Self-documentation — is documentation in a suitable form, typically label, signs, or simple instructions embedded, attached, or nearby to the device. This allows the device to be used, operated, changed, and repaired by following the instructions without having to hunt for some other form of documentation.
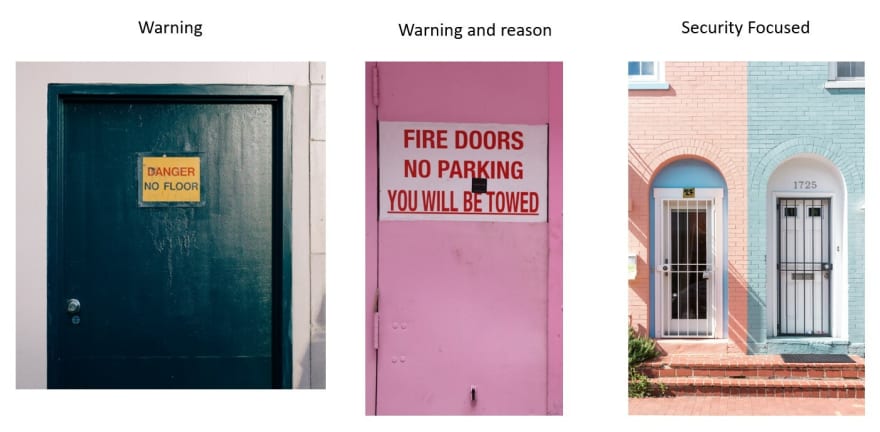
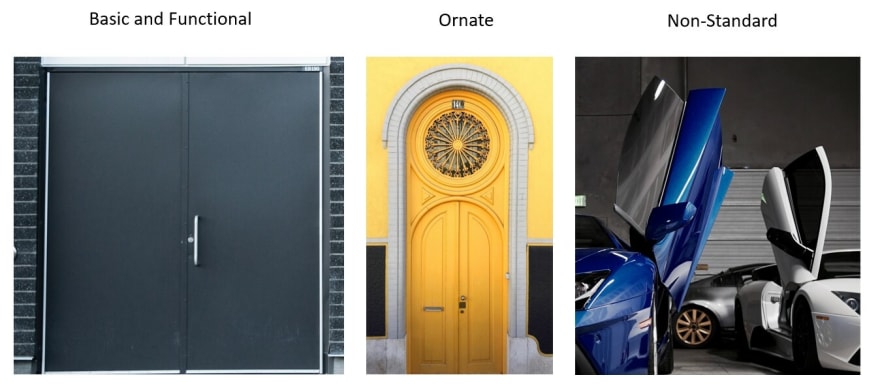
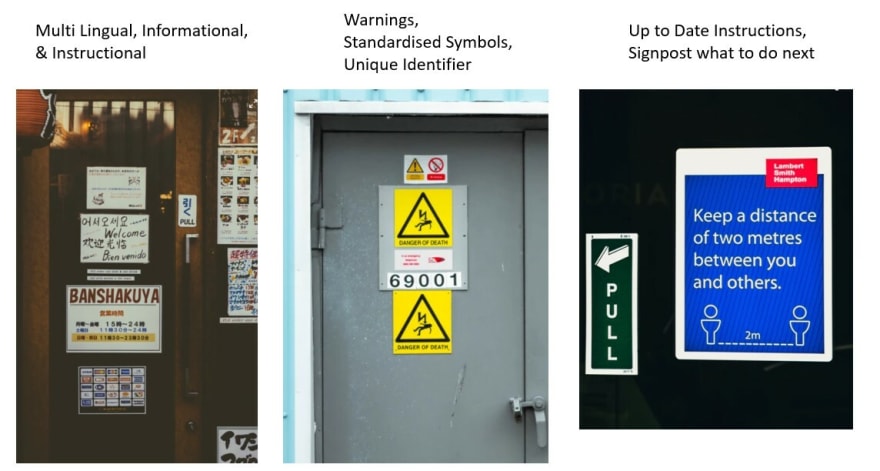
For those of you that think DOORS is some sort of new operating system or methodology then prepare to be amused. I thought it would be fun to explain what self-documentation is, and various styles through examples. The easiest device and familiar to us all is a door. The standard operation and use of a door are known to everyone however self-documentation can be essential in certain situations. In the following images each door has explicit documentation or implicit description, that are summarised in the titles. As you view each one try and contemplate what the equivalent “label, sign, or documentation” would be in the world of software source code.





