Welcome to part-2 of the series. We will continue our journey to build a simple video chat app with twilio api, for the dev.to hackathon.
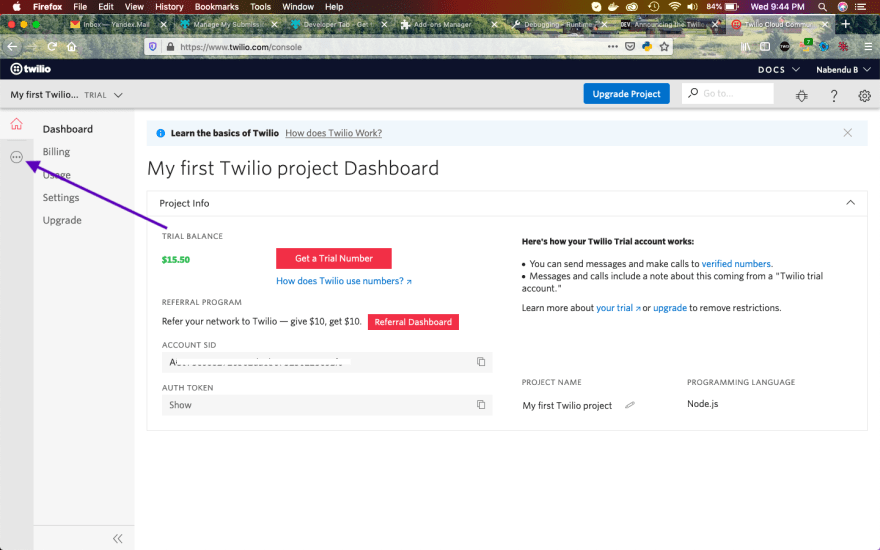
We had logged into the twilio dashboard in part-1. Now, click on the three dots on the left menu as in the screenshot below.
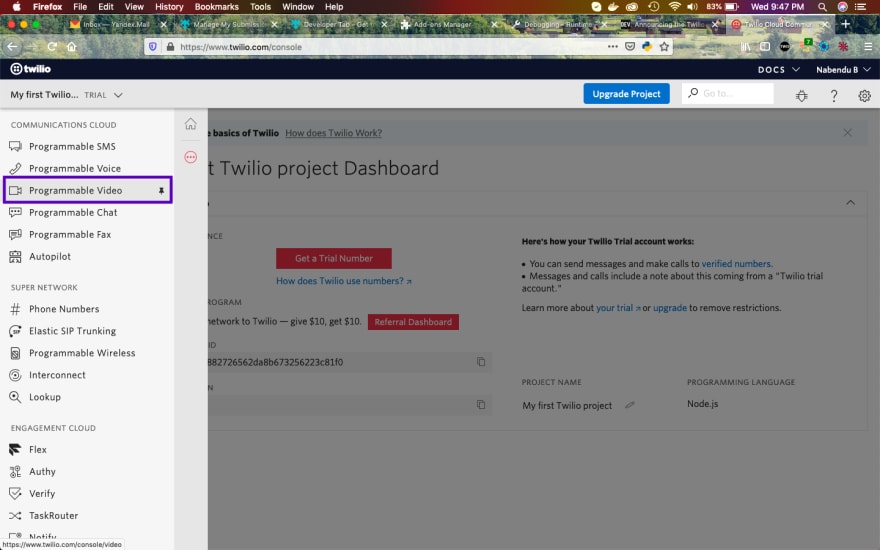
Next, click on Programmable Video in the menu.
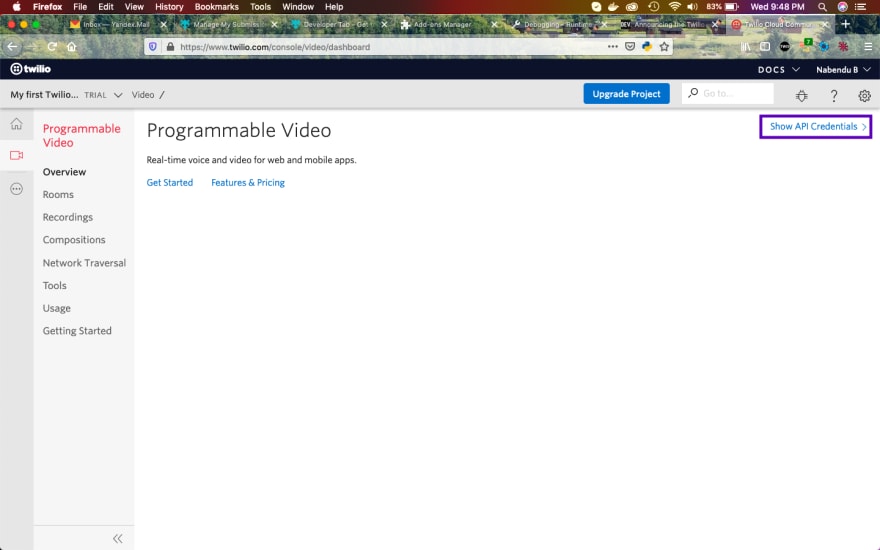
In the next screen we have to click on Show API Credentials link.
