Hello 👋,
Back for a different article than usual. This is the opportunity for me to talk about the NodeSecure project and to tell you about what's new since the beginning of the year 💃.
The project has grown significantly and we are now several active contributors on the project 😍. This opens up great opportunities for the organization and our tools as a whole.
Above all, many thanks to all those who participate in this adventure 😘. If you also follow the project and want to contribute and learn, do not hesitate 🙌.
Release 1.0.0 🚀
We have moved and renamed the main project. It became necessary to bring the project into the org to allow everyone to discover our other tools.
Now available on the NodeSecure github under the cli name. The old package has been deprecated and the new release can be downloaded with the name @nodesecure/cli.
Changing the name was necessary. It all started with one tool but now NodeSecure is a family of tools, contributors 👯 etc.
This also marks the beginning of the first major release 🎉.
$ npm install -g @nodesecure/cli
 NodeSecure
/
cli
NodeSecure
/
cli
JavaScript security CLI that allow you to deeply analyze the dependency tree of a given package or local Node.js project.
🐢 Node-Secure CLI 🚀
a Node.js CLI to deeply analyze the dependency tree of a given package / directory
📢 About
Node.js security Command Line Interface. The goal of the project is to a design a CLI/API that will fetch and deeply analyze the dependency tree of a given npm package (Or a local project with a package.json) and output a .json file that will contains all metadata and flags about each packages. All this data will allow to quickly identify different issues across projects and packages (related to security and quality).
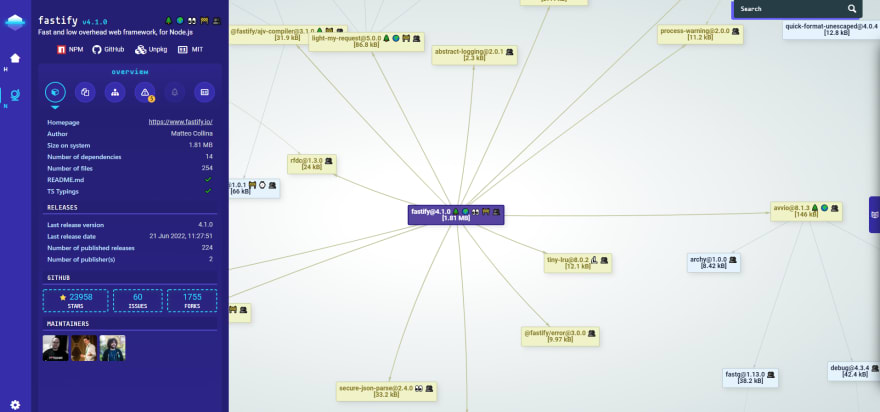
The CLI allow to load the JSON into a Webpage with the open command. The page will draw a Network of all dependencies with vis.js (example in the screenshot above). We also wrote a little Google drive document a while ago that summarizes some of these points:
📜 Features
- Run an AST analysis…
And by the way: this new release include support for Workspaces with the cwd command 😎.
NodeSecure ci 📟
A remarkable work from Antoine who has been actively working on the project for a good month 💪. This will bring a whole new dimension to the NodeSecure project and meet to at least some needs long requested by developers.
He wrote an article to present the tool and explain how to set it up 👀, I recommend you to read it:


