
Background
A little over one month ago, I quit my life and started a web development intensive at General Assembly. It has been a rollercoaster of emotion and feeling and an experiment of 'How Little Sleep Can I Survive On And Still Function'. On alternating days I have celebrated or wanted to tear my hair out, which I hear is like being a developer in real life, so I guess I'm doing something right.
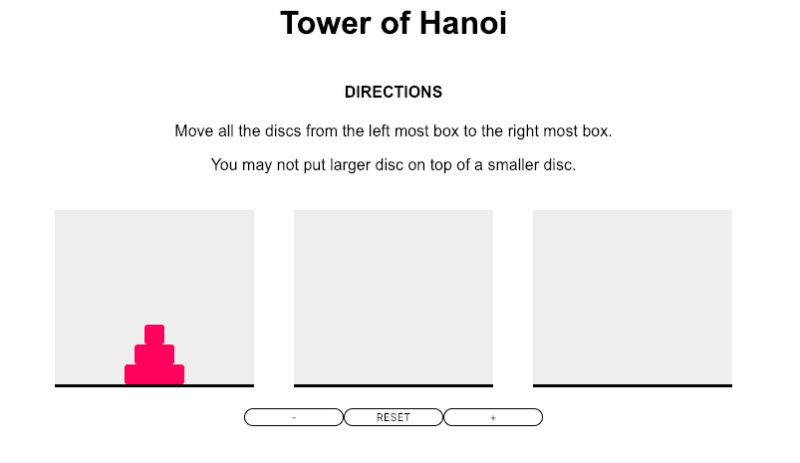
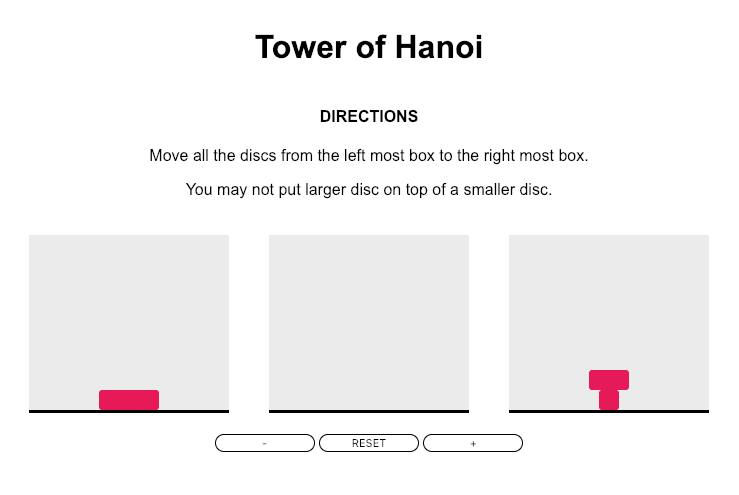
This past week, my fellow devs in training and I tackled our first project: make a game using the skills we have learned over three weeks in HTML, CSS, and Javascript. We were given a list of five games to choose from (or could propose our own idea to be approved of by our instructors). I chose the Tower of Hanoi because it seemed simple a simple case of identifying divs and, in a click event, manipulate two out of the three divs that would be my towers.
However, true to form, I decided to add the extra challenge of using jQuery after finding this code:
tower.prepend($('<li class="disc disc-' + i + '" data-value="' + i + '"></li>'));
Which in tandem with this code in SASS:
@for $i from 1 through # {
.disc-#{$i} {
width: #px * $i;
}
}
I could theoretically create a game where the player could choose the difficulty level by adding and subtracting the number of discs in the game. Which I have to mention at this point was not a requirement at all.
But at a glance, it did not seem too much of an extra hurdle and I already knew how I would build my tower with two additional buttons to add and subtract discs:
function buildTower(tower) {
$tower.html("");
for (i = 1; i <= discNum; i++) {
tower.prepend(
$('<li class="disc disc-' + i + '" data-value="' + i + '"></li>')
);
}
I used the codes above to generate list items increasing in size. I struggled with bootstrap's established CSS code, but was able to figure out how to override it. However, once I built my first tower, the struggle began.
Building The Game
The real challenge was how to remove the top list item from the original list, then recreate it in another list. There were several iterations where I successfully cloned my full tower in each box, but then had three towers and could not erase them.
The trick was to create a variable deck = [] and assign it the first list item. Once I had assigned the first list item to them empty array, I could delete then create an identical list item in the new tower.
Then I was able to recreate the correct disc, only to have it placed underneath the larger discs. This made it impossible to play the game correctly.

After reading more about jQuery and jQuery methods, I was able to find the .append method which added a new list item at the beginning rather than at the end.
Now that I had met the requirements for a working game, I wanted to add one more feature: two buttons that could add and subtract discs to increase or decrease the difficulty level.
The logic was simple enough:
// Increase/Decrease discNum (not working?)
$(".ad").click(function() {
if (discNum < 7) {
discNum++;
return DiscNum;
}
});
$(".sub").click(function() {
if (discNum > 3) {
discNum--;
return DiscNum;
}
});
Another learning curve and talking to my instructor, I realized I made a pretty beginner mistake.
// Increase/Decrease discNum
$(".ad").click(function() {
if (discNum < 7) {
discNum++;
buildTower($tower.eq(0));
}
});
$(".sub").click(function() {
if (discNum > 3) {
discNum--;
buildTower($tower.eq(0));
}
});
For The Future
I definitely want to continue working on this game. Now that I did it in jQuery, I think there would be a lot of learning potential to translate to Javascript.
I would also like to add a timer element that starts with the first move and ends when the player finishes; a win scenario either lighting up the whole tower or having some sort of message appear saying the player one; add a move counter to see if the player can beat their personal best; and make it mobile responsive.
Overall, this was a pretty fun challenge that definitely had moments that made me have to walk away from my computer, but easy enough that (sometimes with a little guidance) I could figure it out and overcome obstacles.
I cannot wait to look back on this and see my growth as a web developer and compare it to future projects.
If you would like to play the game, you may do so here.
Thank you.






Top comments (2)
This is a fantastic write up Nicole! Really great work on your first project - excited to see how the rest go!
Thanks! Hopefully I'll be able to do an update after the whole bootcamp is over. :D