On Week 4 of Hacktoberfest, I completed my most challenging PR to date. I found an issue in a previous repo I worked on back in Week 2 that was tagged with enhancement and intermediate-level. The reason I chose a repo I worked with before was because I knew the repo owner had created various issues of varying difficulty, and I did not need to spend too much time searching for an issue of the difficulty I wanted, or spend too much time with the set up.
Background on the Project
TanyaAja is an anonymous question bank platform. Once set up, you can get your own web app where others can submit questions to you. Those who post questions are authenticated via Firebase, and their questions are stored in your Notion database. It also uses Next.js and Shadcn UI. The default templates to set up the app is in Indonesian, but users are able to customize these templates to change the wordings.
The Issue
 Showing total count of user registered in homepage
#88
Showing total count of user registered in homepage
#88
Is your feature request related to a problem? Please describe.
Adding some stats in the homepage will be cool. The numbers maybe not need to be real-time.
Describe the solution you'd like Some articles said we should use
- Search API to get the total: https://developers.notion.com/reference/post-search
- Or Page Property to get the unique values https://developers.notion.com/reference/retrieve-a-page-property
Additional context
- Do not exposing any data except the count itself.
- Implement cache?
The owner would like the homepage to display the total number of users that are registered. This means calling an API to get the number of users stored in the Notion database. The owner also asked for cache to implemented.
Fix and Initial Pull Request
In my initial Pull Request (See commit 6e37aa), I did the following code changes:
- wrote new API and methods to get the registered user count (used notion search api to return number of users)
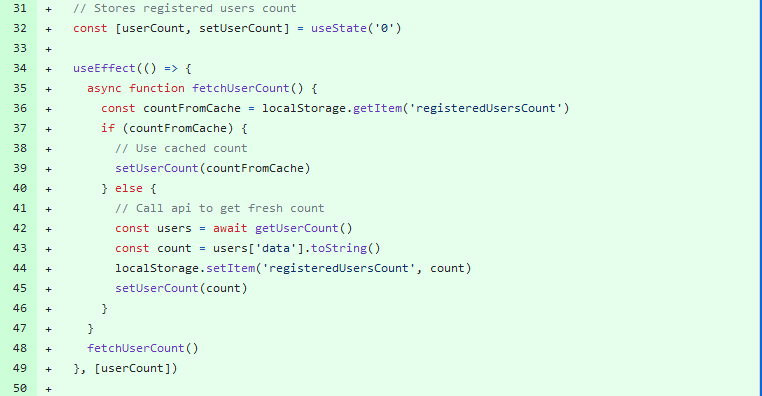
Here is a snippet of the code (To see the full code see commit 6e37aa):

- displayed the count in the homepage (src/app/page.tsx)
- cached the count in localStorage
Review and Updated Pull Request
I was unaware that someone else had written an API to get the count from any Notion database, and this code was merged an hour before I created my Pull Request. Thus, the repo owner asked me to use this API instead. (See my conversations here - these conversations are in an older PR because I accidentally closed the PR when I forced a code merge between my branch and the main branch)
I changed my code to use the above mentioned API and removed necessary files and methods (See commit d3ca7f). This brought the number of files I changed in the repo from 4 down to 2, and also made it easier for the owner to review my code.
Files updated:
-
src/app/page.tsx(the homepage - added code to get user count and display and cache it) -
src/lib/api.ts(added a new function getUserCount, this function uses the statistics API from #121)
Screenshot of the count displayed in homepage and cached:
Merge and Changes by the Owner
The owner merged my PR, and added an additional commit of his own to refine the design. He renamed my getUserCount method to getPublicStatistics and updated it to not only return the number of users in the user database but also the number of questions in the question database. He also removed my cache implementation - perhaps this is because React Query already caches results so there is no need. Lastly, he moved the statistics for the user registration to container at the bottom of the homepage (See screenshot below). Also view a live version of the app here.
Reflection
Although the original API I wrote was not merged (someone had written another one an hour before me) and my cache implementation was ultimately not used, I learned a great deal from researching and working on this enhancement. The notion search API I used in my initial implementation took a lot of time and a lot of testing different parameters before I got it to work. I believe part of the difficulty was due to the unclear documentation but also part of it was my unfamiliarity with Notion.
It was also very challenging to go through another person' project code and add new methods while trying to following existing coding conventions. This was also my first time writing an API on my own and implementing cache in localStorage for a project that was not a school assignment.
In the future, I would try to have more earlier conversations with the repo owner about how I should go about implementing a new feature such as the API, or the cache. Although the owner had suggested using the search API in the issue, if I had asked he may have alerted me to the other issue in the repo where another user was writing the statistics API. Also, I would try to browse current repo issues and PRs to see if anyone is working on any code that is related to my issue. Another thing I would do in the future is to create a Draft Pull Request early on and make commits as I finish parts of the work. This gives the repo owner the opportunity to review part of the code and give feedback if I was not going in the right direction.










Top comments (0)