本篇要解決的問題
之前寫過幾篇免費製作一個網站的筆記文,最近看到一個 Primo,官方文件也說使用它們的專案,就可以免費用 CMS 製作出自己的網站。
官方的教學文件主要是使用 Vercel,而且只寫到把 Primo 安裝完就結束了,沒有後面實際將製作出的網站 Deploy 到 GitHub 的部份寫出來,偏偏,這一段是會踩坑的。
本篇是筆記如何把 Primo 安裝在 Netlify 上,並且 Deploy 到 GitHub,最後用 GitHub Pages 的功能讓網站可以真的對外使用。
相關免費製作網站的筆記文:
建立帳號
要免費使用 Primo 安裝 CMS,要先在以下網站註冊帳號:
後面二個可以直接用 GitHub 的帳號來註冊,很方便。
雖然說是免費,但其實是指這三個網站都有提供免費方案,在一定額度內是可以免費的,如果額度超過了就會需要收費。
三個站的額度就請大家自行上各自的官網看囉。
Supabase 建立 schema
進到 Supabase 的後台,點擊 New Project:
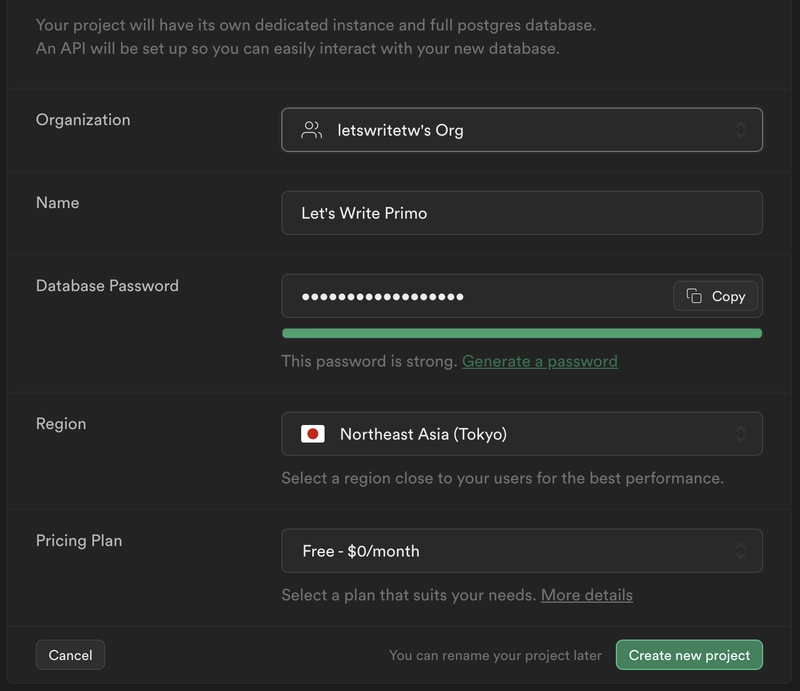
填寫好 Project 的基本資訊後,按下 Create new project:
Project 建立好後,左側選單點擊 SQL Editor:
在 SQL Editor 的頁面上,點擊 New query -> New blank query,右側會出現要填寫 Schema 的空白欄位,點擊 Primo 官方給的這個連結:primo_schema.sql,把頁面呈現的程式碼全選,然後貼到空白地方,再按下右下角的 Run,Result 的地方一定要看到回傳的是「Success. No rows returned」這個訊息才行,如果顯示的是錯誤訊息,那就過一下再點,或是先點擊別頁逛逛後再回來點,總之 Result 一定要有 Success。
Fork Primo 專案
進到 Primo 的 GitHub 專案:Primo。
接著點擊 Fork,讓我們在 GitHub 的專案上也有 Primo 的程式碼。
Netlify 安裝 Primo
進到 Netlify 後台:Netlify。
頁面上會看到可以選擇從哪邊的檔案建立專案,點擊 Delpoy with GitHub:
確認完授權後,就可以點擊我們剛剛在 Primo 上 Fork 的專案:
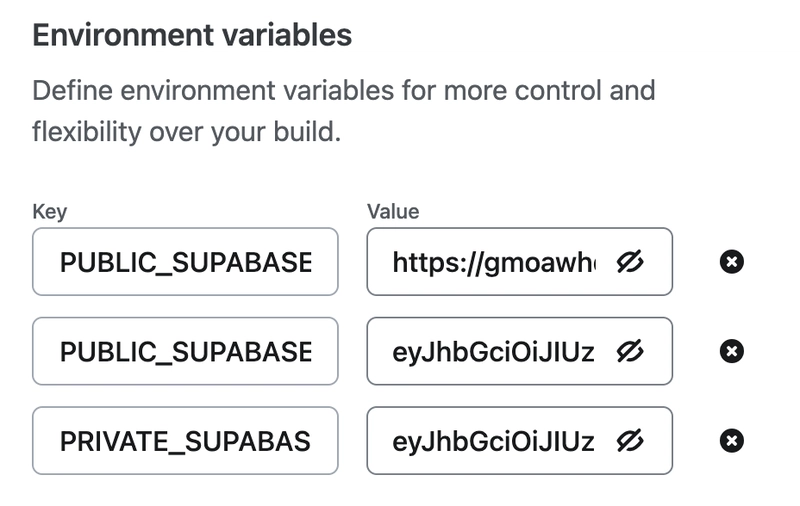
點擊專案名稱後,會確認 Deploy 的一些資訊,都可以不用改,但最下面有一個「Environment variables」,我們需要加上三個 variables:
- PUBLIC_SUPABASE_URL
- PUBLIC_SUPABASE_PUBLIC_KEY
- PRIVATE_SUPABASE_PRIVATE_KEY
加完後會像這樣:
這三個值要怎麼取得呢?
