Welcome! Happy to see you in the seventh part of my Vuejs Amsterdam Conference 2022 summary series, in which I share a summary of all the talks with you.
You can read my JSWorld Conference 2022 Summary series (in four parts) here, where I summarized all the first day’s talks. You can also find the previous Talks of the Vue Amsterdam conference 2022 in my blog.
(Recurring) Introduction
After two and a half years, JSWorld and Vue Amsterdam Conference were back in Theater Amsterdam between 1 and 3 June, and I had the chance to attend this conference for the first time. I learned many things, met many wonderful people, spoke with great developers, and had a great time. On the first day the JSWorld Conference was held, and on the second and third days, the Vue Amsterdam.
The conference was full of information with great speakers, each of whom taught me something valuable. They all wanted to share their knowledge and information with other developers. So I thought it would be great if I could continue to share it and help others use it.
At first, I tried to share a few notes or slides, but I felt it was not good enough, at least not as good as what the speaker shared with me. So I decided to re-watch each speech, dive deeper into them, search, take notes and combine them with their slides and even their exact words in their speech and then share it with you so that what I share with you is at least at the same level as what I learned from them.
A very important point
Everything you read during these few articles is the result of the effort and time of the speaker itself, and I have only tried to learn them so that I can turn them into these articles. Even many of the sentences written in these articles are exactly what they said or what they wrote in Slides. This means if you learn something new, it is because of their efforts.
Last but not least, I may not dig into every technical detail or live codings in some of the speeches. But if you are interested and need more information, let me know and I’ll try to write a more detailed article separately. Also, don’t forget to check out their Twitter/Linkedin.
Here you can find the program of the conference:
The Nuxt Web
Sebastien Chopin - Co-Founder of Nuxt
Our mission at @nuxtlabs is to provide the best Developer Experience to deliver the best User Experience for your end users. We are doing this with Nuxt for six Years now.
Nuxt is a web framework for creating any kind of Vue app. That means you can do:
- Servier Side Rendering (SSR)
- Static Site Generation (SSG)
- Client Side Rendering (CSR)
- Edge Side Rendering (ESR) thanks to Nuxt 3
Since the beginning of Nuxt in October 2016 it has been downloaded about 46M times on npm, has 300k live websites, and 18k GitHub contributors.
A comparison between Nuxt 2 and Nuxt 3
- Web server: For the development and production web server, Nuxt 2 uses to connect, which is the core of Express.js, but for Nuxt 3 they created h3 and it works in any kind of JavaScript environment.
- Bundler: Webpack 4 is used in Nuxt 2, and for Nuxt 3 they started with Webpack 5, but after the release of Vite, it is officially supported as the default Bundler.
- UI framework: Vue 2 in Nuxt 2 and Vue 3 in Nuxt 3
-
Routing library: Vue Router 3 in Nuxt 2 and Vue Router 4 in Nuxt 3, which will not be included if no
pages/directory is found. - Meta management: Since Nuxt does SSR, it’s important to be able to manage meta tags. Vue Meta is used in Nuxt 2 and VueUse Head in Nuxt 3.
- Server(less) packager: This is introduced in Nuxt 3, which compacts the nuxt application for production by removing the node_modules so your Nuxt application will be about 1 megabyte.
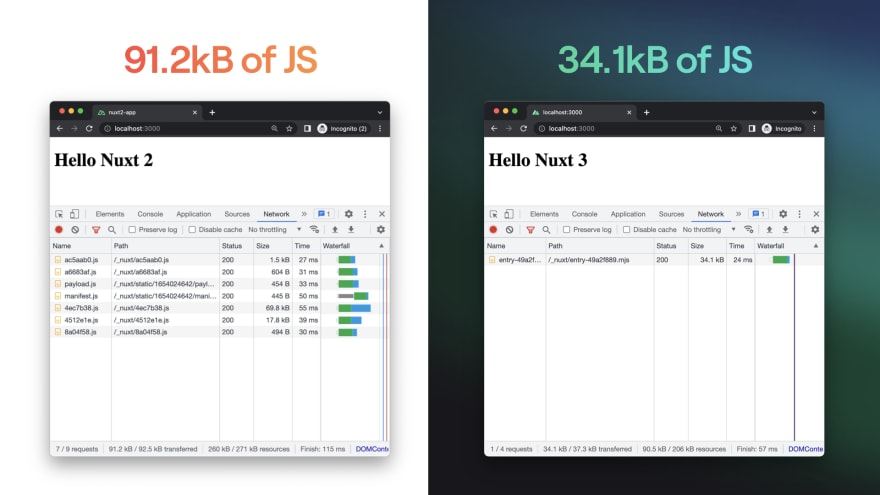
This is a hello world bundle size comparison between Nuxt 2 and Nuxt 3:
One of the reasons Nuxt 3 is so much smaller is that it's tree shakable, like Vue 3. So if you don't use a feature, it will not be included in the bundle.
The Next equivalent bundle size is around 80kB.
In that Nuxt 3 JS bundle, 25.3kB are from Vue, and the 8.7kB left includes:
- App entry with hydration
- Root component with
<Suspense> - Universal and lightweight router:
useRouter(),middlewareand<NuxtLink> - Head composable & components:
useHead(),<Title>,<Meta>,<Script>, … - Universal data fetching:
$fetch() - Default error pages:
404and500 -
PluginsandruntimeConfiglogic -
useNuxtApp()composable and hooks:app:created,app:mounted,page:start, …
Edge Side Rendering
Edge Side Rendering - also named JavaScript containers by Ryan Dahl - is the capability of running JavaScript at the CDN nodes somewhere around the world close to the end user.
The advantages:
- Runs milliseconds from end users
- 0ms cold starts
- No servers to maintain
- Automatic scaling
- Affordable
Some of the Edge computing providers right now:
- CloudFlare Workers
- Vercel Edge
- Netlify Edge
- Deno Deploy
- Lambda Edge
- StackPath
Content V2
Nuxt Content is a Nuxt module that reads Markdown, YAML, CSV, and JSON files in the content/ directory to create a powerful data layer for your application and Content V2 is out now with more features.
Nuxt 2.X
What’s coming for Nuxt 2.X:
- Vue 2.7
- Nuxt Bridge (beta)
- Vite
- Nitro
- Composition API & Script setup
- TypeScript
- nuxi CLI
- PostCSS 8
Nuxt 3.0
What's coming for Nuxt 3.0:
- Nuxt Image
- Hybrid rendering: Server + SWR + Pre-rendering
- Full static generation
- Preview mode
- Server sessions and Auth
- Service Workers (PWA)
- SEO helpers and i18n support
End of the Eighth Talk
I hope you enjoyed this part and it can be as valuable to you as it was to me.
Over the next few days, I’ll share the rest of the talks with you. Stay tuned…








Top comments (3)
Hehe, Mohsen is continuing his journey on writing down all the talks! 🤗
Still quite a few to go hug? 🙂
Haha, yeah, I've had a lot of work to do in the past few days, making it hard to find time to publish articles. But I'll never give up 🙂.
GG man! 💪🏻