🔒 Make your JavaScript project safer by using this workflow
Antoine Coulon for NodeSecure ・ Feb 1 '22 ・ 3 min read
There is still work to do, don't hesitate to come and contribute to this beautiful project which promises a lot for the future.
 NodeSecure
/
ci
NodeSecure
/
ci
NodeSecure tool enabling secured continuous integration
Secure Continuous Integration
Installation
This package is available in the Node Package Repository and can be easily installed with npm or yarn.
$ npm i @nodesecure/ci
# or
$ yarn add @nodesecure/ci
Getting Started
@nodesecure/ci brings together a set of tools to identify dependencies vulnerabilities and track most common malicious code and patterns.
Before going further, here is an overview of the available features depending on your project configuration:
| Static Analysis | Compatibility |
|---|---|
| JavaScript | |
| TypeScript |
Static Analysis is powered by @nodesecure/js-x-ray and @nodesecure/scanner.
For now, TypeScript can't directly be analyzed on the fly. However as you might know, any transpiled TypeScript code is JavaScript code hence can be analyzed Moreover, it is recommended to launch the Static Analysis with a source code state as close as possible to the state of your production code (and before minification) In fact, you want to make sure that you are…
NodeSecure preview
Working on security accessibility for developers within the JavaScript ecosystem is important to us.
This is why Tony Gorez has taken it upon himself to design the Preview project which will allow to scan online npm packages. We still have some difficulties to put it online but we are working on it.
The goal of the project is to highlight some of the benefits and metrics reported by the NodeSecure tools and why not make more developers sensitive to security subjects.
 NodeSecure
/
preview
NodeSecure
/
preview
Scan your node packages in your browser!
🕸 Preview
Light NodeSecure in browser
Find your package weaknesses!
⚡️ Features
This project aims to help newcomers to understand the benefits of NodeSecure
-
👩🚀 On demand analysis -
🏋️♀️ Package size & dependency count -
⛳️ Vulnerability flags -
🕐 Browser caching -
👑 Powered by NodeSecure/scanner
Contributing
First, install dependencies
$ npm i
Run the development server:
$ npm run dev
Open http://localhost:3000 with your browser to see the result.
Run e2e test:
- First, install playwright.
$ npx playwright install
- Then, run the tests ^^
$ npm run test:e2e
Contributors ✨
Thanks goes to these wonderful people (emoji key):
License
MIT
NodeSecure authors
In light of the recent events with Marak Squares it is I think quite important to have some insight on the maintainers of the packages we use.

Detect Marak Squires packages with NodeSecure
Thomas.G ・ Jan 10 '22 ・ 1 min read
We must have better tools to warn developers in case of incident like Faker. But also to highlight these maintainers who also need funding.
This could also allow some developers to realize the dependence they have on certain projects and why not encourage them to contribute to help.
That's why we are working on a new package with Vincent Dhennin to optimize and fetch additional metadata for package authors.
 NodeSecure
/
authors
NodeSecure
/
authors
[WIP] NodeSecure (npm) authors analysis package
NodeSecure authors




Requirements
- Node.js v14 or higher
Getting Started
This package is available in the Node Package Repository and can be easily installed with npm or yarn.
$ npm i @nodesecure/authors
# or
$ yarn add @nodesecure/authors
Usage example
import { extractAllAuthorsFromLibrary } from "@nodesecure/authors";
const flaggedAuthors = [
{ name: "Blake Embrey", email: "hello@blakeembrey.com" }
];
const authors = extractAllAuthorsFromLibrary(library, flaggedAuthors);
// Expect authors to be following this schema
// [
// {
// name: "Blake Embrey",
// email: "hello@blakeembrey.com",
// flagged: true,
// packages: [
// {
// homepage: "https://github.com/blakeembrey/array-flatten",
// spec: "array-flatten",
// versions: "3.0.0",
// isPublishers: false
// },
// {
// homepage: "https://github.com/pillarjs/path-to-regexp#readme",
// spec: "path-to-regexp",
// versions: "6.2.0",
// isPublishers: true
// }
// }
// ]
API
TBC
Contributors ✨
Thanks goes to these wonderful people (…
Our goal is to implement these improvements in future releases of Scanner. I'm excited about this because personally I like to get to know the maintainers of the packages I use.
NodeSecure RC
We are working on adding a runtime configuration for our tools (especially the CI project).
import assert from "node:assert/strict";
import * as RC from "@nodesecure/rc";
const writeOpts: RC.writeOptions = {
payload: { version: "2.0.0" },
partialUpdate: true
};
const result = (
await RC.write(void 0, writeOpts)
).unwrap();
assert.strictEqual(result, void 0);
This should improve the experience for many of our tools where we had a CLI with complex settings and commands or pseudo configuration within the project (like report).
That's it for this article. We continue to work and listen to your various feedbacks to improve our tools.
See you soon for another article 😉.
Best Regards,
Thomas



















Top comments (0)