> Every drop makes an ocean 🌟 🌊
You cannot deny the above quote. Right?
PS: The every blog of this React Series, is also more like a water drops, to make you a ocean of knowledge. 🌞
Well we are going to learn about the most important and a very crucial part of ReactJs, which are Components. 🌋
If you ask me what are components by giving a real world example, I will say a ReactJs web app is an ocean and the components are the water droplets.
Makes sense? 😄
A little, right? 😂
Be with me, I will tell you what exactly the thing is.
Here we go now, hold my hand tight, we are going for the ride. 🏄
What are Components 🍄
- Components are the small building blocks of any ReactJs app. Every ReactJs web app is made up of components. Either one, two components or thousands of them. It is up to the developer, how they want.
You will know it once you try it.
It describes the part of user-interface.
It is to break down complex UI in small chunks.
It is reusable and can be nested inside other components.
Let me give you an example so you can picturize it right 💆
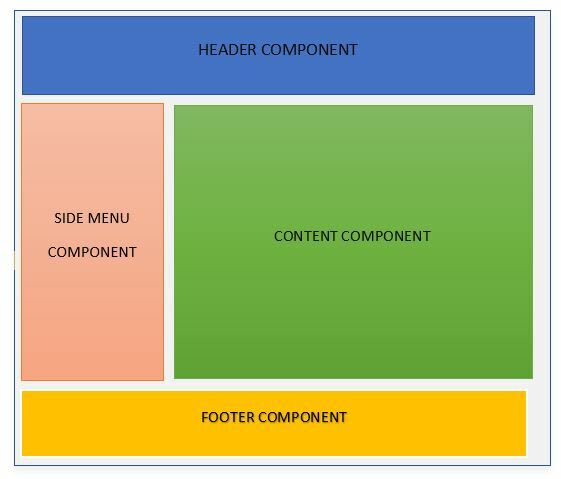
Suppose you want a beautiful landing page in your website. What are the things that you will need there?
Think and think 🙇🙇
You may want a Header, Footer, Sidebar, Content Body. Integrating all this together you will have your Landing Page. True?
Now this is what component is, small chunks of of your desired page. 🚀
If you want a Button and you want the same exact button in your website, so you can simply create a Button Component and can reuse wherever you like.
If you want the same button with different text you can change the text through props. (We will cover this in coming series)
Now I am pretty sure you know what exactly a Component is, on that victory let's know little more about it 🚀🚀🚀
Types of Components 🍄
There are two types of components:
- Class Components
- Function Components
Before ReactJs version 16.8.0** ⬅️
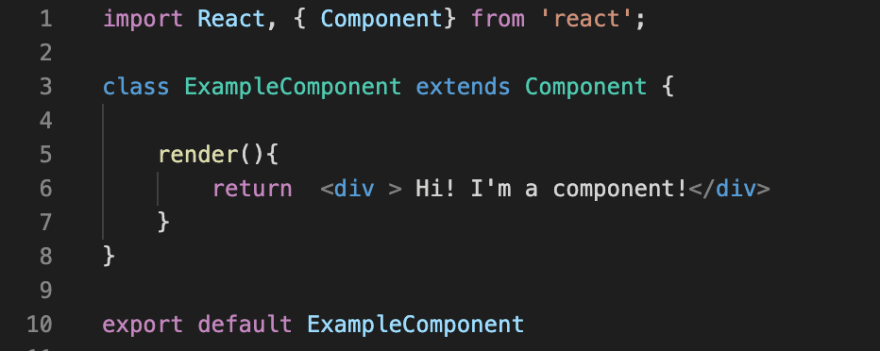
Class Components :mushrooms:
-
It takes object of props optionally and return JSX to the UI.
(Don't worry if this line doesn't makes sense a little or at all. You will know it soon it coming series.)
Class Components are used ( pay attention on "used" word )to be called as stateful components.
Capable for handling complex UIs.
Maintain their own private data or state to give the power of dynamic nature.
Provide lifecycle hooks
this keyword can be used here.
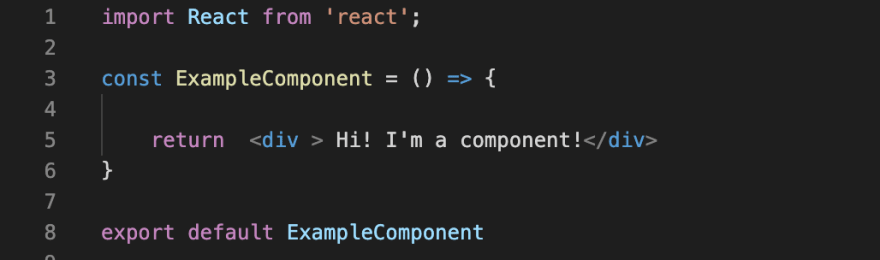
Function Components :mushrooms:
-
Same like class, it takes object of props optionally and return JSX to the UI.
(As I told you earlier, don't worry if this line doesn't makes sense a little or at all. You will know it soon it coming series.)
It is simple JavaScript function.
Function Components are used ( pay attention on "used" word ) to be called as stateless components.
No vision for this keyword.
It is not capable of handling any data fetching, other side effects, state rendering or anything which is complex.
As you just got to know that functional components never was in the choice list when handling complex operations. 😒😒
**But Class Components was also not very developer loving, they are complex, specially the "this" keyword. 😒
So, to solve this problem, the super genius React parents introduced a super weapon to the react developer, and that is HOOKS ❤️❤️
Devs, things are going to be pretty much more in our favor from here 💃💃
After ReactJs version 16.8.0** ➡️
In this version of React, they introduced a beautiful and a powerful concepts of Hooks to the community. 🐯🐯🐯
Happy days are back 😄😄
Let me give you a little insights of it.
Hooks :mushrooms:
I will just give you a little idea about it know.
Hooks gives a developer the power to use all those side effects, complex UI logics in the functional components, without worrying about this keyword and complex syntax like class components.
So from now on, Functional Components also are "Stateful" components and we will use this in our whole series. 😍 😄 😃
*Hurrayyyyy!!!!! * 😍😍
So now you know why Hooks were introduced.
If you want to know more why and what about hooks, this will help. 🔥
Okay developers, see you in the next one.
You can connect with me on twitter 😃
We will find a way through the dark 🔥










Top comments (0)