This is second article in the series: [Android app with Hasura backend - #2]
Now we have a database and a working graphQL engine for us to consume. The missing part is a table for us to insert data with. Let's create one.
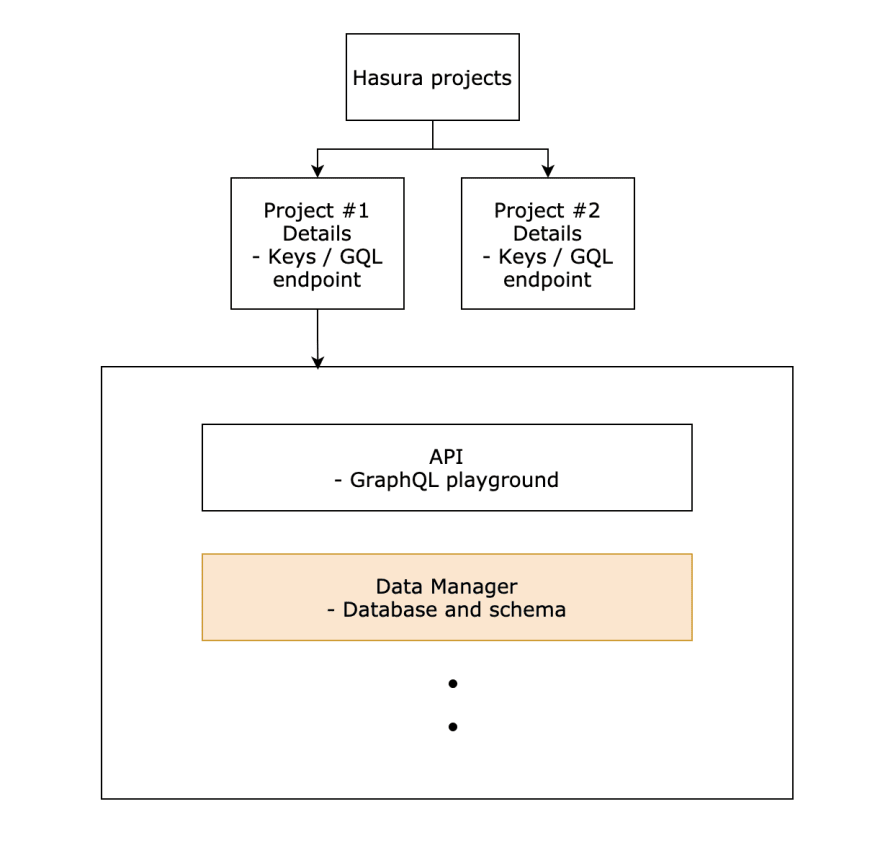
I assume you familiarized yourself with the website hierarchy. Below is an approximate site map of Hasura.
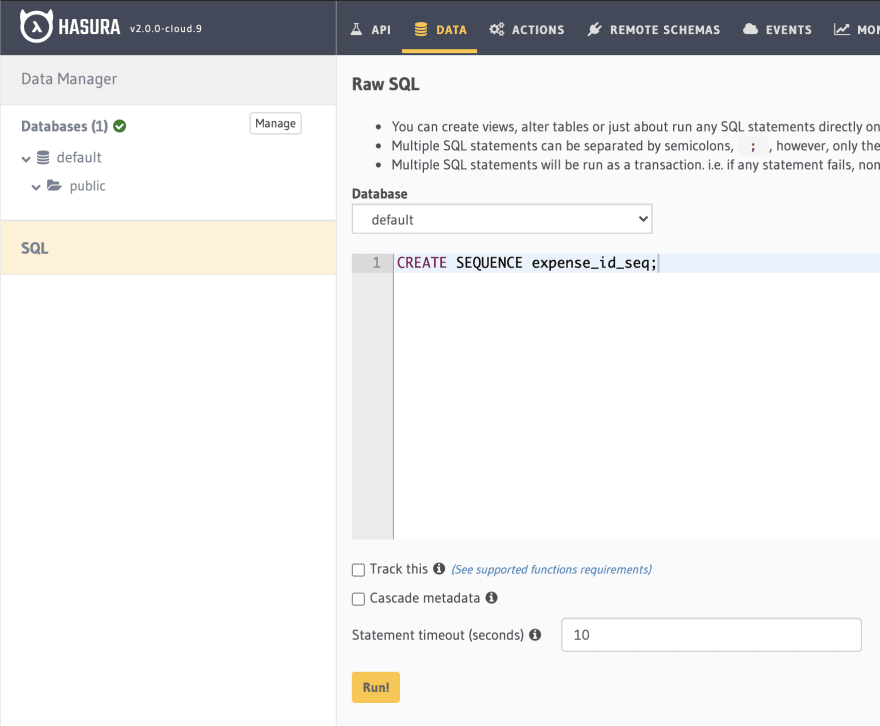
For this post, we're interested in the data manager where we create/edit tables. Navigate to Project ➝ Data and observe the side bar. You should see a SQL section there click on it.
Create a sequence which we'll use for auto-increment primary key. Type the below statement and click Run.
