TL;DR
With a web app, the user will be asked for granting permission to use their location information every time they access the app. Consequently, showing the user’s current location immediately after accessing the web app will force the user to give permission every time they start using the app. That’s not a pleasant user experience.
Introduction
This article is the 11th instalment of 100 Days in Kyoto to Create a Web App with Google Maps API, recording my journey to create My Ideal Map App to improve the user experience of Google Maps.
I’ve started working on a feature that shows the user’s current location on embedded Google Maps. But my initial plan on how to implement this feature has to be scrapped due to the limitations of web apps when it comes to location services.
Initial plan
Initially, I wanted My Ideal Map App to show the user's current location immediately after the user accesses the app (or taps the app's shortcut icon if they have added the app to the home screen).
To build a web app that makes use of location information, we need to use Geolocation API. After figuring out how it works by reading MDN Contributors (2021a) and Kinlan (2019), I realized my initial plan wouldn't work.
NOTE: Google Maps Platform offers its own "Geolocation API", but it's not for free of charge. It costs $0.005 per request (source: Google Maps Platform documentation).
It would work with a native app
Showing the user's current location by default is what Google Maps iOS app does (and I suppose its Android app as well).
The first time the user launches Google Maps, they will be asked if they want to allow Google Maps to use their location:
Google Maps iOS app asks the user for permission to user their location (screenshot by the author)
If they choose "Allow While Using App", then this choice will be remembered for the future use. Next time the user launches Google Maps, they won't be asked for permission again. The user's current location is immediately shown on the map.
I like this feature, especially when I'm out in the city. I can immediately see what's around me. When I don't care about my current location, I can just immediately tap, say, the search box at the top of the screen without any obstruction.
With a native app, showing the user's current location by default provides a nice user experience.
With web apps, it's a different story...
However, as far as I can tell, this nice user experience is not feasible with a web app. Why? Because the user's preference on location services for a particular website won't be saved for the future use. Every time the user launches the app (by typing its URL on the browser or by tapping its shortcut icon on the home screen), they will be asked for permission.
This is a very annoying user experience. The user doesn't always want to know their current location. They may have launched the app for searching a place or for editing their saved places (which is one of the core features of My Ideal Map App). In these cases, it's not pleasant to be obstructed from doing so with a modal pop up message asking for permission on a feature that the user doesn't need at the moment.
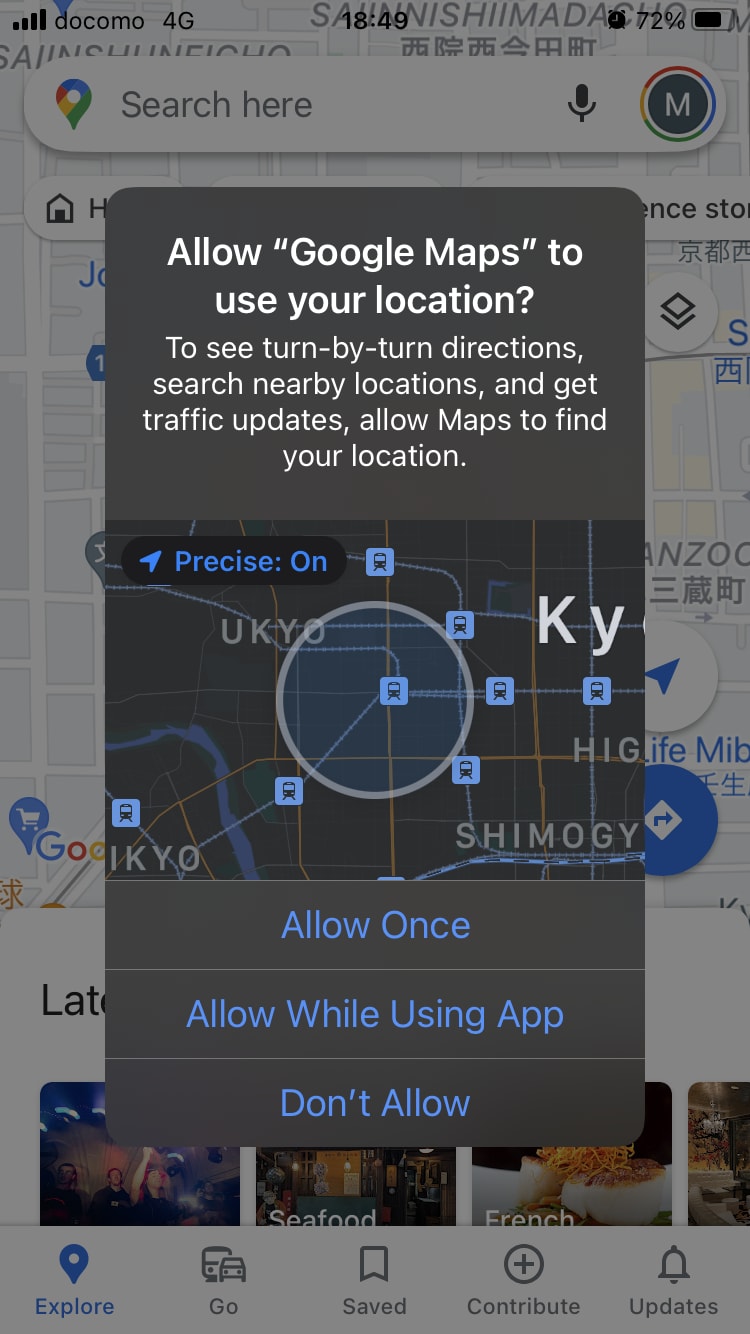
Even worse is that, unlike native apps, the pop-up message cannot be customized. For iOS Safari, it'll be a generic message like this:
The web app version of Google Maps asks the user for permission to user their location (screenshot by the author)
With such a generic message, the user cannot tell why they may want to enable location services for the web app. This is a bad user experience. Kinlan (2019) reports:
Recent user studies have shown that users are distrustful of sites that simply prompt the user to give away their position on page load.
