“The line between hobbies, careers and personal brands is blurring.” — Adam Davidson, author of “The Passion Economy: The New Rules for Thriving in the 21st century”
The passion economy is all about monetizing individuality. Successful people usually have a unique skill set that is uncommon and hard to find elsewhere. When you combine your passion with skills, you can carve out a perfect niche in the economy.
The nature of work as we see it today is changing rapidly. Post COVID-19 crisis, we don’t know if we can go back to the way we were. Who thought they would be writing their end semester exams from their dorm!? Do we really need brick and mortar to run an office? COVID-19 is making us challenge the status quo.
The beginning of the journey into the passion economy starts with you. (This is usually the hardest step.) The passion economy is all about monetizing your individuality, so step #1 is reflecting within to find what you’re truly passionate about. This idea resonates with many religions where the focus is on finding a greater purpose in life and to work towards it with raw passion.
And passion pays off. According to a16z, the top-earning writer on the paid newsletter platform Substack earns more than $500,000 a year from reader subscriptions. The top content creator on Podia, a platform for video courses and digital memberships, makes more than $100,000 a month. And teachers across the US are bringing in thousands of dollars a month teaching live, virtual classes on Outschool and Juni Learning.
Yet, so many platforms lack transparency for content creators. In this blog post, we will focus on leveraging blockchain to create a passion economy platform for writers.
Here’s a step-by-step guide on how to develop a journal entry prototype on the Ethereum blockchain using Sia as a decentralized storage platform.
We will build a platform where a user can make a journal entry and push it to a decentralized storage platform. The unique hash of the journal entry will be stored on the blockchain. We will also fetch previous journal entries.
Sia is an open source decentralized storage platform that leverages blockchain technology to create a data storage marketplace. It is more robust and affordable when compared to traditional cloud storage providers. You don’t require any signups, servers, or need to trust third parties. Sia keeps your data private. You control your private encryption keys and you own your data. No third party has access to your files, unlike traditional cloud storage providers. Learn more about Sia here.
DappStarter is a full-stack blockchain app generator. We’ll be using DappStarter to spin up a minimalistic blockchain dapp within 5 minutes. DappStarter makes development faster and more efficient so developers can focus on the smart contract’s business logic, saving weeks of learning and development time. Learn more about DappStarter here.
Checklist before starting:
- Visual Studio Code (or any IDE for editing JavaScript)
- NodeJS v10.x
- Solidity v0.5.11
- Truffle v5.0.7
- Ganache v2.0.0 - Blockchain simulator for Ethereum
Step 1: Go to dappstarter.trycrypto.com to generate your blockchain dapp
DappStarter supports your choice of blockchain and blockchain language as well as an integrated front end user experience in your choice of client side framework.
Step 1.1: Select your choice of blockchain. For this tutorial, we will use Ethereum.
Step 1.2: Select Solidity as smart contract language

Step 1.3: For now we will work with vanilla JS

Step 1.4: Select a name for your dapp and click on the ‘CREATE DAPP’ button! 🎉

If you have followed all these steps successfully, you should have a unique github repository link where you can find your dapp!
Step 2: Go to the GitHub repository and start your dapp using README
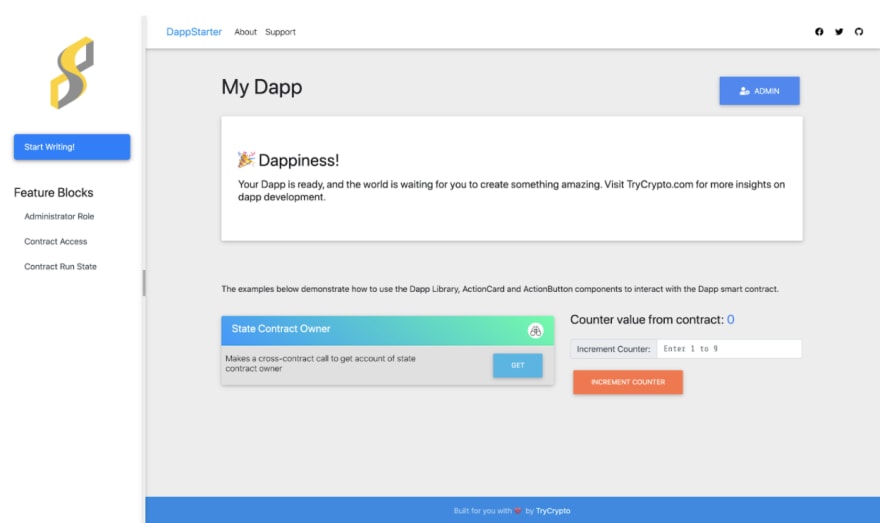
Once you have successfully started your dapp, you should see something like this-

