Creating JavaScript apps that are effective, performant, and maintainable is crucial in the dynamic world of online development. JavaScript build tools help to simplify this procedure. Webpack, Babel, and Rollup stand out among these tools as being crucial elements in contemporary web development workflows. We'll examine these tools' internal mechanisms and configuration options in order to maximize the performance of your JavaScript projects.
The Need for Build Tool
Let's first examine the purpose of employing build tools before getting into the details of Webpack, Babel, and Rollup. The language known as JavaScript has seen substantial development throughout time, and online applications have become more sophisticated. Still, the online browsers that we use every day are made to comprehend and run relatively simple JavaScript code. Because of this disparity, build tools are required to convert contemporary JavaScript code into a format that is easier for browsers to understand.
Webpack: The Module Bundler
A potent module bundler that is frequently used in contemporary web development is Webpack. It is quite good at handling assets, code splitting, and dependencies. This is how it operates:
- Entry Point: The first step for Webpack is to locate an entry point in your project, which is usually the primary JavaScript file for an application.
- Dependency Graph: After that, it examines the whole dependency tree to determine how certain modules are dependent on one another. This procedure covers managing stylesheets, parsing and transpiling contemporary JavaScript (ES6+), and even processing pictures and other materials.
- Bundling: All of these dependencies are bundled by Webpack into one or more efficient JavaScript files. This bundling can speed up loading times and drastically cut down on the amount of HTTP requests.
- Loaders and Plugins: Plugins (for more sophisticated operations) and loaders (for processing non-JavaScript media) allow you to expand Webpack's capability. For example, you could transpile JavaScript code to a suitable version using Babel as a loader.
- Optimization: To increase performance, Webpack offers a variety of optimization methods like code splitting, tree shaking, and minification.
Configuring Webpack
Making a {webpack.config.js} file in your project is the first step in configuring Webpack. Entry points, output parameters, loaders, and plugins are all specified in this file. Here's an easy illustration:
With this configuration, Webpack is told to output the bundle as {bundle.js} in the {dist} folder, use the {babel-loader} for JavaScript files, and perform any required optimizations.
Babel: The JavaScript Compiler
With the help of the JavaScript compiler Babel, programmers may create contemporary JavaScript code that nevertheless functions on older browsers. It accomplishes this by translating contemporary code into corresponding ES5 code through a procedure called transpilation.
Here's how Babel works:
- Parsing: The input code is first parsed by Babel and then an abstract syntax tree (AST) is created.
- Transformation: It uses several plugins, each of which is in charge of carrying out a certain change. To ensure compatibility, the {@babel/preset-env} plugin, for example, decides which language features need to be transpiled.
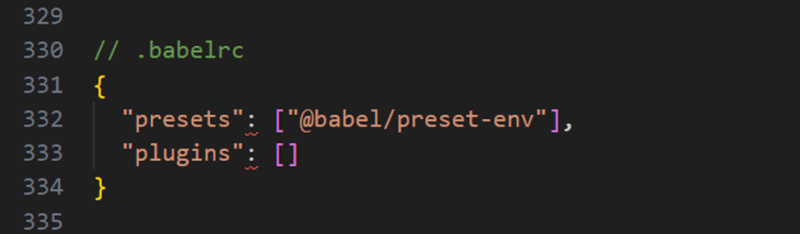
- Code Generation: Babel generates the transpiled code, which is typically in ES5 format, after transformations are applied. Configuring Babel Because Babel is so flexible, you may choose which presets and plugins to utilize. Typically, a {.babelrc} or {babel.config.js} file is used for configuration:

This setup instructs Babel to transpile JavaScript code using the `@babel/preset-env} preset.
Rollup: The ES Module Bundler
A module bundler called Rollup focuses on managing ES6 modules, which are more and more common in contemporary JavaScript development. This is how Rollup functions:
- Tree Shaking: When it comes to tree shaking—a method of removing unnecessary or dead code from your bundles—Rollup shines. Smaller and more optimized output is the outcome of this.
- Output Formats: Depending on the requirements of your project, Rollup lets you export your code in multiple forms, including CommonJS, AMD, or ES6 modules.
- Plugins: Rollup is compatible with a large number of plugins for different purposes such as transpilation, minification, and code splitting, just like Webpack.
- Optimizations: When compared to other bundlers, Rollup's dead code removal and tree shaking features frequently result in bundles that are more efficient.
Configuring Rollup
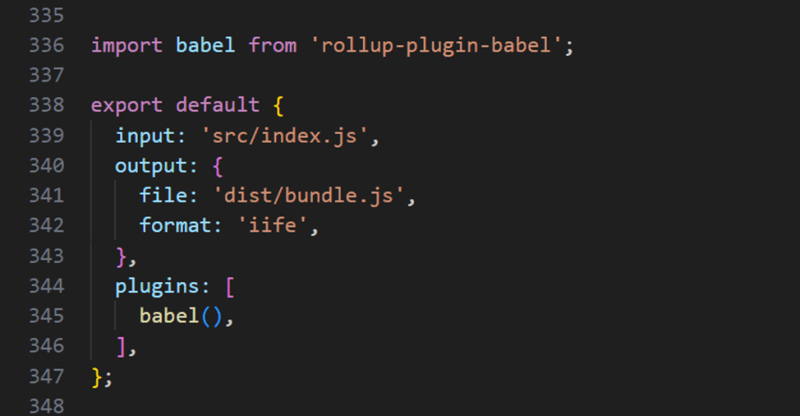
The {rollup.config.js} file contains the configuration information for Rollup:

In this example, the output format is set to an immediately-invoked function expression (iife), and Rollup is set up to utilize the {babel} plugin for transpilation.
Conclusion
Webpack, Babel, and Rollup are examples of JavaScript build tools that are essential to modern web development. They make it possible for programmers to write clear, manageable code and guarantee that it is presented to browsers in an efficient and compatible manner. It is imperative for developers to comprehend the operation and configuration of these tools if they wish to produce JavaScript apps that function well in the current online environment. These tools come with a diverse range of functions to assist you in accomplishing the objectives of your project, whether you're bundling, transpiling, or shaking trees.







Top comments (0)