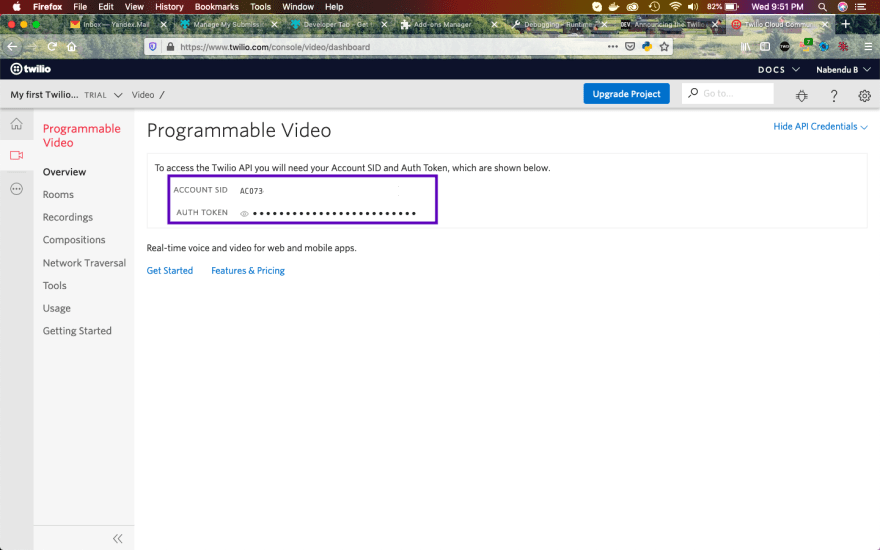
From the next page note down your ACCOUNT SID and AUTH TOKEN.
Now, time to put both the secrets in a .env file. Create a .env file in the root directory and put ACCOUNT SID and AUTH TOKEN into, TWILIO_ACC_SID and TWILIO_AUTH_TOKEN variables.
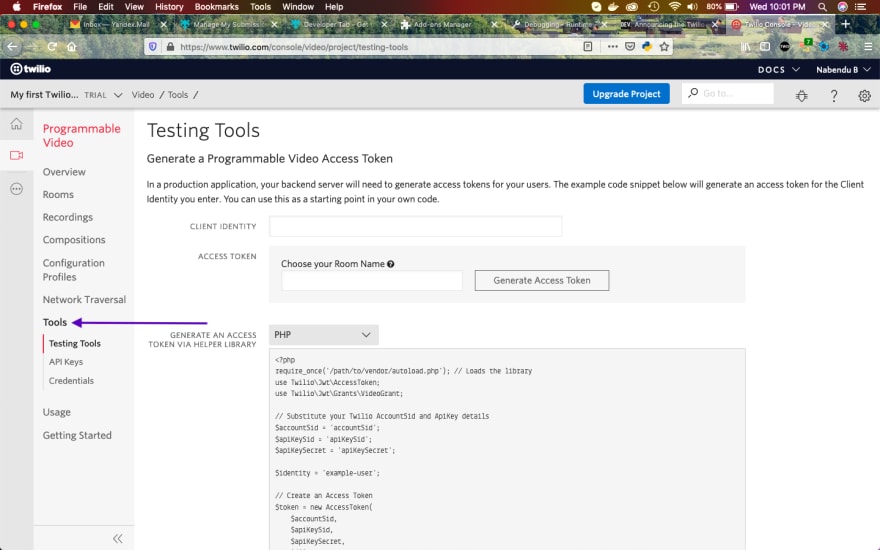
Then click on Tools in the left menu.
After that click on the API Keys sub-menu link. Next, we have to click on Create new API Key button.
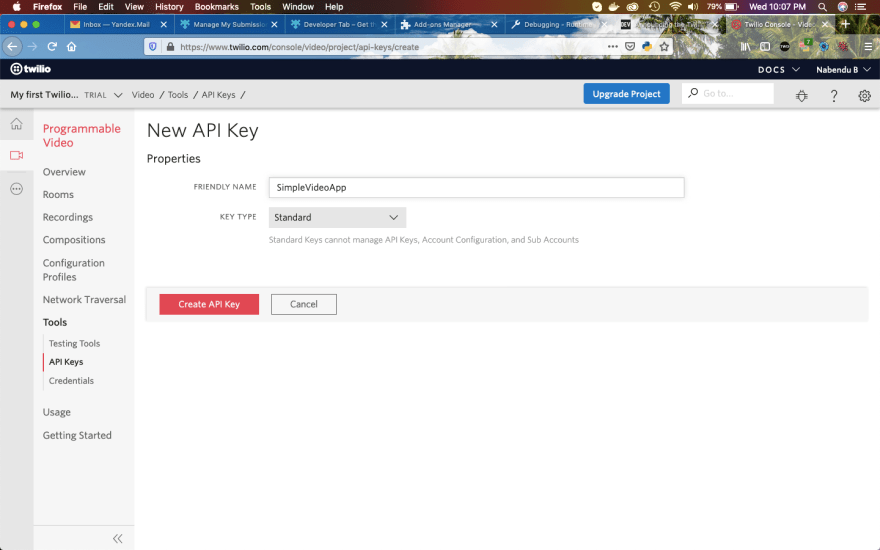
In the next screen, we have to give the API key a name and then click on Create API Key button.
After that in the next screen, we will be shown the SID and SECRET. We need to note them both.
Then click on the checkbox and the Done button.
After that in the next screen our secret won’t be shown. And this means our API Keys are saved.
Next, again go to the .env file and save these two variables.
The settings of API keys took a lot of time, so we will start with twilio functions in the next part.
You can also find the code for this project in this github link.




















Top comments (0)