In last tutorial we started the magic dom manipulation. Today we are going to learn about the dom selector so that we can select a dom part and change it as we want. Let’s start
I made a new html for us to edit. Have a look, code available in github
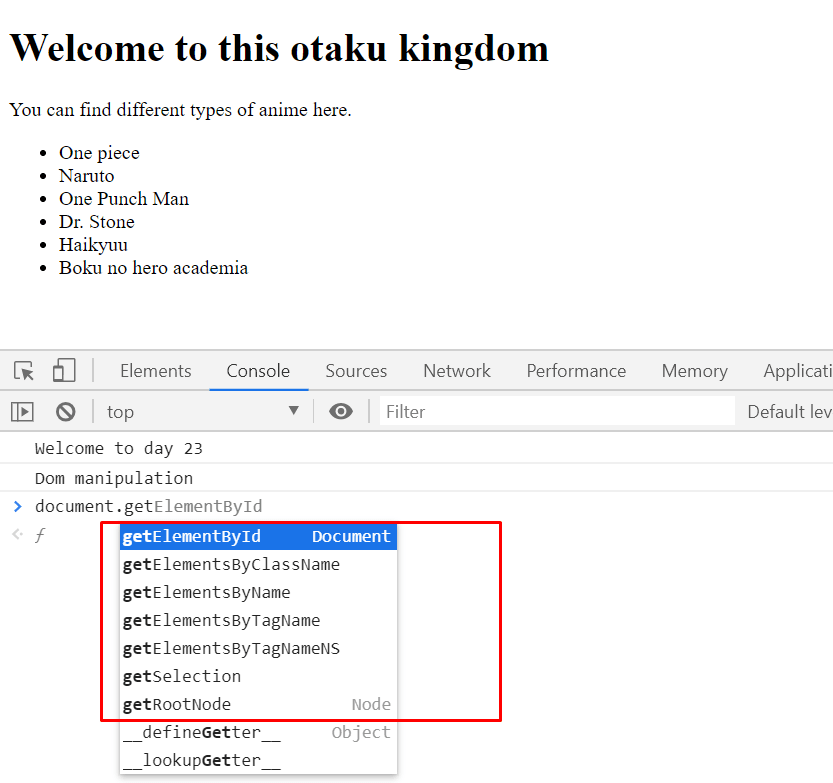
Now go to console and type document.get it will bring the autocomplete other options
So there is lot of different selector write ? We can use them to select something and edit that. We’re going to start from the tag select.
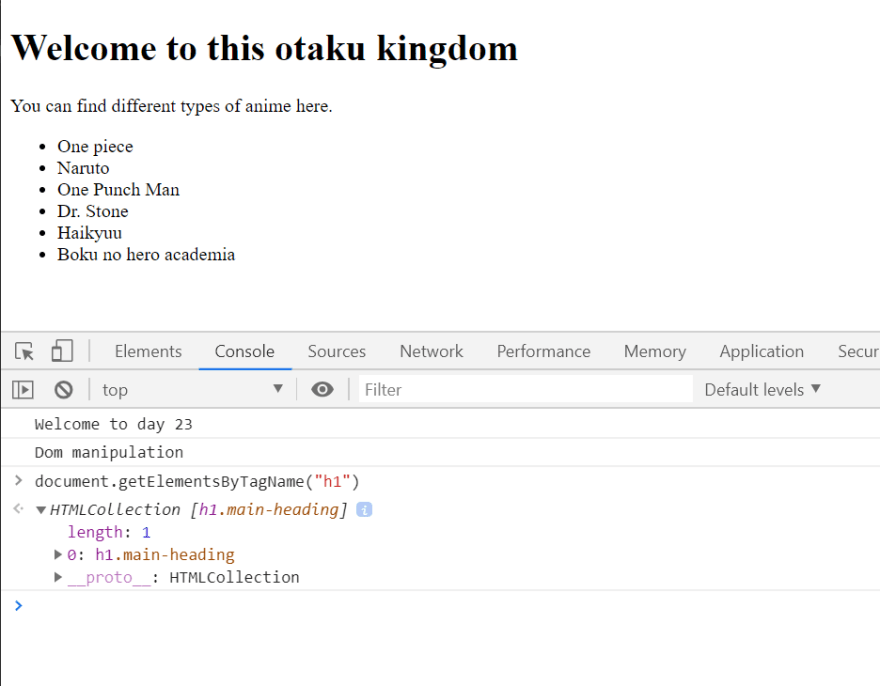
Now by just writing document.getElementsByTagName("h1") we can grab the h1. see
We got and HTMLCollection and in 0 we can see see the classname also. So how can get the value ?
