https://docs.djangoproject.com/en/4.0/intro/tutorial03/#write-views-that-actually-do-something
from django.shortcuts import render
from django.http import HttpResponse
from .models import Question
def index(request):
latest_question_list = Question.objects.order_by('-pub_date')[:3]
output = ', '.join([q.question_text for q in latest_question_list])
return HttpResponse(output)
Question テーブルを models からインポート
<QuerySet [
<Question: What's new?>, <Question: Question 2>,
<Question: Questions 3>, <Question: Questions 4>
]>
Question の objects を作成日順に 3 つまでに制限して取得する。
["What's new?", 'Question 2', 'Questions 3', 'Questions 4']
, で 先ほどのリストを展開したものを連結する
admin でみると Questinons 4 まである状態でも
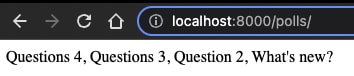
最新の 4 から 2 まで 3 つだけ並んだ。
latest_question_list = Question.objects.order_by('-pub_date')[:4]
これを 4 に変更すると
一番古い、最新から 4 つ目の question_text まで並んだ。
latest_question_list = Question.objects.order_by('pub_date')[:4]
-pub_date を pub_date に変更すると、
古い順で並ぶ。
output = ' | '.join(
[q.question_text for q in latest_question_list]
)
区切りを | に変更すると
これで区切られる。view を気にするのはフロントの仕事になるので、こうやってみやすい区切り文字に変更することはないと思うが。
次回は template。
polls/template/index.html を view に組み込み、テーブルのデータを HTML に渡すようにする。











Top comments (0)