So Kinlan (2019) recommends asking for location service permission on a user gesture:
Make sure that users understand why you’re asking for their location, and what the benefit to them will be. ... [G]ive the user a clear call to action or an indication that an operation will require access to their location. The user can then more easily associate the system prompt for access with the action just initiated.
Plan B
Consequently, for My Ideal Map App, I gave up creating a user experience like Google Maps iOS app offers. Instead, to the screen the user sees immediately after they launch the app, I'll add a button to show the user's location. Tapping this button for the first time will pop up the permission dialog. But as long as the user doesn't close the app, the user's preference on location services will be remembered.
Incidentally, this is exactly what the web app version of Google Maps does. It won't show the user's location by default. Instead, its initial UI contains a button labelled "Your location" which is to show the user's location. Tapping it for the first time will prompt a permission dialog shown above.
Initial UI of the web app version of Google Maps (screenshot by the author)
Two more geolocation features unavailable for web apps
As I continue building the geolocation feature for My Ideal Map App, I learn that there are a couple of other things that native apps can do but web apps cannot.
One example is to show the direction the user is currently facing. Google Maps iOS app can show the direction at which the user's iPhone is pointing. With a web app, this is not possible if the user isn't moving. Geolocation API returns no direction information if the user's moving speed is zero (MDN Contributors 2021b).
Another example is background geolocation by which the native app can keep track of the user's location even when the screen is off. This feature is unnecessary for My Ideal Map App, but it is essential for recording the user's cycling route, for example. On the web, background geolocation is not available due to security reasons (Yasskin 2021).
Without background geolocation, Google Maps cannot offer its “turn-by-turn navigation”, which is why the web app version of Google Maps keeps popping up the “get-the-app” banner (Steiner 2021; Yasskin 2021):
The "get the app" banner by Google Maps web app (screenshot by the author)
Why web app then?
For My Ideal Map App, however, it is more important for any device users to get access to the app. I'm sympathetic with Marcotte (2021), who laments a recent trend in which many web apps put a banner to encourage the user to download their native app versions. He makes an interesting analogy between native apps and mobile-only websites during the days before responsive web design took off:
When responsive design first became a thing, mobile websites were peppered with links to “the full website”…which invariably contained the content or features you actually wanted to access on your mobile device. In practice, this encouraged product teams to adopt device-specific design methods: features weren’t deployed to people, but to specific types of devices.
By and large, these app prompts feel like fancier versions of that old pattern. And when new product features are built on the native experience, I think it’s illuminating when they don’t make it back to the web.
I want to deploy My Ideal Map App to people, not to specific types of devices.
Changelog
Oct 29, 2021 (v1.1.0): Add a paragraph on Google Maps Platform's own Geolocation API.
References
Kinlan, Paul (2019) “User Location”, Web Fundamentals, Feb 12, 2019.
Marcotte, Ethan (2021) “Locus”, ethanmarcotte.com, Sep 28, 2021.
MDN Contributors (2021a) “Using the Geolocation API”, MDN Web Docs, Oct 11, 2021 (last updated).
MDN Contributors (2021b) “GeolocationCoordinates.heading”, MDN Web Docs, Sep 15, 2021 (last updated).
Steiner, Thomas (2021) “The first point makes it pretty clear: turn-by-turn navigation needs background geolocation...”, Twitter, Sep 27, 2021.
Yasskin, Jeffrey (2021) “There's no excuse for Gmail, but Maps actually can't do turn-by-turn navigation using the web APIs we've thought are safe enough...”, Twitter, Sep 28, 2021.







Top comments (0)