Day 1
We started out strong, go get a cup of coffee.
According to the previous post in this series, now it's time to create a small feature so as not to have a blank screen. We will see portions of the feature code and other steps that I had to do to mount the app on the new DigitalOcean platform. Let's go!
CODING SIDE
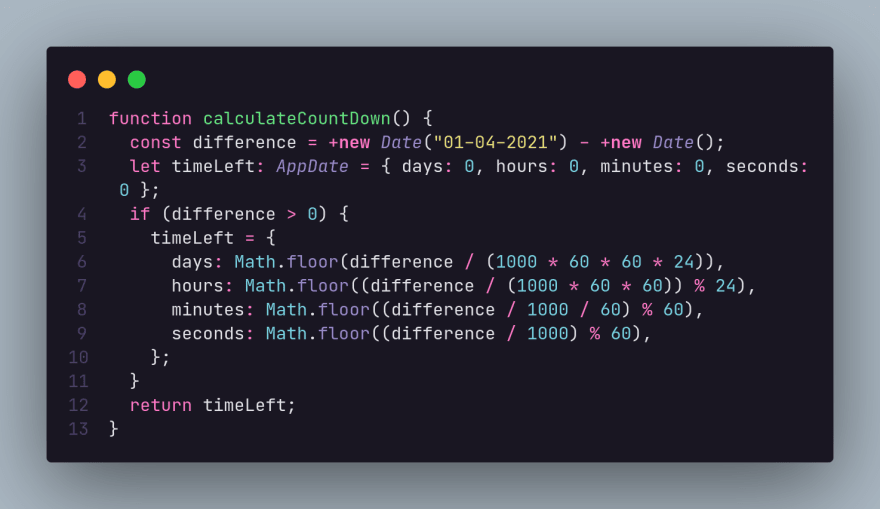
- coding the feature Let's start by setting up the countdown function, passing it the tentative launch date of the project. I put it as January 04, 2021, this is the code that makes it possible.
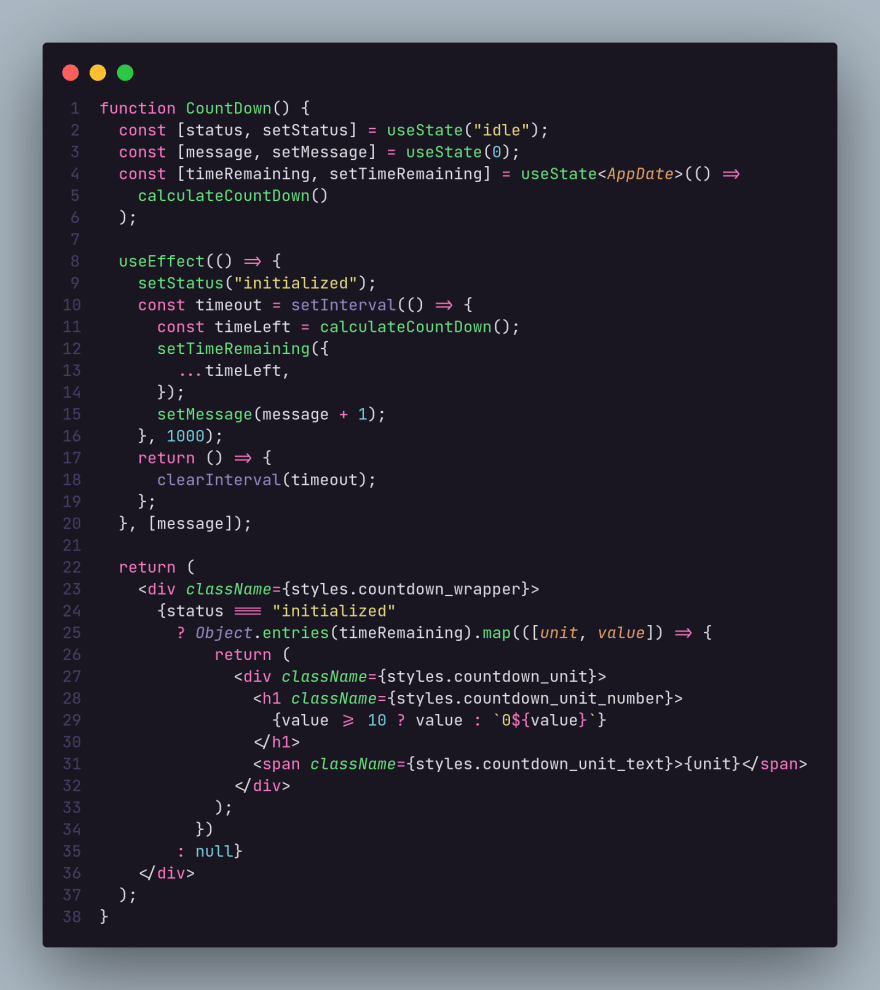
- Then follows the creation of the component, which will update its value through the result of our core function. Note that we use modern React syntax (hooks and functional components). The code was such that
- We quickly add some styles as good frontend developers so that our screen is beautiful. Dont forget the emotional gif haha.
