First Things First
- If you want to view test run results, you must use the right Cypress command.
// this method doesn't write output to the files
npx cypress open
// this method does write output
npx cypress run
- The results are only written when the test fails.
Mochawesome Test Result
This format is acceptable, let's see how we integrated Mocha Awesome into our Cypress Tests.
- npm install mochawesome --save-dev
- Change cypress.json in root directory ```typescript
{
// the approot cypress.json file
"baseUrl" :"https://localhost/home",
"reporter": "mochawesome",
"reporterOptions": {
"reportDir": "cypress/reports/mochawesome-report",
"reportFilename": "sample",
"overwrite": false,
"html": true,
"json": true
}
}
Add this into the Cypress/Support/index.js file.
```typescript
// The Cypress/Support/index.js file
import './commands'
import 'cypress-mochawesome-reporter/register'
- Start the test run ```typescript
npx cypress run
**Console Output**
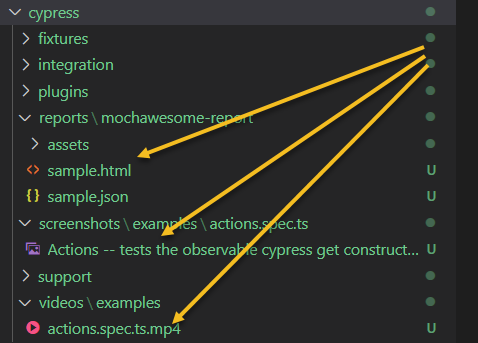
As your tests run you will see output going to the console of your IDE terminal. But only failed tests write the reports, screenshots and mp4.
**Test Completion**

Total set up time: 20 minutes.
JWP2020







Top comments (0)