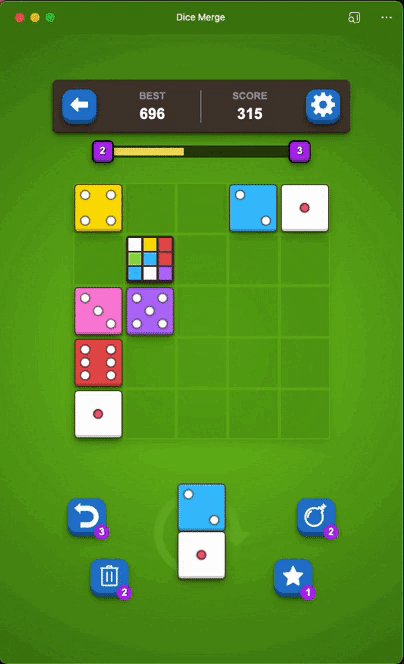
- Merge dice of the same type: When a dice is placed near two or more dice with the same value, they will merge to form the next value. For example, if you have multiple dice with a value of 4 nearby, they will combine to form dice with a value of 5.
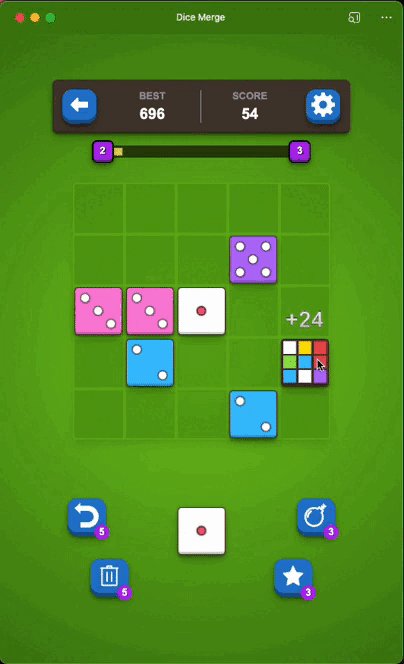
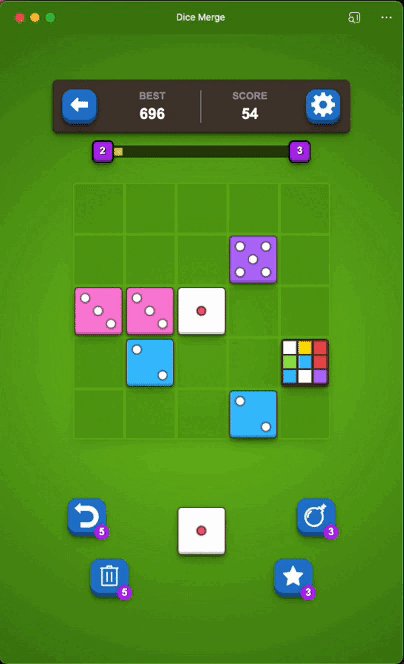
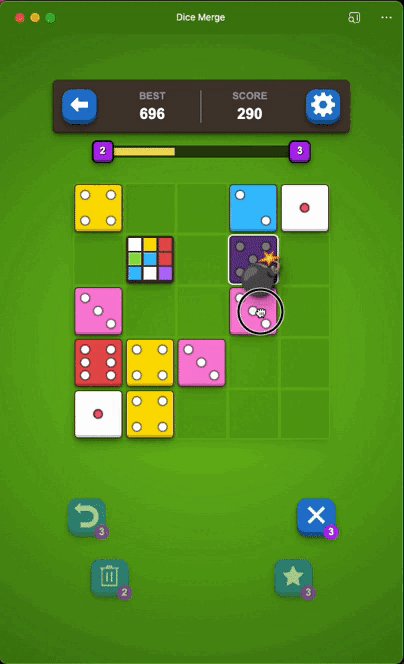
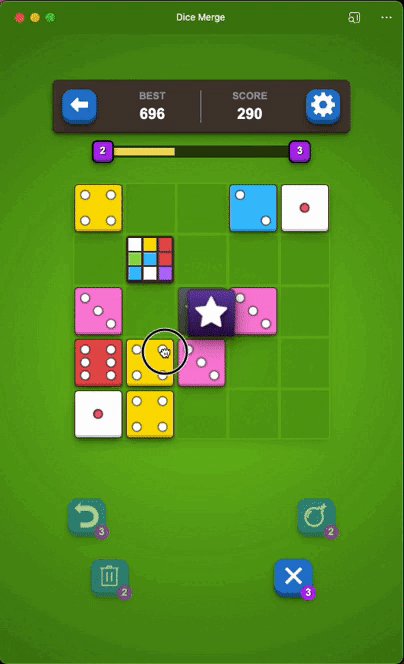
- Merge dice until reaching the value six: When dice with a value of six are merged, a special dice is created that combines all the nearby dice. This can open up new strategic opportunities for you.