DIGITAL OCEAN SIDE
(Mini-tutorial)
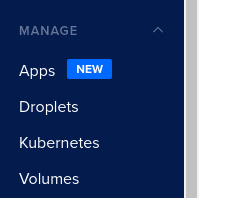
- Once the code is in the repo, we go to digital ocean (APP PLATFORM) It's really easy to upload a project here, they did a great job. We go to the new option on the left app to start
- After that we give LAUNCH YOUR APP, that button
- We connect our repo and select it, we can have a limit of 3 static projects for free.
- We select a location where the app will be hosted, and then we select that it is a static project. We give the following and we will select the free plan. Next and done. After this, just wait for the app to be configured on the platform (I was able to go get my coffee, since it took a few minutes to finish)
☕☕☕☕☕☕☕☕☕☕☕☕ ... ⏰
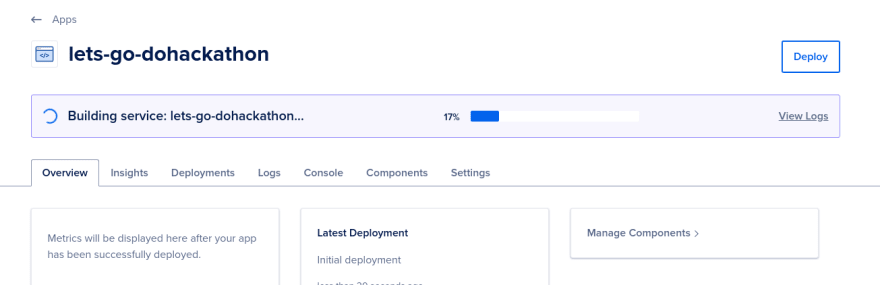
- It's all! If everything goes well it should be something like this.
We test the app through the link they give us ...
AND VOILÁ, ITS ALIVE! 💛 and is dynamic. You can visit this here
Its all for today. In the next post we begin to rub shoulders with the landing of the project. Get ready to grab frontend and lots of css. Don't forget follow me for more content!
















Top comments (1)
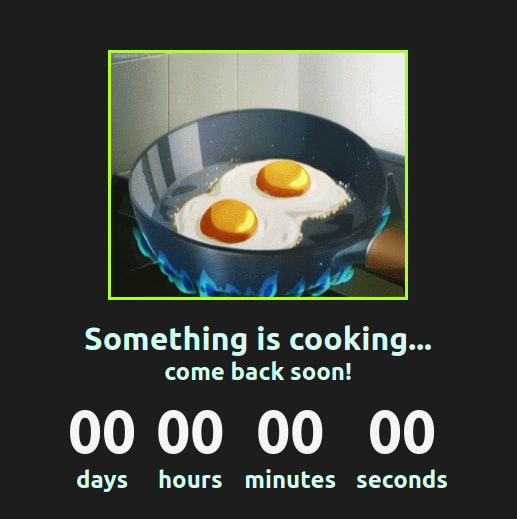
This is starting out as an interesting series. I will check back. I took a look at the site and I am curious why the it shows me that the time has expired? (see snapshot below) I've submitted my entry for the #dohackathon. If you get a moment take a look and let me know what you think.

Keep on programming, keep on learning.