The toReversed() method is used to create a new array that is the reverse of the original array. The original array remains unchanged.
Here's an example to illustrate the difference between toReversed and reverse:
const numbers = [1, 2, 3, 4, 5];
const reversedNumbers = numbers.toReversed();
console.log(numbers); // Output: [1, 2, 3, 4, 5]
console.log(reversedNumbers); // Output: [5, 4, 3, 2, 1]
The toReversed method returns a new array with the elements in reverse order, while the original array remains unchanged.
On the other hand, the reverse method modifies the original array in place. Here's an example:
const numbers = [1, 2, 3, 4, 5];
numbers.reverse();
console.log(numbers); // Output: [5, 4, 3, 2, 1]
toReversed() creates a new array while reverse() modifies the original array.
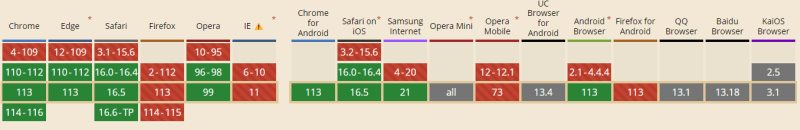
Browser's compatibility
If you like my work and want to support me to work hard, please donate via:
Revolut website payment or use the QR code above.
Thanks a bunch for supporting me! It means a LOT 😍










Top comments (0)