進到 Supabase 的後台,左側選單點擊一個齒輪 Icon 的 Project Settings,接著點擊 API,就可以看到這三個值了,如下圖:
PRIVATE_SUPABASE_PRIVATE_KEY 的值要先點擊 Reveal 後,才會有 Copy 按鈕可以按。
三個值都貼上後,Netlify 的部份就可以點擊 Deploy 讓它開始佈署。
Netlify 預設會是給個亂碼當網站網址,可以在後台的「Site configration」裡自行修改,或是使用自己的網域。
Netlify Deploy 完後,就會提供網址,比方像這樣:silver-cactus-ace72a.netlify.app,點擊網址,會先要求建立一組帳號:
Email 跟密碼都確認後,就會自動登入到 Primo 後台,代表安裝成功:
Primo 操作上蠻直覺的了,這邊就不介紹怎麼操作。
Deploy 到 GitHub
要部署到 GitHub 上,首先要先建立一個 Token。
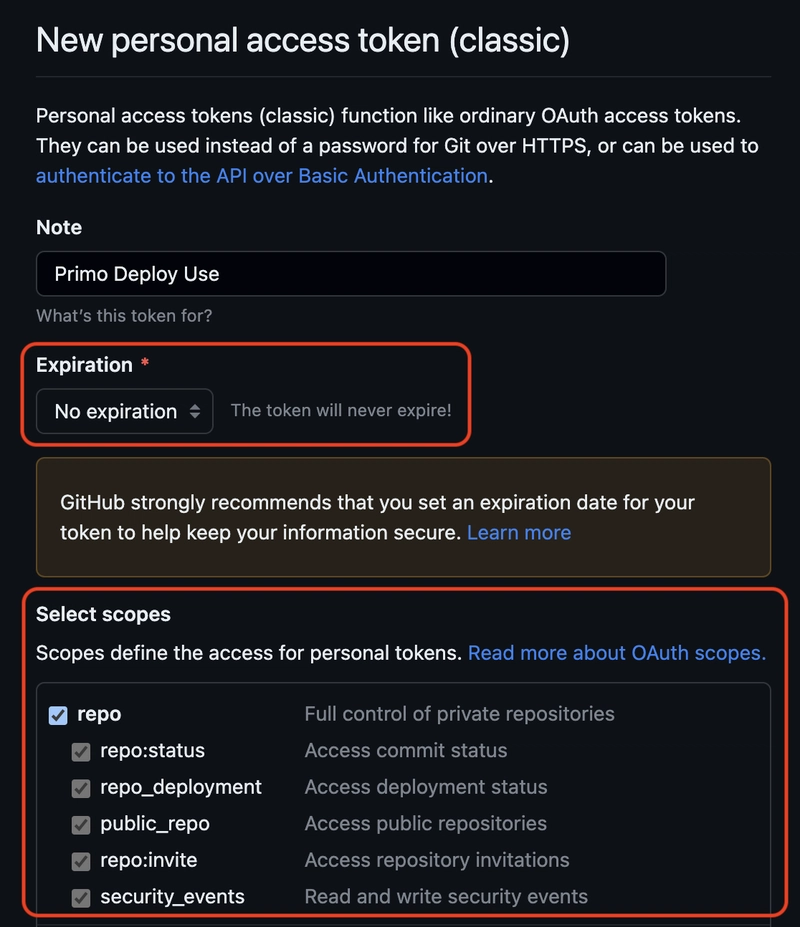
點擊 Github settings > Generate new token,就會進入新增 GitHub Access Token 的頁面:
如上圖,填寫好 Note 後,Expiration 選擇 No expiration,Select scpoes 勾選 repo,然後頁面滑到最下面,點擊 Generate token。
Token 建立完,請點擊複製按鈕,將 Token 複製下來,下一步在 Primo Deploy 時會用到。
進到 Prmio 後台,假設我們今天網站完成,準備要發佈,當按下 Deploy 後,有二種選擇:
點 Download 的話,就會下載整個網站的靜態檔,再看自己想把檔案放到哪。
這邊我們要進行的是「Connect to Github」,將檔案直接放到 GitHub 的專案上,然後再藉由 GitHub Page 的功能將網站架起來。
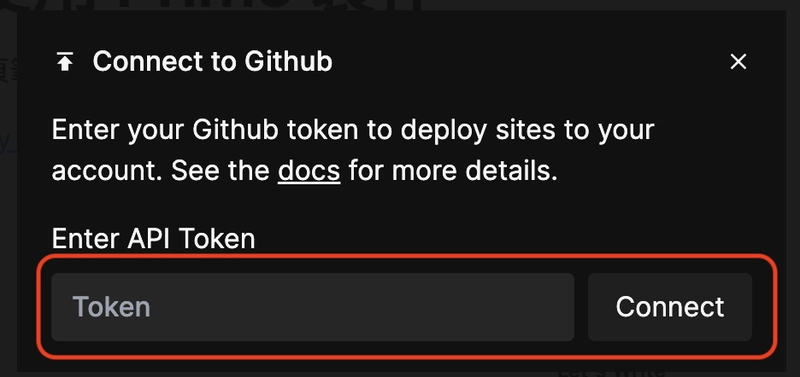
點擊 Connect to Github 後,第一次會需要輸入 GitHub 的 Token:
輸入我們剛剛從 GitHub 取得的 Access Token,再按下 Connect,就完成了,接著會看到一樣有二個選項:
選擇哪一種都可以,但通常新製作出的網站,會是用 Create new repo 的方式,一個網站就存在一個專案裡。
一個 Deploy 的 bug
如果有人跟 August 一樣,選好 GitHub 的專案後,就一直看到轉圈圈的畫面:
基本上就是踩中了目前 Primo 的 bug,轉一個小時他還會在轉。
造成這個的原因很簡單,GitHub 的主要分支名稱不叫「main」,而是叫「master」或是其它,就會遇到這種狀況。
所以只需要把專案的主分支名稱改成「main」就可以了。
可以先自己新增一個專案,確定分支叫「main」以後,Primo 上要 Deploy 時,再選擇發佈到這個新增的專案就行。
用 GitHub Pages 建立網站
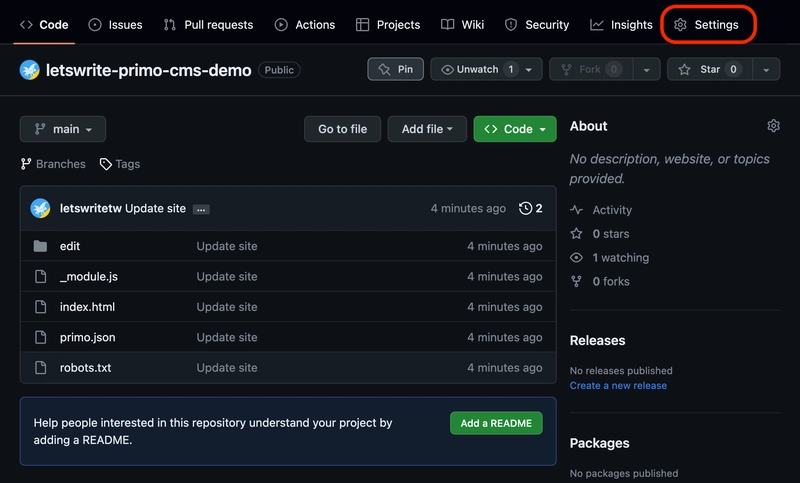
從 Primo Deploy 到 GitHub 上後,GitHub 的專案上就會看到所有的檔案已經有了:
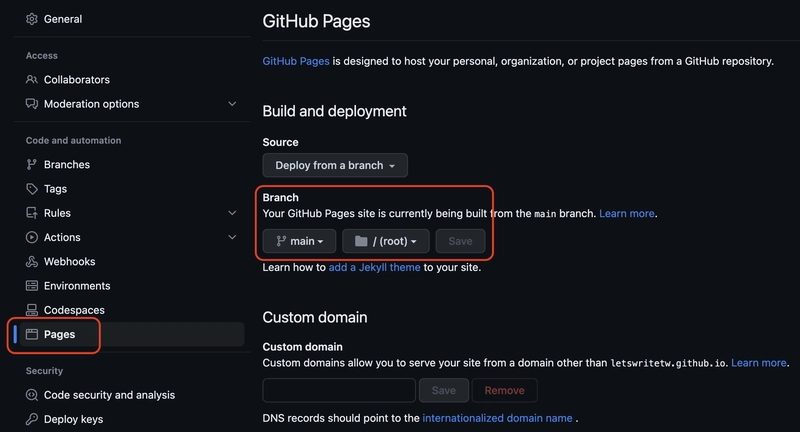
點擊右上角的 Settings,然後點擊左側選單的 Pages:
接著如上圖,Branch 的地方選擇 main,再按下 Save,GitHub 就會開始將檔案部署成為網站。
要怎麼看到部署成功後網站的網址呢?
點擊上方導覽列的 Actions,會看到剛剛 Deploy 的 Workflow:
再點進去 Workflow 就可以看到網址了:
August 最後用 Primo 製作出來的網址在這:
https://letswritetw.github.io/letswrite-primo-cms-demo/
選了一個最最簡單的版型,所以就一頁,主要是拿來示範用的。
Primo 目前的 V2 版還在 Beta 階段,之後正式發佈時,Theme 會更多,也會修正分支一定要叫 main 的 bug 吧?讓我們繼續看下去。























Top comments (0)