CREATE SEQUENCE expense_id_seq;
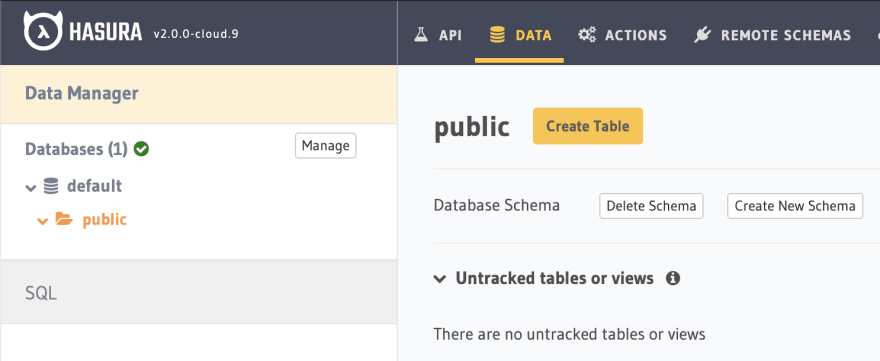
Now click on the public schema under database in the sidebar. You should see the below screen where all the tables listed. For now it's just empty.
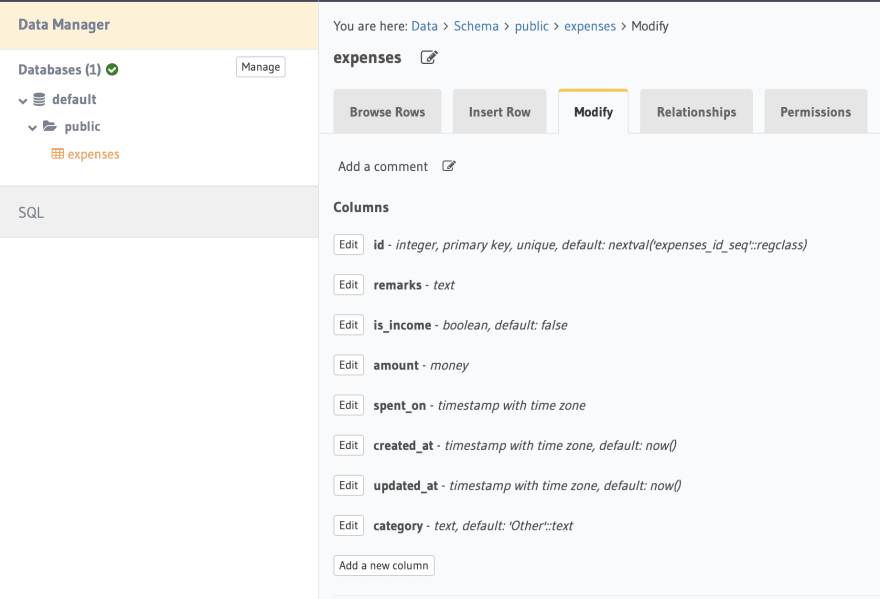
Click on Create Table and input table name and few columns as below.
We have data related to an expense here. But we might need few more just to collect meta data on the expense row. Let's add created_at & updated_at columns. Conveniently they're present in Frequently used columns.
I've added one more column called Category, we might use it to group expenses in later stages of the project. So, pretty much the column section is over. Let's define primary key and complete the setup. Select id as primary key and unique key.
That's it. Click on Add Table button below. And now we have a working setup for our project. Look at the DataManager for an overview.
Verifying the table & GraphQL engine
Goto Insert Row tab and create an expense. In browse rows tab you should see it.
Let's see how this data looks in GraphQL response. Beforehand add few more columns to the table. Now head over to the API section and check the pane on the left called Explorer. Pick few columns in there and run.
You should get response like this.
{
"data": {
"expenses": [
{
"id": 1,
"amount": "$200.00",
"category": "Books",
"created_at": "2021-05-11T06:35:43.25801+00:00"
},
{
"id": 2,
"amount": "$300.00",
"category": "Apparels",
"created_at": "2021-05-11T06:35:01.168+00:00"
},
{
"id": 3,
"amount": "$100,000.00",
"category": "Salary",
"created_at": "2021-05-11T06:35:01.168+00:00"
}
]
}
}
This is called Query in graphQL. To insert a row / rows in the table, we'll use mutation. In the explorer click on Mutation .
mutation MyMutation {
insert_expenses_one(object: {amount: "$16", category: "Food", is_income: false, remarks: "Juice", spent_on: "2021-05-10T11:10:43.878066+00:00"}) {
id
}
}
For the above input, you should see, response closer to below one.
{
"data": {
"insert_expenses_one": {
"id": 4
}
}
}
Endnote:
So far, we have a working GraphQL backend that is waiting for a client. In the next posts of the series I will integrate it to an Android app. For a head start, install this wonderful plugin in Intellij/Android Studio to start building queries.
Also play with the GraphQL explorer in Hasura to find solution for below requirements here.
- Last expense that I created
- Expenses that is
spent_onthis week - Find the maximum sum I spent so far
- Maximum income that I earned
- How much total I spent on a particular category?















Top comments (0)