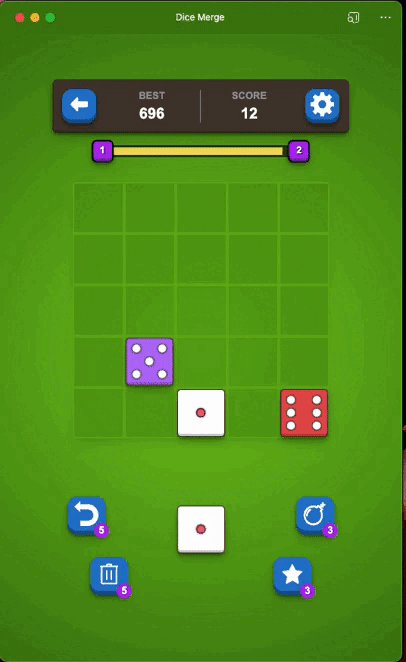
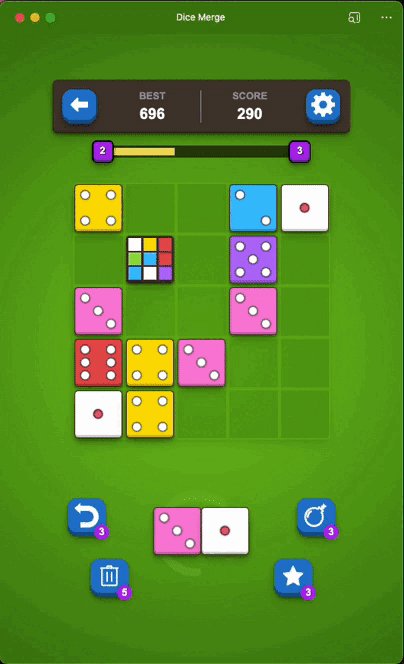
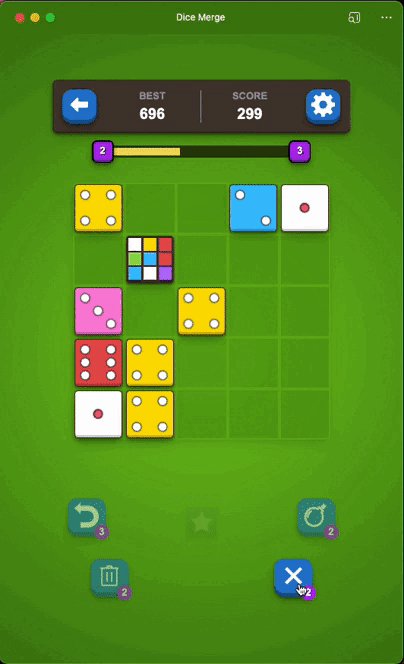
- Merged dice disappear: Once you make a successful combination, the merged dice will disappear from the grid. This frees up space for you to place more dice and continue searching for more combinations.
Draggable Dice
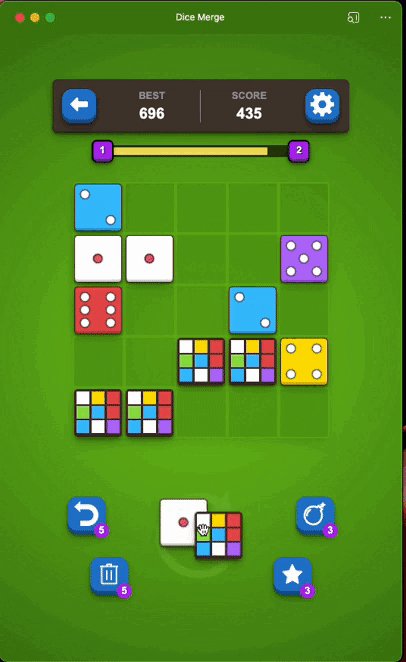
Random dice: Each turn, you will be randomly given one or two dice to drag and place on the grid. These dice can have different values.
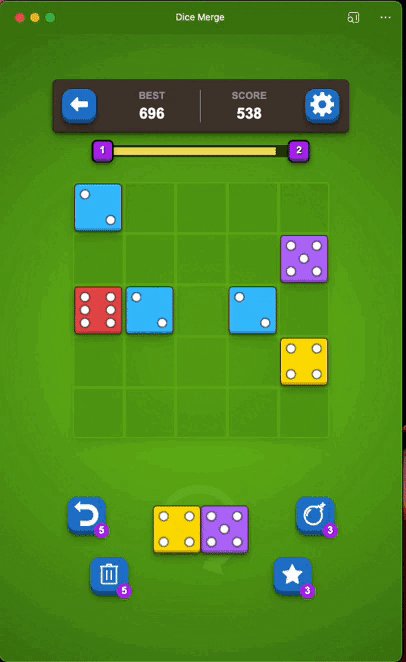
Adjustable orientation: If you are provided with two dice, you have the option to rotate them to change their orientation before placing them on the grid. This allows you to plan your moves strategically and search for the best possible combinations.
