Nesta parte, prosseguiremos com a construção de nosso jogo adicionando o personagem, itens coletáveis e o placar.
Projeto completo disponível aqui.
Topicos
Personagem
Retorne à aba "Layout 1" e adicione um novo sprite. Dessa vez, carregue uma imagem qualquer do seu computador que represente o seu personagem:
Eu selecionei a minha foto 🤣:
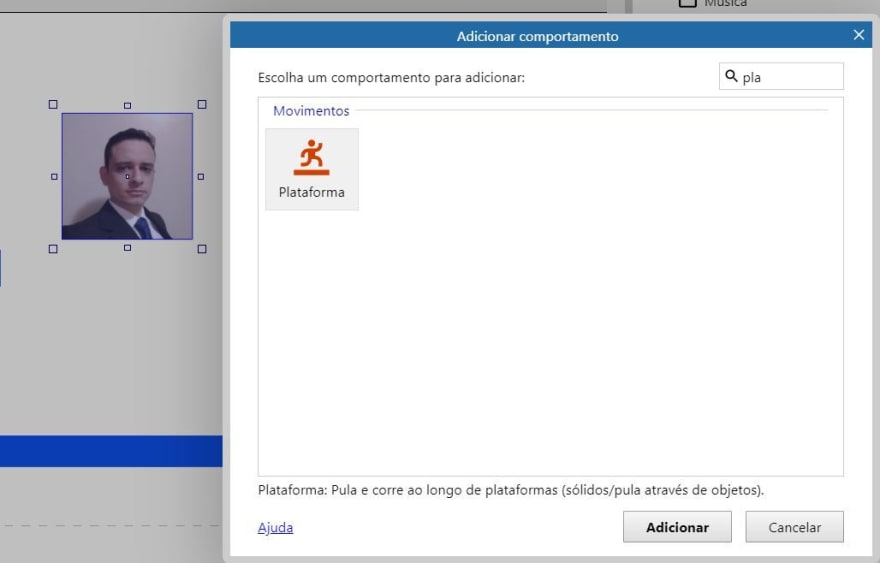
Agora adicione um comportamento de plataforma:
Execute o jogo e você conseguirá manipular o personagem com as setas do teclado:
Pontos
Agora vamos dá substância ao jogo e adicionar itens coletáveis que atribuem pontos ao jogador.
Crie um novo sprite com uma cor diferente dos usados em plataformas. Mantenha o formato de quadrado, mas bem pequeno:
Adicione o comportamento "Girar":
Ao executar o jogo, verá que o sprite estará girando em sentido horário sem sair do lugar. Agora, adicione a seguinte condição na aba de eventos: Quando o personagem colidir com o sprite, o sprite será destruído:
Execute o jogo e o sprite irá desaparecer ao entrar em contato com o personagem.
Agora precisamos de um placar. Adicione o objeto "Texto" no layout:
Este será o placar. Posicione-o em algum ponto da tela que não será obstruído:
Adicione uma variável de instância ao objeto "Texto":
Chame-a de "Pontos". Ela será do tipo numérico:
