Hello. Today I want to talk about one of the main building blocks of CSS Grid: grid-item elements. Knowing what grid-item elements are and what role they play is necessary to build the most basic layouts using CSS Grid. I hope you will find this content useful. Let’s begin.
This article is part of my CSS Grid introduction series. If you want to check out my previous posts, here you can find the whole table of contents.
Grid-item definition.
Grid-item is an HTML element that is directly nested inside grid-container.
<div class="container">
<div> <!-- grid-item -->
<div></div> <!-- not grid-item -->
</div>
</div>
The grid-item element must be able to contain content (other HTML elements or text). However, some of empty-elements (like <img/> or <input>) also may be treated as grid-item.
<!-- All elements inside this container are grid-items -->
<div class="container">
<div></div>
<span></span>
<img src="..." />
<input value="..."/>
</div>
What’s important, even another grid can play the role of a grid-item element. These are called nested grids and I will talk about them in one of the future articles.
The default placement of grid-item elements inside the grid.
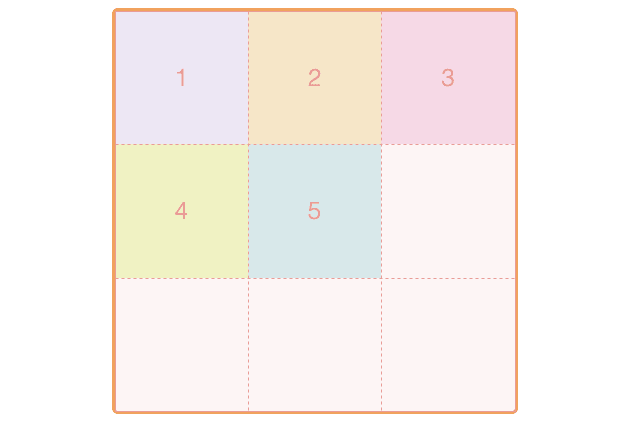
The grid-item elements must be placed in some organized way inside the grid. Responsible for this is a so-called auto-placement algorithm. Each grid-item is assigned to a separate part of the grid. By default, this grid part is a unique single grid-cell.
Grid-item elements are assigned to cells in a specific order. By default, all cells in the first row from left to right are assigned first. Then the cells from the second row are assigned and so on until all grid-items have been assigned.
Default grid-item alignment inside grid-cell.
By default, the size of the grid-item element is equal to the size of its assigned cell. Grid-item element fills the available space inside the cell.
Custom grid-item placement or alignment.
As mentioned, the previously described grid-item placement/alignment methods are the default methods used by the auto-placement algorithm. However, these methods can be overridden by the developer. Here are the examples:
- The developer can assign more than one grid-item to the same grid-cell.
- The developer can change the order of assigning grid-items to cells.
- The developer can assign a grid-item to a part of the grid larger than a single cell.
- The developer can increase or decrease the size of grid-item.
- The developer can change the alignment of grid-item inside the cell.
The subject of custom grid-item placement or alignment is a bit more extensive, so I will describe it in more detail in separate articles.
Edge cases.
It should be mentioned that there are some specific cases related to the topic of grid-item that I have not covered in this article. For example:
- What happens if you use text or not mentioned empty-elements as grid-item?
- What happens if there are more grid-items than cells?
These questions, while important, are beyond the scope of a simple introduction to grid-items. Therefore, I will try to answer them soon when I will discuss more advanced issues related to this subject.
Thank you for reading this short article. If you want to read more content like this you can follow my dev.to or twitter account. Also, feel free to give me any form of feedback. I'd love to read any comments from you. See you soon in my next article!
PS. If you would like to support my work, I will be grateful for a cup of coffee. Thank you. ❤️













Top comments (0)