Creating this website has been a road of trial and error for me. The last time I was actively creating websites Java Script was in its infancy. You only designed websites for laptops and desktops because that's all that they could be viewed on. What I remember of HTML has changed quite a bit and CSS and JS are pretty new to me. I researched grids, flexbox and frameworks exhaustively. I tried 3 different frameworks and my own grid before I settled on Pure.
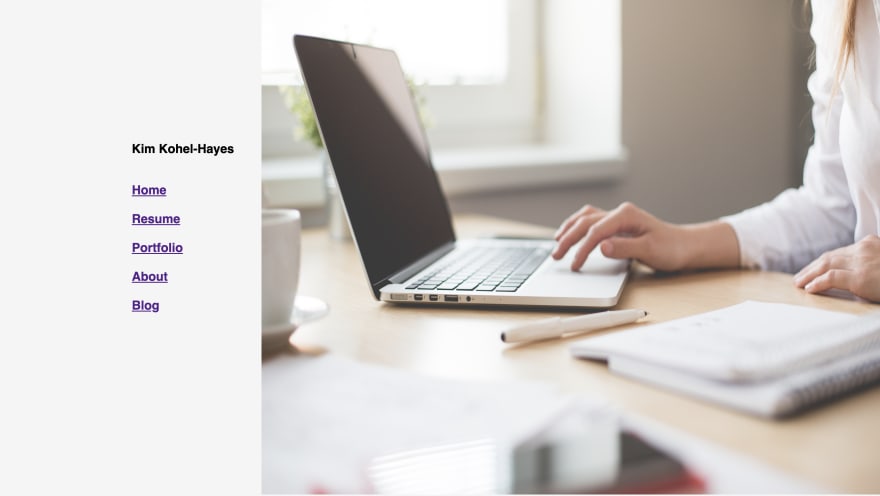
Here is what the home page looked like originally:
I couldn't scroll down, the mobile looked terrible, but this one view was pretty good. If that was all I was looking for then I was fine, unfortunately, that was not the user experience that I was going for. So I gave up on writing my own grid.
Neither of the first two frameworks that I looked at gave me the flexibility that I was looking for, so I end up looking for small frameworks. That is how I found Pure. It's small, lightweight and easy to use. With it I was eventually able to create a mobile friendly site that utilizes a small amount of Java Script. I was able to combine two of their layouts to make my blog viewer friendly.
I learned a lot of CSS in this journey. I really like Pure, but I'd like to be able to design my own layout next time.







Top comments (1)
Purecss is really great for responsive grids. especialy if you have to support older browsers. If not, something like css grid would be much lighter. Nevertheless i love it and use it a lot! You picked a nice framework there! 😊