To get an overview of DappStarter, go to trycrypto.com/.
Step 3: Customize your dapp
Let’s see how we can modify the navigation pane. Go to src/dapp/pages/components/page-navigation.js
You can find all the code related to dapp navigation here.
On saving the file, the dapp will be reloaded automatically because DappStarter uses webpack. Now, you should see a navigation panel and Start Writing page like this-

Step 4: Create a new widget to make our dapp modular
It’s good practice to create widgets for different functionalities. Create a file named html-widget.js in src/lib/components/widgets.
Insert the following code in this file:
In this file, we have integrated Quill to make rich text journal entries. Quill is a free, open source WYSIWYG editor built for the modern web.
To use Quill’s functionalities, make sure you add Quill CDNs in dapp/index.html. In the head, add
To increase length of the text editor, make the following changes to src/dapp/index.css-
Step 5: Make use of html-widget in our dapp
Go to src/dapp/pages/dapp-page.js (this is where all our dapp front-end logic will reside) and make the following changes. Import the created html-widget there. We will be able to use this widget like a regular html tag to use Quill editor anywhere in our dapp.
Your dapp should look like this now-
Step 6: Remove extra blocks and change logo
Let’s take the customization of the dapp to the next level. Let’s make it look like this-
Let’s change the logo first. You can use any image. Save it in src/dapp/assets/img. Let’s name it YOUR_FILE_NAME.png. Now go to src/dapp/pages/components/page-navigation.js. You see this line in the code-
Change it to
We also need to make a change to webpack.config.dapp.js (this is in the root of the project)-
This is what your dapp should look like now-
Now let’s remove the Feature blocks from the left navigation panel. Go to src/dapp/pages/components/page-navigation.js.
Your dapp should look like this now-
We are almost there!! Finally, let’s get rid of the top navigation bar. Go to src/dapp/pages/components/top-navigation.js and remove all the html that is being rendered.
src/dapp/pages/components/top-navigation.js should look like this-
This is what your dapp should look like now-
Step 7: Handle journal entry with Sia
All the code related to Sia document upload rests in src/lib/dapp-lib.js. Go to FILE STORAGE: SIA section. The only code block that needs editing here is addSiaDocument().
Step 8: Final touch ups
Our dapp is almost ready. We just need to make a few tweaks in src/dapp/index.css. Add the following lines to the file-
These were all the changes we had to make! Now let’s see our dapp in action.
Congratulations, if you made it till here! 🎉
You can modify your dapp to develop more sophisticated platforms for writers. What we built was merely an example of one of the many use cases you as a developer could build upon.
The future of the passion economy is predicated on the concept of transparency and fairness for content creators. Blockchain provides a unique infrastructure that encourages creators to make awesome content by ensuring that they’ll be fairly compensated for their efforts. Building a dapp for the passion economy is about more than just monetizing content — it’s about providing a transparent, open system where creators feel empowered to create and share what makes them unique.

















Top comments (3)
Hi nice article :) Just a small tip when you use markdown for code you can use
'''javascript
// your code here
'''
Replace ' with `
This way your code gets highlighted
Very interesting, will try that out in my next down time. Is there any live site or journal that run in the same framework?
Um, not yet. But hopefully soon! ;)