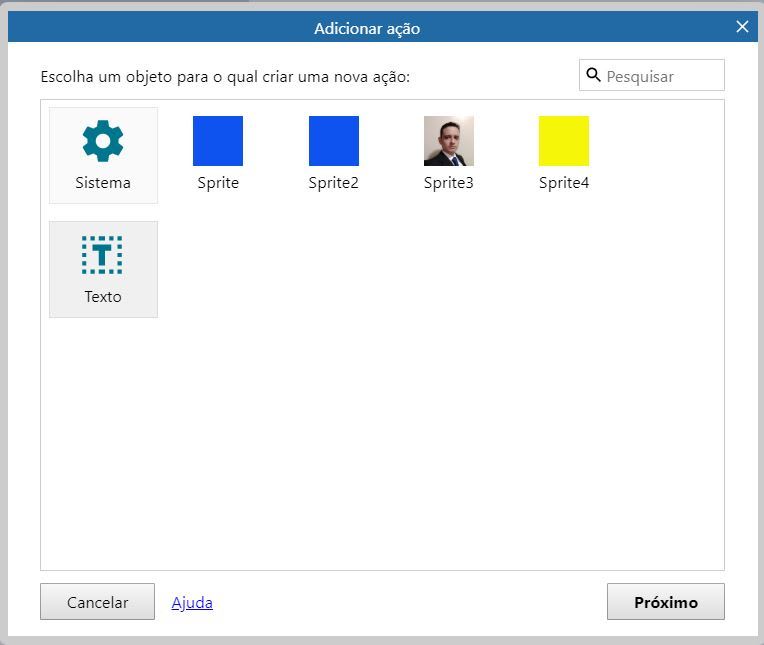
Uma nova regra deverá ser inserida na aba de eventos: ao iniciar o layout, o texto deverá mostrar o valor dos pontos. Para isso, crie uma nova ação à condição "Sistema" -> "Ao iniciar layout" e selecione o objeto "Texto":
Selecione a opção "Definir Texto" e prossiga:
Para exibir os pontos, será necessário usar o a função "str" para converter em string a variável "Pontos" do objeto "Texto":
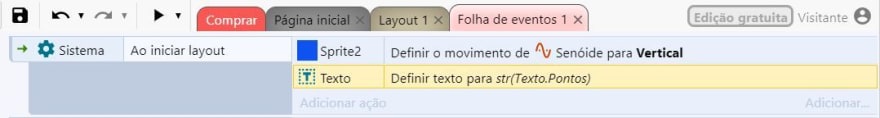
A condição inicial do jogo ficou assim:
Agora precisamos incrementar os pontos a cada vez que ocorre o contato do personagem com o sprite giratório, para isso aproveite a condição já existente e apenas adicione uma nova ação:
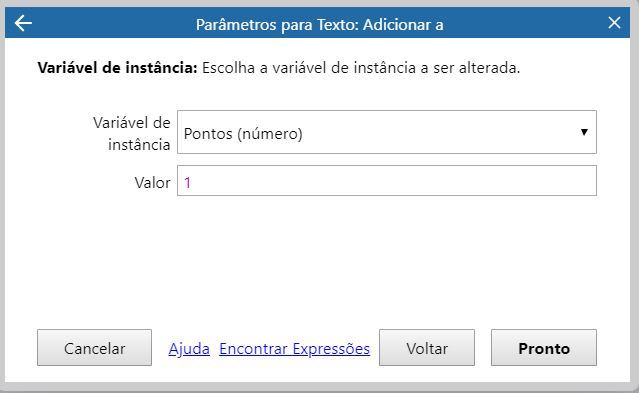
Selecione o objeto "Texto" e a opção "Adicionar a":
Para a variável "Pontos", defina o valor 1:
Copie a ação adicionada à condição inicial para atualizar o placar:
Agora faça várias cópias do sprite giratório e espalhe-as pelo layout:
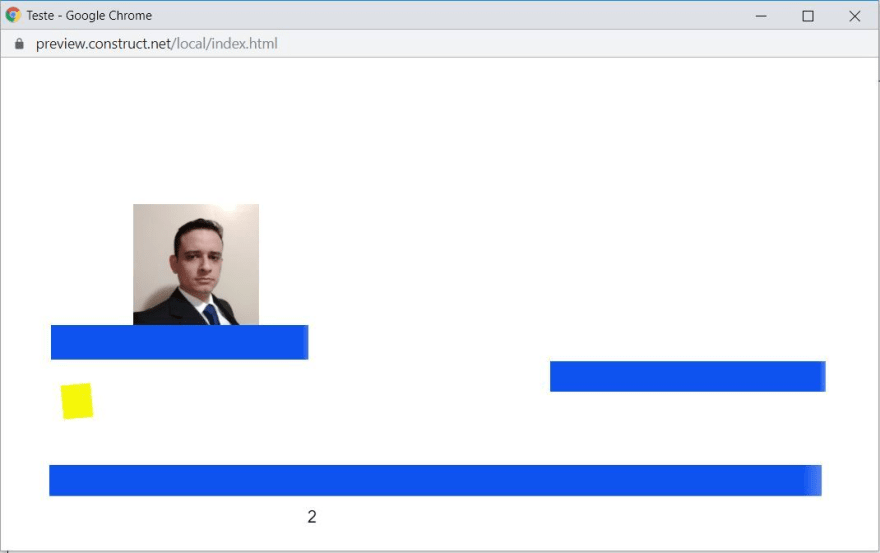
Execute o jogo, colida com os sprites giratórios e o placar será incrementado:
Conclusão
Construct3 mostrou-se um ferramenta excelente para desenvolvimento de jogos por iniciantes. O mínimo de programação foi necessário para exibir o placar.




























Top comments (0)