Convational Routing nedir ?
app.UseEndpoints middleware'ini kullanarak yarattığımız route'lara geleneksel routing veya convational routing denir.
Convational Routing örnekleri ?
Öncelikle bir model-view-controller projesi yaratalım.
Startup.cs dosyasında Configure metodunun en altına bakarsak :
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
gördüğünüz üzere burada conventional bir route tanımlanmış, burada :
a.) app.UseEndpoints ile bir convational rotue tanımlayacağımzı söylüyoruz.
b.) endpoint parametreli action ile birlikte, route'u belirleyeceğimiz MapControllerRoute metodununa şu name ve pattern değerlerini veriyoruz.
c.) "name" verilen isim convational routing ismidir ve benzersiz olmalıdır.
d.) pattern ise aşağıdakigi gibidir.
pattern: "{controller=Home}/{action=Index}/{id?}");
Burada {controller=Home} yazması şuna sebep olmaktadır : İlk başta controller'ı route olarak eklediğimizi ve eğer controller parametresi verilmez ise default olarak HomeController'A yönlendirme yapmamıza sebep olmaktadır.
"/" ifadesinden sonra {action=Index} yazması şuna sebep olmaktadır : İkincil olarak action'ı parametreye eklediğimizi ve eğer action belirtilmez ise Index adlı action gideceleğini söylemiş oluyoruz.
{id?} adlı ifade ise "?" işaretinden dolayı opsiyoneldir anlamı taşır ama isteğimize istersek id de parametre olarak geçebiliriz demektir.
Örnekler :
1.) İlk parametresi action olan,action default değerinin "Index" olduğu, ikinci parametresi controller olan ve controller'ın default değerinin "Blog" olduğu pattern'i nasıl belirtiriz ?
Cevap :
pattern: "{action=Index}/{controller=Blog}");
2.) Yukarıdaki isteğe bir de opsiyonel olarak : "yazar" adında bir opsiyonel bir değer katmak istersek nasıl yaparız ?
Cevap :
pattern: "{action=Index}/{controller=Blog}/{yazar?}");
3.) Yukarıdaki isteğe sadece sabit bir değer olan "Mustafa" değeriyle başlamasını istersek ne yapmalıyız ?
Cevap :
pattern: "Mustafa/{action=Index}/{controller=Blog}/{yazar?}");
Bu cevaptan görüldüğü üzere sabit değerleri {} içerisine koymuyoruz.
Örnekleri bitirdik
Şimdi bir kısayola değinmek istiyorum :
Aşağıdaki kodların ikiside eşit anlama gelmektedir :
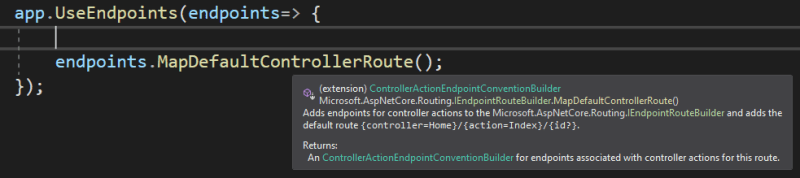
app.UseEndpoints(endpoints=> {
endpoints.MapDefaultControllerRoute();
});
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
MapDefaultControllerRoute adlı metot aşağıdaki görüldüğü üzere ilk parametre olarak controller(default'u Home), ikinci parametre olarak action(default'u Index) ve opsiyonel olarak id parametresi alır.
Ya birden çok route'u aynı anda tanımlamak istersek ?
Hemen bir örnek yapalım :
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "Birincil",
pattern: "{controller=Blog}/{action=Index}");
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
gördüğünüz endpoints.MapControllerRoute üzerinden istediğimiz kadar endpoint oluşturabiliriz ama dikkat!! endpoints.MapControllerRoute ile tanımlanmış route'larda yukarıdaki'ların önceliği vardır. Yani gelen istek ilk başta "Birincil" adlı route'a uyuyorsa, "default" route'a bakılmaz "Birincil" adlı route'a göre işlem yapılır.
Bir dahaki yazımda "Attribute Routing"i işleyeceğim.
Bir dahaki yazımda görüşmek dileğiyle.
En iyi dileklerim ile.
Mustafa Samed Yeyin.







Top comments (0)