Forms of self-documented software
- readme.txt — The humble start of documentation, a single ASCII text file left in a folder, containing as much guidance to the next visitor as possible. Unstructured and with limited capability to include diagrams or complex structures due to the primitive format. However the saving grace is that it it stands the test of time and can be accessed and viewed without any complex supporting tool set. Infact it may just include the instructions for bootstrapping and downloading enough tooling to view the rest of the project.
- readme.md — The next evolution of readme.txt using markdown formatting which can be added using any text editor. Supporting the ability to render a more visualy appealing version of the content including titles, bullets, code formatting, and hyperlinks.
- filenames — have filenames that have meaningful value in their description. They describe the contents of the file or the purpose of the module. No one likes a project with files called mod1.c, mod2.c, mod3.c. Having a file called DRV-PCB123REV2.C that is a driver for a specific embedded circuit board of part number 123 and revision 2 is clear and easy to find especially if their is a file naming convention.
- file headers — free format comments at the top of a file to explain the context of the file in a high level form.
- keywords — can be used to identify a location in the source code where a certain type of information should be automatically added, typically by the configuration management system such as subversion or git. This information could be a basic history of commits, the author, date of file creation or last edit.
- function headers — free format comments at the start of a method or function to explain the high level purpose of the code, its structure, variables and processing flow.
- javadoc style comments — the javadoc style comments within a delimited and structured style to allow automatic extraction (and insertion) of text.
- code comments — comments on or next to lines of complex or ambiguous source code.
- naming conventions — longer and more descriptive explanation of the variable or function. e.g. Total = Price + Tax; is a lot clearer than i=j+k; Originally when code size was limited by storage systems programmers would write in a compact and abbreviated format (for a language that suports abbreviating on a big scale check out the MUMPS /M lanaguage). As hardware storage devices and languages developed then longer names for variables and functions were supported however it requires discipline to use them. Hungarian notation is a style that includes describing the type of a variable, useful in some situations but can overcomplicate the naming and make readability harder e.g. iage (is for age, and has an ‘i’ prefix indicating it is an integer).
- names not magic numbers — explain the reason for a choice of a number, to allow the reader to understand it derivation, importance and units. eg timeout = 30 doesn’t explain why the value of 30 was picked, and if it occurs in multiple places in the code it is also hard to understand if the reasons are the same. Whereas timeout = RFC7231_REQUEST_TIMEOUT_IN_SECONDS conveys a lot more information or timeout = RFC7231_REQUEST_TIMEOUT_IN_SECONDS — ADJUSTMENT_FOR_DEVICE_AB123_THAT_IS_NOT_RFC_COMPLIANT shows the pure design and the practical adjustment that has had to be implemented for compatibility reasons.
- whitespace — use of whitespace around source code can improve the readability, and also help delineate the end of one method and start of another.
- tags — keywords left as comments are easy to search for and indicate a location where further work is required such as TODO, FIXME.
- programming language — certain languages such as gherkin used for BDD allow natural english to be used with only minimal conventions and keywords to add structure to it.
In Summary
There is a lot the author of software can do to make the purpose and reasons for their decisions clearer to the next person to look and work on the code. By paying attention to all of the above items the software can be self-documented and be less reliant on other external sources of information. This is a benefit as separate documentation can be hard to find, access and relate to in the target context.
Further Reading
- Book Review - Living Documentation by Cyrille Martraire
- Buy book on Amazon
- Living Documentation Part 1 - History and concepts
- Living Documentation Part 2 - What do software documentation and doors have in common?
More About The Author
Greg is an experienced software professional and CTO at outsource.dev , having worked in several businesses he is now passionate about helping others succeed in software development, management, and outsourcing.
If you enjoyed this article then please like it and follow me.




Top comments (0)