Bienvenido/a a otro capítulo del Curso de Kotlin! Podés consultar el curso completo desde este link que te dejo acá. Podés seguirme por LinkedIn o Twitter si querés estar al tanto de las próximas publicaciones.
Antes de Empezar
Vamos a cambiar el nombre del proyecto que quedó en “untitled”. Esto es el nombre del módulo de Gradle, así que vamos a cambiarlo allí y en otros lugares más.
Hacemos click secundario en el módulo KotlinConsoleTutorial y vamos “Open Module Settings” o apretamos F4.
Este cambio debemos hacerlo tanto en el apartado Project como Modules. Donde dice Name, lo cambiamos al nombre que queramos, en mi caso voy a escribir "Kotlin Console Tutorial". Le damos a OK para confirmar los cambios.
También hay que cambiarla en el archivo settings.gradle.kts
rootProject.name = "kotlin_console_tutorial"
Este es el nombre del módulo en gradle, por lo cual lo ideal es escribirlo sin espacios.
Estructura del Proyecto
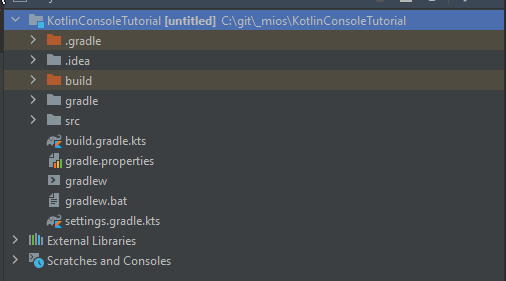
Analicemos punto por punto qué es lo que estamos viendo:
Las carpetas con un color anaranjado, son recursos compilados. Si no corriste el proyecto en el capitulo anterior, no las vas a ver. Cuando ejecutes tu main.kt, se van a generar. No tiene sentido modificar su contenido, porque es volátil: Se borra en cada compilación.
La carpeta “.idea” es el core de cualquier proyecto de los IDEs de Jetbrains. Contienen ciertas configuraciones que modificaremos en otros apartados.
La carpeta “gradle” contiene el wrapper, el cual contiene un script que descarga la versión declarada en wrapper/gradle-wrapper.properties.
En la carpeta “src” tendremos todo el código que vamos a escribir. En main/kotlin escribiremos los scripts. Y en test/kotlin, correremos los test unitarios.
Finalmente, el archivo “build.gradle.kts” nos permitirá descargar kotlin en la versión indicada:
kotlin("jvm") version "1.4.30"
Y las dependencias que necesitemos en el futuro. También hay configuraciones de compilación como la versión de Java que vamos a usar:
tasks.withType<KotlinCompile>() {
kotlinOptions.jvmTarget = "1.8"
}
Y finalmente la clase principal que debe ejecutarse cuando le demos al botón play verde.
application {
mainClassName = "MainKt"
}
De momento esto no funciona. Más adelante lo solucionaremos, cuando sea necesario.
Nuestro main.kt
Cuando iniciamos el proyecto, nos encontramos con este archivo, el cual posee el siguiente código:
fun main(args: Array<String>) {
println("Hello World!")
}
Tenemos una función main. Más adelante veremos qué es una función, pero de momento debemos comprender que es nuestro punto de entrada.
La misma tiene un argumento llamado args. Esto sirve si corremos el script por una consola separada y enviamos algo como “java main.kt arg1 arg2”. Es decir, toma a “arg1” y “arg2” y los mete en un array de argumentos. Ya veremos esto en detalle más adelante.
El contenido de la función es otro método llamado println, el cual se encarga de imprimir en pantalla nuestro string “Hello World!”.
Podemos usar el método print(), pero si tenemos varias llamadas, vamos a ver que cada impresión en pantalla no tiene saltos de línea:
fun main(args: Array<String>) {
print("Hello World!")
print("Hola Mundo!")
}
Salida: Hello World!Hola Mundo!
En cambio con println(), que significa “print line”:
fun main(args: Array<String>) {
println("Hello World!")
println("Hola Mundo!")
}
Salida:
Hello World!
Hola Mundo!
Conclusiones Finales
Puede que haya sido un capítulo corto, pero necesitamos conocer el proyecto que tenemos antes de empezar a trabajar en el código.
Los próximos van a ir más orientados a la sintaxis de kotlin, asumiendo que tanto el proyecto como su compilación funcionan correctamente.
¡Dejame un comentario y un like si te esta gustando este curso!








Top comments (0)