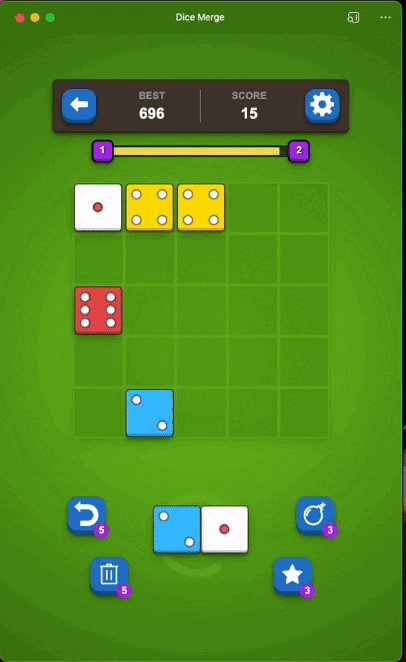
Scoring.
The score is based on the combinations you make. For example, if you combine three dice with a value of 2, you will score six points.
However, if you make multiple combinations in the same turn, the score doubles. For example, if you combine three dice with a value of 1 (3 points) and then combine additional dice, the score doubles. If you achieve three combinations, it triples, and so on.
When a merged dice is created, you earn 100 points.
Power-ups.
The game also includes four power-ups that you can use to improve your chances of success. These power-ups refresh daily, and you can use them according to your strategic needs.
- Undo: This power-up allows you to undo the last move you made. You can use it up to a maximum of 5 times. Use it wisely to correct mistakes or try different strategies.
- Trash: With this power-up, you can discard the dice you have been given and get new dice in return. This can be useful if you don't find a good location for the current dice. Just like with the "Undo" power-up, you can use it up to 5 times.
- Bomb: The bomb power-up allows you to destroy a dice that is already on the grid. This can be useful if you need to free up space or get rid of an unwanted dice. However, keep in mind that you can only use the bomb power-up up to 3 times.
- Star Die: This special power-up provides you with a dice that can be merged with any other dice on the grid. This gives you more strategic options and flexibility for making combinations. Just like with the bomb power-up, you can use the Star Die up to 3 times.
Development Challenges:
The development of Dice Merge presented several interesting challenges that were successfully overcome. These challenges include:
Implementation of drag and drop: To allow players to drag the dice onto the grid, the dnd-kit library was used. This library facilitates the implementation of drag and drop in ReactJS and ensures an intuitive and smooth interaction.
Combination validation: A validation system based on recursion was implemented to determine if neighboring dice or newly placed dice on the grid could be merged. This ensures that only valid combinations are made and prevents incorrect moves.
State management and animations: To animate the dice and reflect changes on the grid, efficient state management was necessary. Different states were implemented for the dice, allowing for smooth animations and clear visual representation of the made combinations.
Multiple combinations: Dice Merge allows for multiple combinations in a single turn if new combinations are created after a successful combination. A listening event was implemented to check for changes on the grid and determine if there are new possible combinations after each merge. This adds excitement and additional strategy to the game.
Interrupts in animations: Although React automatically updates the user interface after a state change, interrupts were necessary for CSS animations to ensure a smooth and pleasant visual experience (a library was not used for this process). These interrupts were carefully applied to ensure that the animations run correctly and smoothly.
Conclusion:
In conclusion, the development of Dice Merge was an exciting and rewarding challenge. One of the highlights was handling recursion, which proved to be a complex but crucial topic for implementing the validation of dice combinations on the grid.
Recursion is a powerful technique in programming, but it can also be difficult to understand and apply correctly. In the case of Dice Merge, it was necessary to use recursion to check if neighboring dice or newly placed dice on the grid could be merged. This process involved exploring all possible combinations and evaluating if they met the game's rules.
Overcoming this challenge of handling recursion in the development of Dice Merge was an enriching experience. It allowed me to improve my problem-solving skills and expand my knowledge in the field of programming.
In summary, the development of Dice Merge presented a significant challenge, particularly in handling recursion. However, thanks to careful approach and deep understanding of the concept, it was possible to successfully implement the validation of dice combinations. The result is an exciting and challenging game that provides players with a unique and satisfying gaming experience.
Would you like to learn how to develop a game like Dice Merge? Leave us your comment!
If you are interested in learning to create games using ReactJS, you're in luck! I have prepared the course "Learn to Develop a Yatzy Game with ReactJS/NodeJS and Typescript" in which I teach how to develop this game from scratch.
If you are passionate about programming and games, this course will provide you with the skills and knowledge necessary to create exciting games like Dice Merge. From state management and animations to event handling and game logic implementation, you will explore all the key aspects of game development in ReactJS.
Even though the course is currently in Spanish, don't let that deter you! The concepts and techniques you'll learn are universal and applicable to any language. And who knows? It might even be an opportunity for you to brush up on your Spanish while enhancing your game development skills.
Feel free to leave a comment if you would like to learn how to make this game or if you have any questions about the course. I'm excited to hear your feedback and provide you with more information on how you can dive into the fascinating world of game development with ReactJS!
You can check out my other games on my page: https://bio.link/jorgerub



















Top comments (0)