En la primera parte de esta serie de artículos se habló acerca del juego Mr. Square, las reglas que lo rigen, así como las tecnologías que se utilizaron para su desarrollo.
En la segunda parte de compartí algunos de los retos de desarrollo de este juego.
En esta tercera y última parte compartiré algunas de las funcionalidades que tiene el juego.
Enlace del juego: https://mrsquare.herokuapp.com/
Jugabilidad offline:
Gracias al uso de workbox que viene incluido en CRA el juego es posible jugarlo sin conexión a internet, con excepción de workshop, ya que los assets del juego son almacenados a nivel local, esto también ayuda a que la carga del juego sea rápida, debido a que no tiene que hacer la descarga de los assets cada vez que se ingresa al juego.
Instalación del juego.
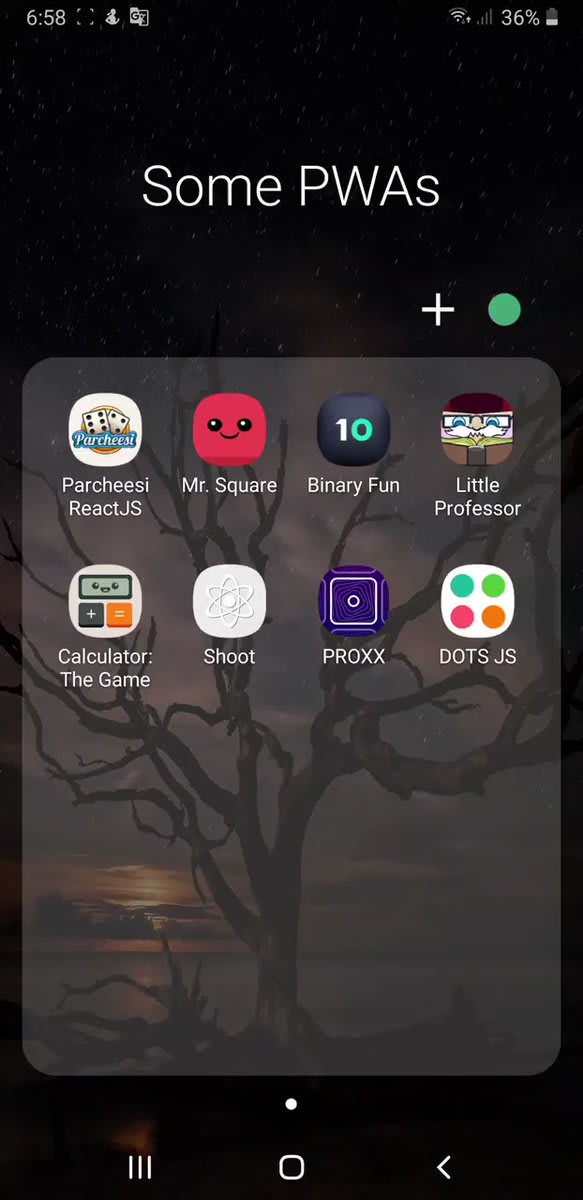
Gracias a que el juego es una PWA el juego es posible ser "instalado", lo cual permite que el usuario pueda acceder a este directamente desde su pantalla, como si de una aplicación nativa se tratase.
En el caso de Android, Windows y MacOs, la "instalación" del juego es posible hacerla a través de navegadores basados en Chromium/webkit, como es el caso por ejemplo de Chrome y Edge.
En el caso de iOS, safari otorga la opción de "instalación" también, pero no soporta el denominado manifest.json el cual permite indicar el comportamiento que tendrá el juego una vez haya sido "instalado"
Compartir.
Esta es una funcionalidad que permite en navegadores que la soporta mostrar la función de share nativa, esto otorgar una gran flexibilidad ya que el usuario podrá compartir sin la necesidad de acudir a otro servicio y utilizará la misma funcionalidad que utiliza en aplicaciones nativas.
En el caso que el navegador no soporte está acción, se redirigirá a Twitter directamente (no se desarrolló un fallback que permita otras redes sociales)
Shortcuts.
Shortcuts como su nombre lo indica permite establecer acceso directos a opciones de la aplicación, en este caso a opciones del juego.
Al momento de escribir este artículo Shortcuts está disponible en Android a través de Google Chrome (o navegadores basados en Chromium).


 Jorge Rubiano@ostjh
Jorge Rubiano@ostjh Mr. Square ReactJS uses new features like #shortcuts #pwa mrsquare.herokuapp.com @jungkees @slightlylate 😀17:44 PM - 22 Jul 2020
Mr. Square ReactJS uses new features like #shortcuts #pwa mrsquare.herokuapp.com @jungkees @slightlylate 😀17:44 PM - 22 Jul 2020
Igualmente en Windows.


 Jorge Rubiano@ostjh
Jorge Rubiano@ostjh 19:21 PM - 31 Jul 2020
19:21 PM - 31 Jul 2020
En el momento macOS no soporta esta funcionalidad y en iOS como se comentó anteriormente no es soportado el manifest.json que es donde se establece esta opción (como es bien sabido en iOS el único navegador que es permitido es safari, incluso navegadores como Chrome en iOS están basado en safari)
Gracias por llegar a esta parte del artículo, en este intenté recopilar todo acerca del proyecto, ha sido un proyecto que busca aprender más sobre React y el ecosistema que éste tiene, así como aprovechar las nuevas funcionalidades que los navegadores nos entrega
Conclusiones.
El desarrollo de este juego fue muy desafiante, no sólo por la parte gráfica, sino por las validaciones necesarias para el personaje.
El desarrollo de este juego no es exclusivo para ReactJS, otras librerías o frameworks podrían ser utilizadas, incluso librerías especializadas en el desarrollo de juegos, por ejemplo PhaserJS, en este caso no se hizo uso de canvas, que en muchos casos es la mejor opción para el desarrollo de juegos de este tipo.
Esta experiencia de desarrollo de este juego, ha ayudado a tener un mejor conocimiento de ReactJS, las fortalezas que esta librería nos ofrece, en este caso para el desarrollo de un juego.
El desarrollo basado en componentes, ayuda en gran medida a una rápido desarrollo, en el caso de este juego se pudo evidenciar, una vez creados los componentes base, se facilitó la creación de los demás elementos que compone el juego.
Aprender una librería y/o tecnología a través de juegos presenta una gran oportunidad, ya que nos encontramos con casos que tal vez no veamos en otros tipos de proyectos.










Top comments (1)
Has pensado en montar tus juegos en las Stores de las diferentes plataformas?