
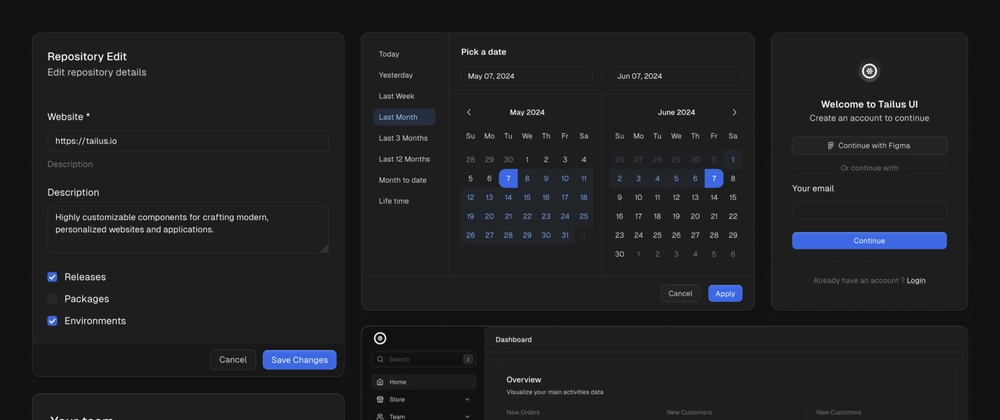
Tailus UI React is a modern React UI Kit for building custom, accessible web UIs on top of Radix UI and Tailwind Css.
Top-level customiza...
For further actions, you may consider blocking this person and/or reporting abuse


I really appreciate your work and I can use some of the components which are missing in other libraries.
But when you bring the comparison with Shadcn I really cannot see any significant advantage of Tailus because I usually customize Shadcn components in my projects and it is not that hard.
And as far as theming goes I can create my own themes without depending on Shadcn which keeps my application independent of external factors unlike Tailus where I have to depend on
@tailus/themerShadcn is different from others because it creates components in your applications so you don't have to import it from Shadcn when you use it and just use it like natively built components. All this keeps my app less bloated. And major benefit is I can use CLI to add components
I suggest you try Tailus, you'll change your mind.
In most cases you won't even need to customize components using classNames as each component comes with several variants.
With Tailus also, the components are added in your application.
And spoiler alert, our CLI is under development and won't just be used to add or update components.
The only way for you to see the advantage of Tailus over Shadcn is to give it a try.
Personally, I can't give a fair and accurate opinion since I haven't used shadcn and I haven't tried Tailus yet. I plan to try both on a simple project, and then I'll be able to give a real opinion. Let's give Tailus React a chance before jumping to conclusions.
One of my concerns is the same design everywhere. Nowadays, most of the stuff from the shadcn community looks like Vercel. I'm not saying this is always the case, but... you'll see that it often is...
I like the component website.
I noticed you used astro but W
which framework on top of it and template did you use ?
We didn't use a template it's built from scratch, and we use React.
Thanks, looks great
Out of interest, is the use of the French spelling of “Announce” (“Annonce”) intentional?
Yes it is
I hate this thing when people see a new thing and immediately throw the more mature or just previously used one. (Even though it's not what you mean but still ...)
I mean things like:
(Compare or show the details but please don't use this type of title, or maybe it's just me who hate's this type of title)
By the way, This is a good library to use.
I also hate this kind of title tbh
I’ve read something about this in Reddit (I think). I’ll give it a try. It has lots of positive comments and feedback. Thanks for your work.
I'm having a go at this 🤝
I'm a fan of your work!! Amazing job! I love even the UI of the landing that is showing the potential of the SDK.
Seriusly great job.
Antonio, CEO & Founder at Litlyx
Bye !