
A personal goal for me at the end of my time at the Flatiron School’s immersive software engineering program is to learn how to get a web application from hosted on a cloud platform like Heroku to available for download on the Android app store. With that goal in mind and the upcoming Module 5 Final project upcoming I decided to take some time to dive into React Native.
What is React Native?
Native: Refers to a software program that is developed for use on a particular platform or device
React Native is an open source mobile application JavaScript framework that allows developers to write mobile applications for iOS, Android and/or UWP. Similarly to vanilla React it is written with a combination of JSX and JavaScript. It augments vanilla React in creating a React Native “bridge” which invokes rendering APIs (Objective-C for iOS or Java for Android). React Native also accesses JavaScript interfaces for platform APIs which can allow the developer to incorporate features on the platform such as the camera, video, location and more.
Advantages of React Native
- If you know React you can use React Native
- Flexible framework that can incorporate native code and integrate smoothly
- Faster development and delivery to market time
- Hot Reloading — allows developers to rewrite the application on the fly and reload to see the effect similarly to web development
- Allows developers to build one app that can be shared between platforms
- One app means bug tracing requires less effort between platforms — either the bug is in both or solved
- Can still utilize Chrome or Safari’s developer tools to debug
- Allows for lean development — less team members necessary when only one app is being produced rather than platform specific versions
Disadvantages of React Native
- It’s new (released in March 2015) and relatively young
- Community still growing — only 500 questions on StackOverflow
- Google’s recently released alternative to React Native, Flutter , is on the rise
Getting Started
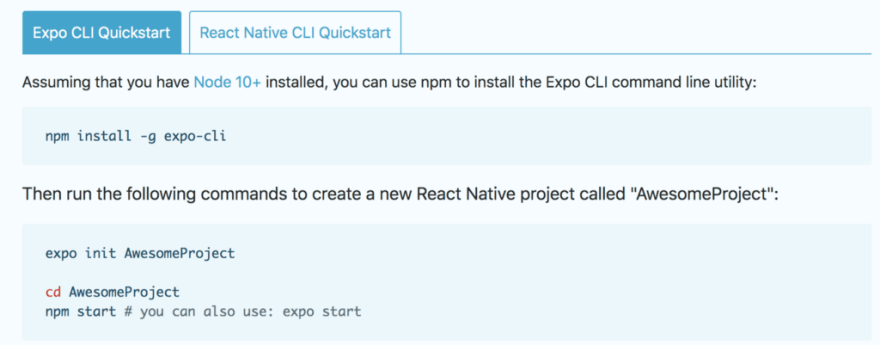
For the purpose of this exploration I will be highlighting the installation method utilizing Expo tools rather than Xcode or Android Studio as that is best suited to my background of knowledge. There is an alternative tutorial available on theReact Native getting started guide.
- Use npm(outlined above) to install the Expo CLI command line utility
- Install the Expo client app on your iOS or Android phone and connect to the same wireless network as your computer. On Android, use the Expo app to scan the QR code from your terminal to open your project. On iOS, follow on-screen instructions to get a link.
With just a few steps you are all set to get started with building a React Native application!
Resources
What is React Native: https://www.youtube.com/watch?v=JKCgwL-IfgM&t=119s
FreeCodeCamp React Native Intro with Native Code : https://www.youtube.com/watch?v=frvXANSaSec
Expo documentation: https://docs.expo.io/versions/latest/
Helpful React Native Component Libraries: https://blog.bitsrc.io/11-react-native-component-libraries-you-should-know-in-2018-71d2a8e33312
Flutter — A Google Alternative: https://codeburst.io/flutter-vs-react-native-detailed-comparison-similarities-and-superiority-3e92b910fa6e
Will Flutter Kill React Native?: https://www.youtube.com/watch?v=gWs3UQzrhtE
Building the F8 App: https://makeitopen.com/







Top comments (0)