Hello. Today I want to talk about CSS Grid sizing functions. This is an alternative way to define grid track size. Together with lengths, fr unit, and sizing keywords, the sizing function creates a comprehensive set of tools dedicated to creating the most challenging layouts. Let’s dive in.
This article is part of my CSS Grid introduction series. If you want to check out my previous posts, here you can find the whole table of contents.
Fit-content function.
Fit-content is a function that takes one argument of type length or percentage and returns the calculated size of the grid track. Returned size can be equal to either min-content, max-content, passed argument, or available space.
Keep in mind that all of the examples contained in this article has the following CSS definition of grid container:
.container {
width: 400px;
height: 400px;
grid-template-rows: 1fr;
}
When the argument of the fit-content function is smaller than the min-content size, then the size of the grid track will be equal to the min-content.
fit-content(argument) = min-content
when:
argument < min-content
When the argument is larger than the size of max-content and max-content size is smaller than the available space, the size of the grid track will be equal to max-content.
fit-content(argument) = max-content
when:
argument > max-content
and
max-content < available space
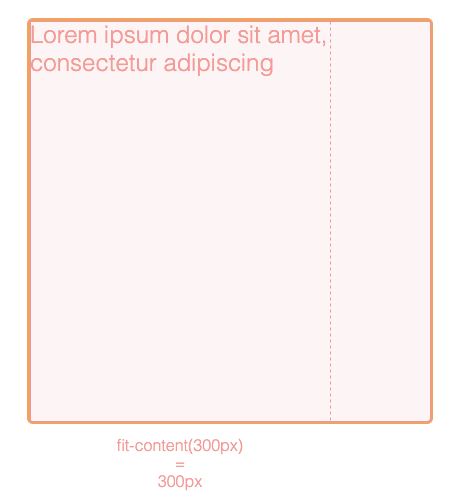
When the argument is smaller than available space and smaller than max-content, then the size of the grid track will be equal to the argument.
fit-content(argument) = argument
when:
argument < available space
and
max-content > argument
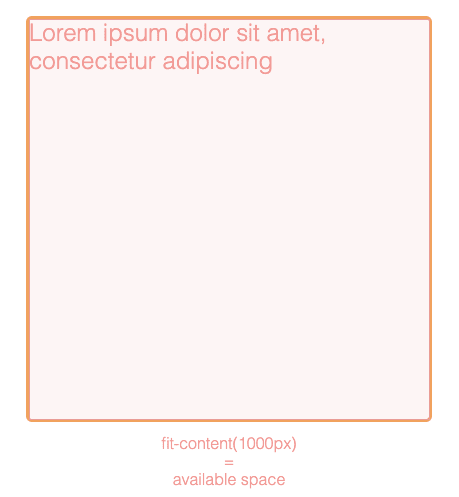
Finally, when both the argument and max-content are larger than the available space, then the size of the grid track will be equal to the available space.
fit-content(argument) = available space
when:
argument > available space
and
max-content > available space
Minmax function.
Minmax is an additional function used for describing grid track size. This function returns the range of sizes that grid track can take depending on the layout. Minmax function accepts two arguments. Grid track size cannot be smaller than the first argument, and larger than the second argument.
The first argument can be one of the following types: length, percentage, or sizing keyword (min-content, max-content, auto). This argument defines the minimum size that a track can take in any possible layout. What’s important, the calculated size of the track can be smaller than the min-content.
The same data types apply to the second argument with an additional flex type (fr unit). This argument defines the maximum size that a track can take in any possible layout. Track size can be as large as the calculated size of the second argument when this size is smaller than the available space. Otherwise, the maximum size of the track will be equal to the available space.
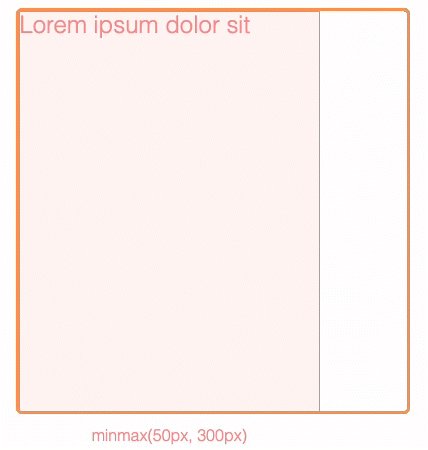
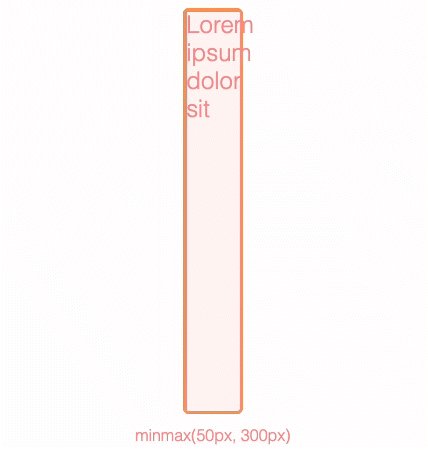
When the second argument size is smaller than the available space, the maximum track size is equal to the argument.
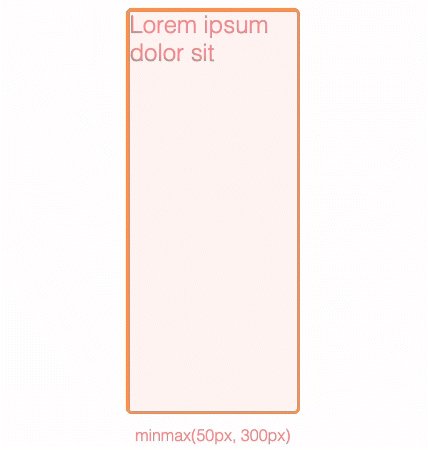
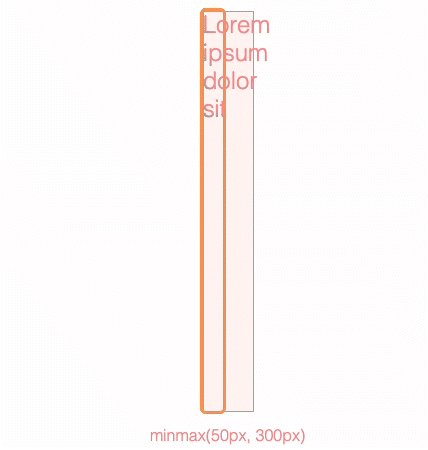
Notice that track size can shrink only to the width described by the first argument (50px). The minimum size here is still less than min-content.
Thank you for reading this short article. If you want to read more content like this you can follow my dev.to or twitter account. Also, feel free to give me any form of feedback. I'd love to read any comments from you. See you soon in my next article!
PS. If you would like to support my work, I will be grateful for a cup of coffee. Thank you. ❤️














Top comments (0)