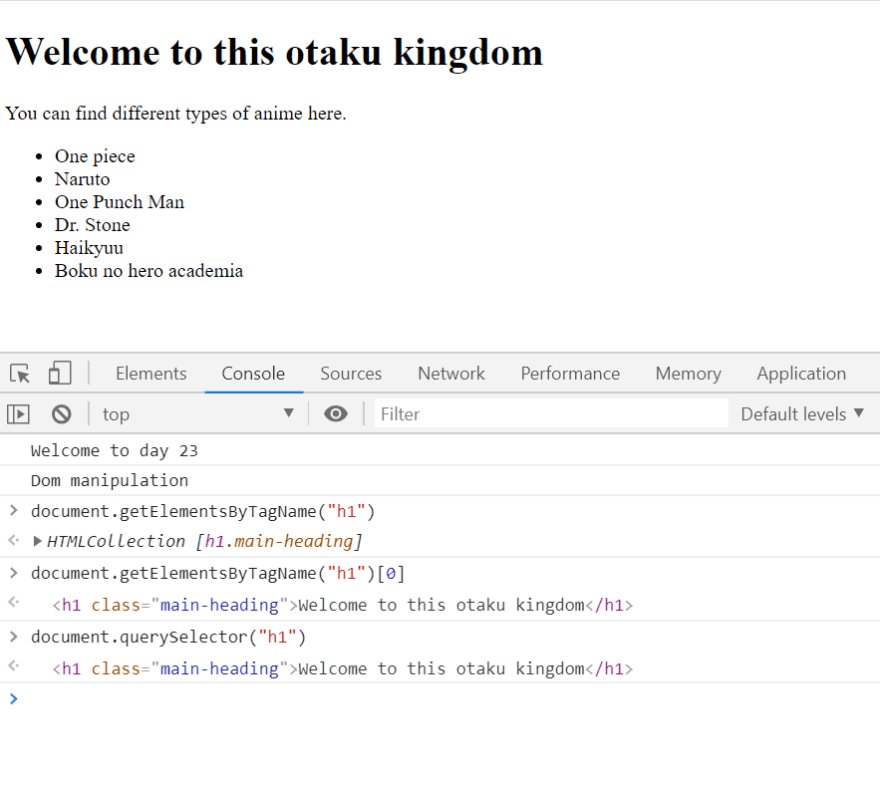
Just using document.getElementsByTagName("h1")[0]
To avoid writing this big thing we can just write document.querySelector("h1") which is going to give the same thing for use
So can you select the elements you have in your html ?
Other posts of this series can be found here – https://blog.nerdjfpb.com/tag/javascript/
You can see the graphical version here
Source Codes - { Check commits }
 nerdjfpb
/
javaScript-Series
nerdjfpb
/
javaScript-Series
A tutorial for JavaScript Beginners
javaScript-Series
A tutorial for Absolute Beginners of JavaScript.
You can find the total pdf in - Here
You can check the commits to find the part by part codes.
Blogs
Day 1
- Day 1 - What is JavaScript?
Day 2
- Day 2 - JavaScript Types?
Day 3
- Day 3 - Javascript Types Cont.
Day 4
- Day 4 - Javascript Types Cont.
Day 5
- Day 5 - Javascript Comparisons
Day 6
- Day 6 - Javascript Variables
Day 7
- Day 7 - More About Variables
Day 8
- Day 8 - Conditional Statement
Day 9
- Day 9 - More Conditional Statement
Day 10
- Day 10 - Switch
Day 11
- Day 11 - Setup Code Editor
Day 12
- Day 12 - Loops
Day 13
- Day 13 - While Loop
Day 14
- Day 14 - For Loop
Day 15
- Day 15 - For Vs While
Day 16
- Day 16 - Functions
Day 17
Originally it published on nerdjfpbblog. You can connect with me in twitter or linkedin!












Top comments (0)