Building on Part 2
As mentioned in part 2 we need a way of converting the tile map to an actual level that the player can navigate around.
To start I added 8 Strings to the Tile class one to represent each of the adjacent tiles, when a Tile is then moved to the center, the Tiles which were not already part of the TileMap can be queried and loaded.
The Vr Tile Format .vtf file
I created a custom file format to hold the Tile data, the files consist of multiple lines, with one parameter, surrounded by opening and closing tags, on each line.
The initial tags will be:
- BM: The name of the base model will be between these tags.
- SU: The name of the .vtf file for the tile straight up from this one will be between these tags.
- SD: The name of the .vtf file for the tile straight down from this one will be between these tags.
- SL: The name of the .vtf file for the tile straight left from this one will be between these tags.
- SR: The name of the .vtf file for the tile straight right from this one will be between these tags.
- UL: The name of the .vtf file for the tile up and left from this one will be between these tags.
- UR: The name of the .vtf file for the tile up and right from this one will be between these tags.
- DL: The name of the .vtf file for the tile down and left from this one will be between these tags.
- DR: The name of the .vtf file for the tile down and left from this one will be between these tags.
All the tags will be present but may be left blank if for example there is no Tile straight up from the one being defined.
To test this out I generated 9 files which will fill the tile map and will wrap around to create a continuous level e.g. the center tile, "Tile_0_0.vtf" looks like this:
Parsing the files
To parse the files I generated a VrTileFormatParser class which takes in a file name string of the file to parse along with the ModelLoader and application context.
I read all the lines of the file, populating function level variables with the parsed strings and then after reading the file, I created a new Tile Class which can be returned using a call to getParsedTile Function.
Setting up the scene.
When the TileMap class is initialised, I First load the Center tile, This is hard coded as "Tile_0_0.vtf" but in future could be whichever Tile the player was on when they saved or closed the game.
I then initialise all the other Tiles using the new strings defined for the center Tile.
Updating the scene.
When the play moves Tiles, we can now populate the new Tiles on the TileMap in the same way that we initialised the TileMap initially.
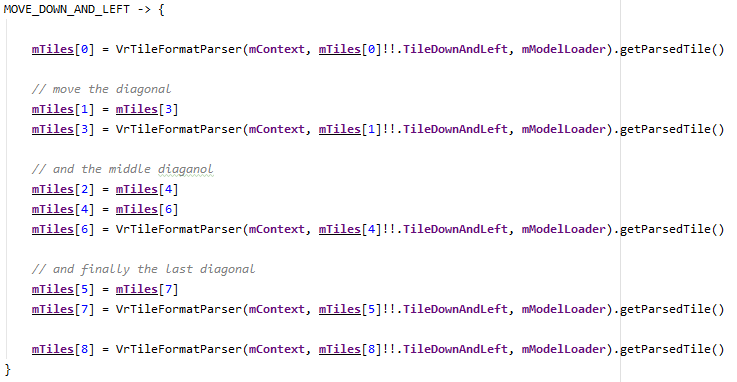
Any Tiles which were previously on the TileMap were simply moved as before, the only other small change is, when moving diagonally the corner tiles are now updated where previously they were kept the same, see the example below.
Conclusions
The game is starting to look more like a game, we are able to simulate a vast world using just 9 tiles at a time and we can link tiles to other tiles to make a consistent experience.
I have added some null and empty string checking but I know there is more to do on this front, also, I have set the adjacent tile strings in the Tile class as public values, I think I will change these to private values with getters which will allow me to check for null or empty string conditions.
The code at this point of the project can be found here.
Stay Safe.







Top comments (0)