A simple way to work with Forms in React. This is my attempt to address complicate form rendering:
import { FormContainer, Form, Field, Button } from 'ez-react-form';
<FormContainer onSubmit={this.onSubmit} render={props => (
<Form use="bootstrap4">
<Field label="Text" name="text" />
<Field name="password" />
<Field textarea name="textarea" />
<Field select options={animals} name="select" />
<Field radios options={genders} name="radio" />
<Field checkboxes options={roles} name="checkboxes" />
<Field number name="number" />
<Field date name="date" />
<Field time name="time" />
<Field toggle inline name="toggle" />
<Field file label="File Upload" name="file1" />
<Field file withPreview label="File Upload (with Preview)" name="file2" />
<Field range name="range" />
<Button type="submit"/>
<Button>Cancel</Button>
</Form>
)} />
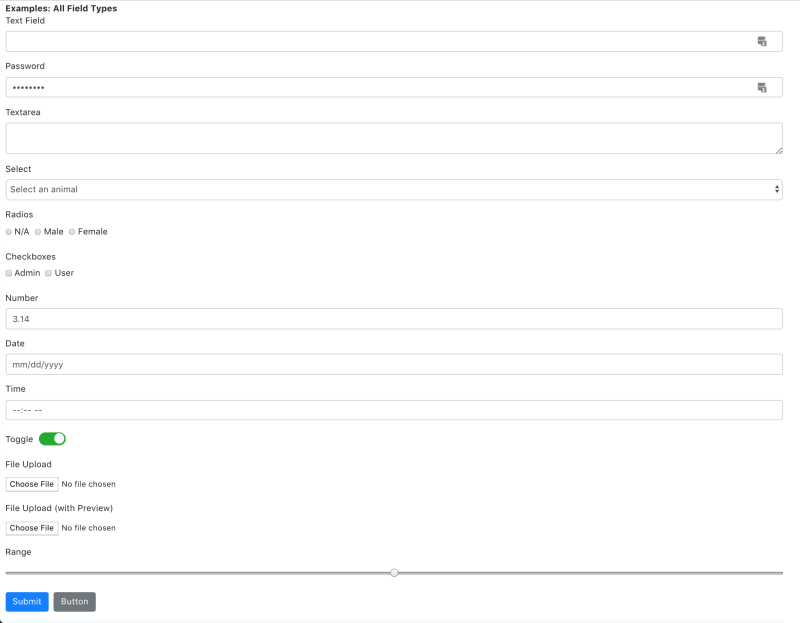
Result: (Full form, validation (with yup) & error messages)
I appreciate any feedbacks, suggestions or ideas below. Thanks! :)








Top comments (1)
This project was renamed & moved to - github.com/ngduc/ui-form-field