So, Bootstrap 5 alpha is now out !
Bootstrap 5 was one of the major anticipated changes to the popular CSS framework and indeed it comes with some major changes. The best change is that the logo of Bootstrap is changed(😂) and there are many subtle changes which sure will be welcomed by the community.
If you want to get your hands dirty right away, you can download and use the Alpha version of Bootstrap5 right now.
If you want to learn more about Bootstrap 5, you can head directly to their official website.
You can still use CDN to make use of the new Bootstrap:
CSS
<!-- CSS only -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/css/bootstrap.min.css" integrity="sha384-r4NyP46KrjDleawBgD5tp8Y7UzmLA05oM1iAEQ17CSuDqnUK2+k9luXQOfXJCJ4I" crossorigin="anonymous">
Javascript and Dependencies
<!-- JavaScript and dependencies -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/5.0.0-alpha1/js/bootstrap.min.js" integrity="sha384-oesi62hOLfzrys4LxRF63OJCXdXDipiYWBnvTl9Y9/TRlw5xlKIEHpNyvvDShgf/" crossorigin="anonymous"></script>
Or you can add it via npm package too :
npm i bootstrap@next
npm i bootstrap@5.0.0-alpha
So, let's see the major changes that Bootstrap 5 brings:
- Bootstrap no longer depends upon jQuery (means save on file size).
- The support for Internet Explorer is dropped(means they can use things like custom properties).
- Bootstrap has introduced their own open-source SVG icon library.
- Still have all the JS plugins.
- Added more CSS custom properties.
- Expanded their color palettes.
Other changes that we can see are :
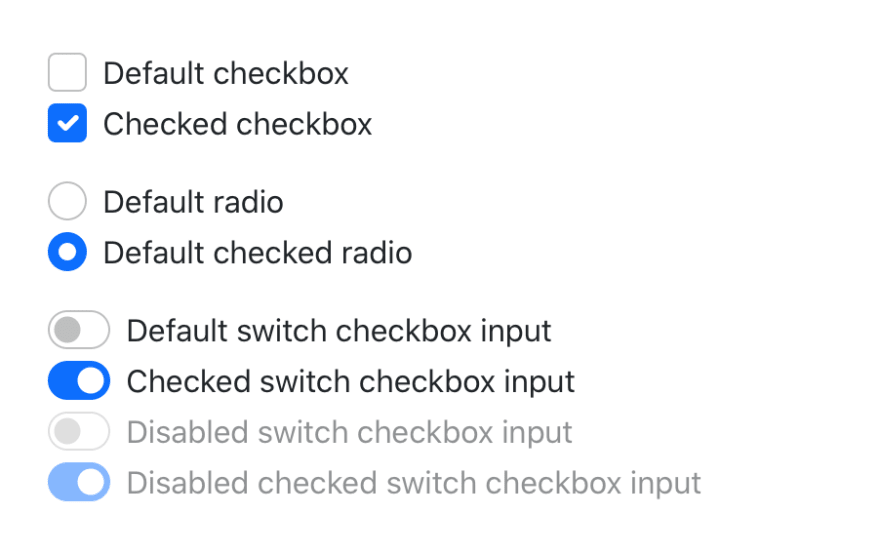
- Form components have been updated.
- Their own documentation has also been improved.
- Redesigned form controls.

- New Utilities API for better control
- New enhanced Grid system.
- New xxl tier
- Vertical class added
- .gutter replaced with .g* using spacers.
- Columns no longer have
position: relativeby default.
These were the major overall changes on the new Bootstrap 5. These are welcoming changes as the exclusion of jQuery in Bootstrap 5 will reduce the file-size of the project that uses Bootstrap. Furthermore, the end of support on Internet Explorer means that they can focus on integrating more CSS Custom variables which will be pretty handy.
So, should I migrate to Bootstrap 5 ?
I don't think so. The newly released version is still an alpha - meaning that there may still be breaking changes. So, I do not recommend to use the new version of Bootstrap in your projects -, especially the production-ready projects.
So, should I be concerned ?
I really think that this is a good step by the Boostrap team as they've really listened to the developers and the problems with the previous version of Bootstrap and tried to fix them. We all knew, at a glance that a certain website uses Bootstrap because the use of Bootstrap almost has an identical look and feel on most of the websites. That's why utilities based CSS framework like Tailwind CSS has got a lot of popularity in recent times.
So, I think you should be familiar with the new developments because it helps you to scale up. Certainly, the Bootstrap 4 is not going anywhere but I think you should really scratch the surface of new happpenings - just to know bits and pieces of recent changes and addition. It just adds new knowledge - and a new perspective on your skill toolkit.
If you want to know more about the new Bootstrap 5 and want to do a hands-on project, please let me know. I'll soon post an article about creating a basic webpage using the new Bootstrap 5, so that you can get your hands dirty !







Top comments (2)
Absolutely, the Bootstrap should add more features because other frameworks are very strong now. I read in this post also designmodo.com/bootstrap-5/ that they switch from Jekyll to Hugo.
Oh, and here is how to migrate the new version designmodo.com/migrate-bootstrap-5/